
アドセンスのなかで「ページ単位の広告」というものがあるのはご存知ですか?
Googleによると「高い収益性が期待され、ユーザーにとって利便性が高い場合のみ表示される」らしいので、
試しにテストしてみることにしました。
あなたがWordPressを使っていれば、プラグインを使って簡単に設置できる(5分くらい?)ので
今回はその方法をご紹介させていただきますね。
アドセンスの「ページ単位の広告」とは?

ページ単位の広告とは、Googleアドセンスが新しく導入したモバイル(スマートフォン)用の広告フォーマットのこと。
下記の2種類の広告をあなたのブログやWebサイトに表示させることができる機能です。
アンカー広告(オーバーレイ広告)
モバイル全面広告
「モバイル全面広告」は端末の画面の一面に広告がドーン!!と表示される
まじでウザいやつなので今回は省略します。
今回設置するのは「アンカー広告(別名:オーバーレイ広告)」とよばれるやつです。
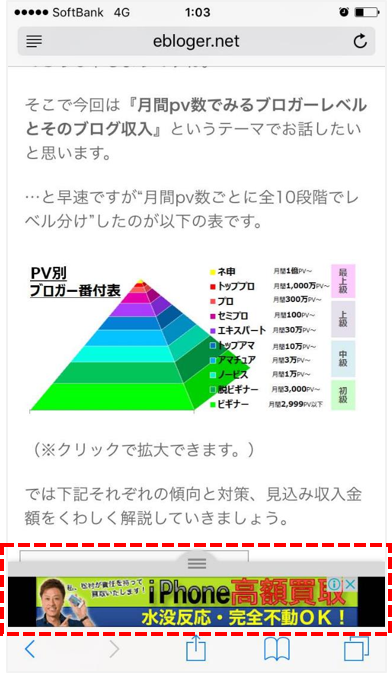
下記の画像のように、画面の一番下に表示されて、スクロールしてもずっと追いかけてくる広告ですね。

▲この赤枠で囲った部分に広告が表示されます。
このアドセンスの“新しい広告のテスト”を積極的に導入するメリットとしては、
これらの広告が本数制限のカウントに含まれないという点になります。
つまり通常このタイプの広告は“ページ内に3本までしか貼ることができない”というアドセンス上の規約がありますが、
今回のテスト広告は4本目として表示することが可能ということです。
アドセンス「アンカー広告」の設置手順
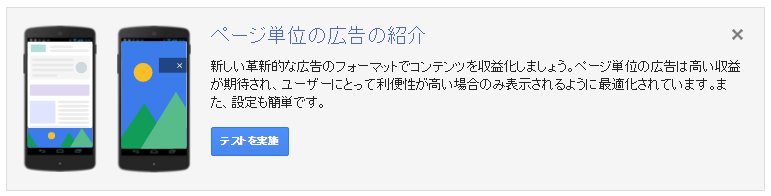
いちおうGoogleアドセンス管理画面上の説明も下記に貼っておきましょうね。

左がアンカー広告(オーバーレイ広告)で、右がモバイル全面広告です。
モバイル向け広告なので、もちろんスマートフォンにしか表示されません。
Googleが膨大なデータを元に設計し、収益(私たちのアドセンス広告収益)が増えるように最適化されているそうです。
以前「オーバーレイ広告を設置すると広告収益が20%~30%向上する」というレポートを
どこかで読んだ記憶がありますので、ちょっと期待ですね。

アンカー広告はユーザーが任意で非表示にできるようになっているようですね。
これは良い機能だと思います。
よく読めと、モバイル全面広告の方もページを表示させた瞬間に表示されるわけではなく
、読み込みの間だけ表示される仕様みたいですね。
これならユーザーにもあまりストレスを与えないかも?
今度試してみようかしらん。

設置の手順としては、アドセンスの管理画面にて新しい広告フォーマットを有効化し、
広告コードを取得して自分のブログ・サイトに貼りつけます。
貼りつけるのはheadタグの中か、bodyの最上部です。
タグは各ページに貼りつける必要がありますが、
今回ご紹介する方法はWordPressのプラグインを使い全ページ一括で貼りつけますので簡単です。

最後に表示のテスト(プレビュー)を行って完了です。
WordPressプラグイン「Per page add to head」でヘッダーにタグを設置
では具体的な設置方法をご紹介します。
WordPressのヘッダー部分にプラグインを使ってタグ(広告コード)を設置しますので、
まずはプラグインを追加するところから始めます。
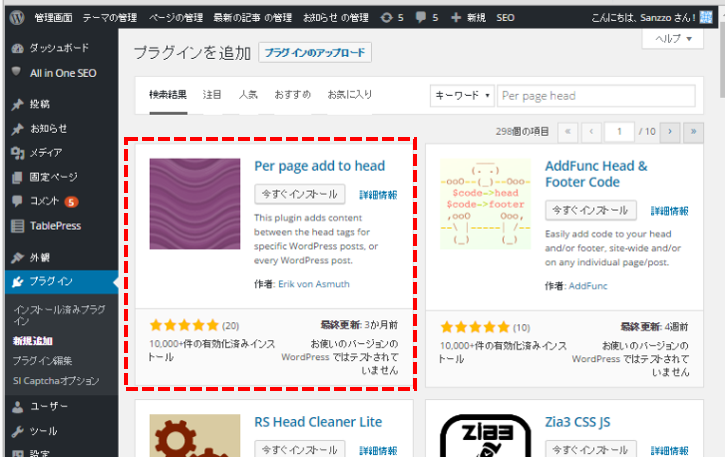
今回使用するのは「Per page add to head(Per page head)」というプラグインですので、
まずはWordPressから検索してください。

はい、これ ↑ が「Per page add to head」です。今すぐインストールしちゃって下さい。
あまりメジャーなプラグインではなさそうなので、バックアップを取ることを忘れずに。

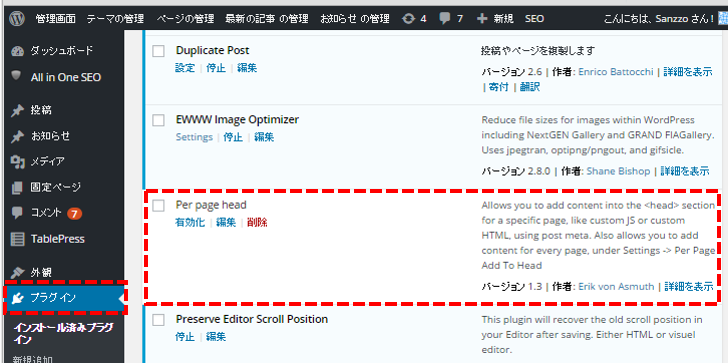
インストールした後は、プラグインの部分に追加されているかどうかをチェック。
さらに「有効化」してください。

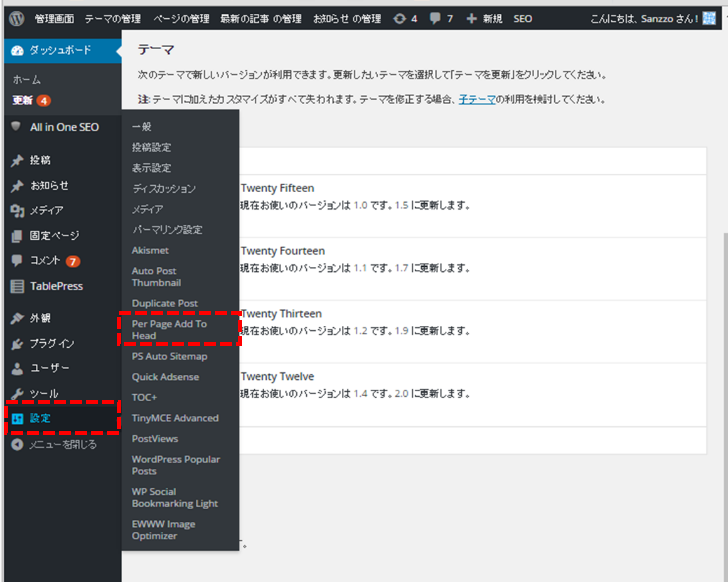
有効化すると「設定」の部分に「Per page add to head」が追加されると思います。

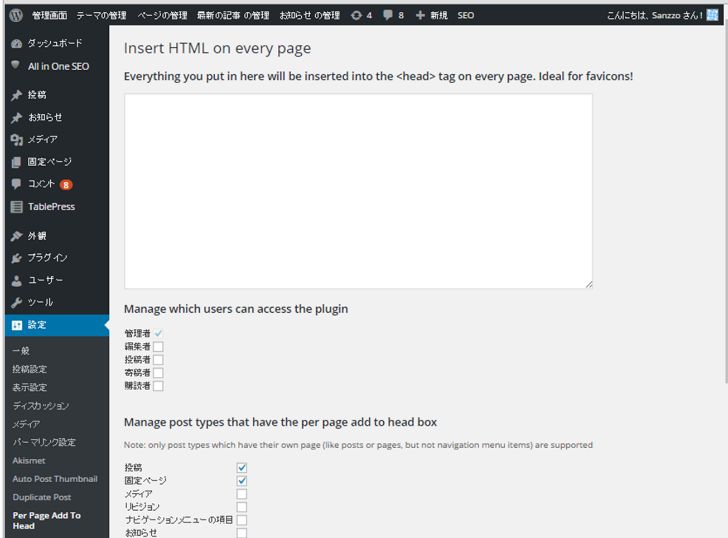
はい、こんな感じ ↑ の設定画面です。
ここにアドセンスの広告コードを貼りつけるのです。

アドセンスの管理画面にログインしてください。
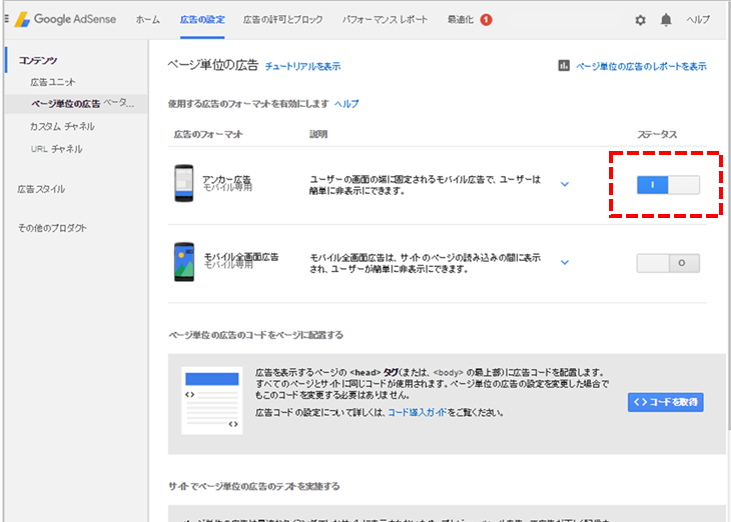
ヘッダーメニュー内「最適化」のページに「新しいページ単位の広告~」に関する案内が表示されていると思いますので、
ボタンをぽちっとして進みましょう。

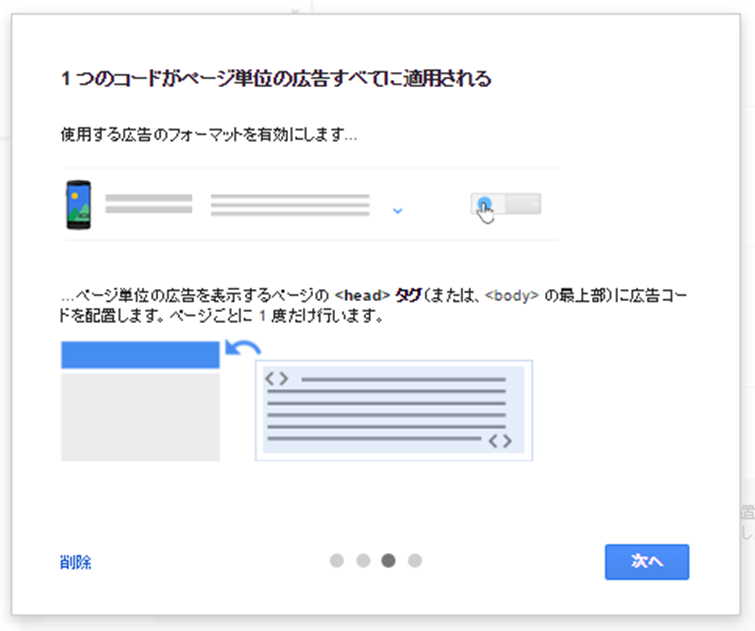
今回はアンカー広告のみを導入しますので、赤枠で囲った部分をクリックして「|(on)」の状態にしてください。
これで有効化されます。

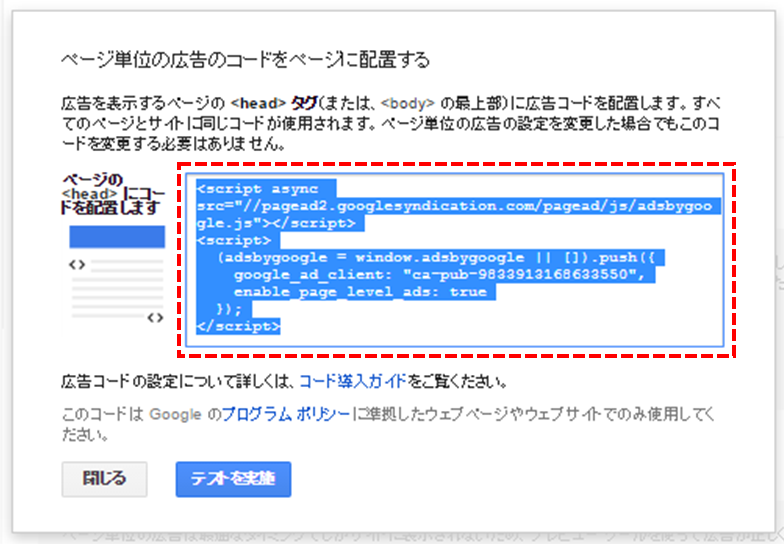
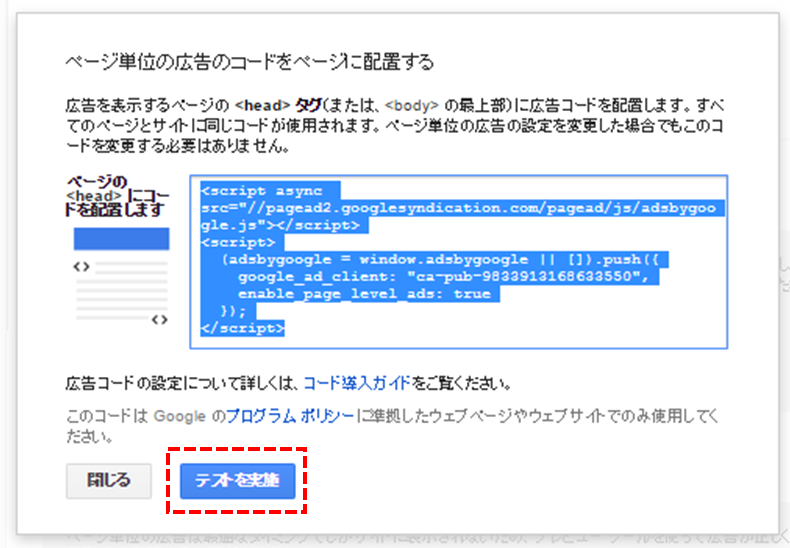
そうすると上記のようなダイアログが表示され、広告コードを入手できます。
これをコピーします。

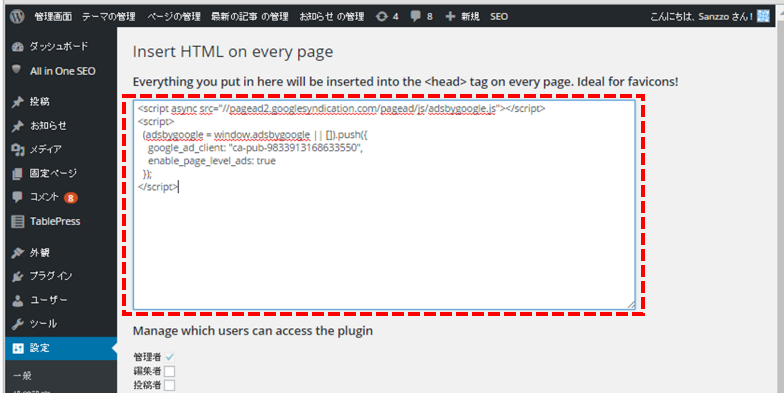
今度はWordPressの管理画面です。
さきほどコピーした広告コードを上記の赤枠部分にペーストして貼りつけます。

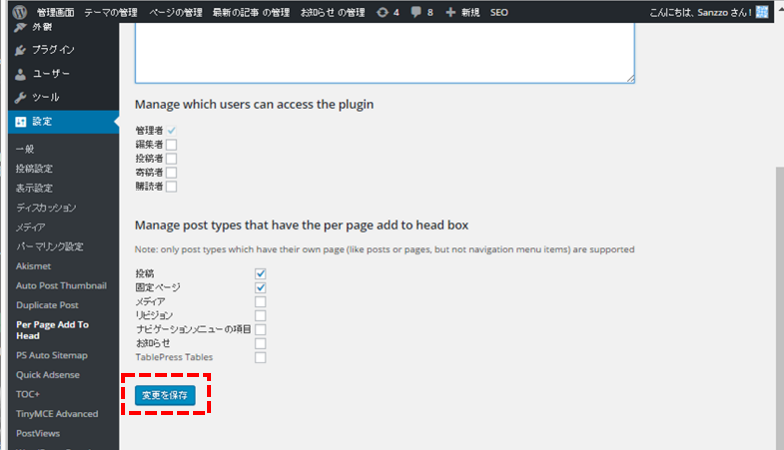
その他の設定部分はデフォルト(初期設定のまま)でOKです。
最後に「変更を保存」ボタンをぽちっと押します。これで設置は完了!
簡単ですね。5分もかからないかも。
しかしまだテストが残っているので引き続き頑張りましょう。

アドセンスの管理画面に戻り、「テストを実施」ボタンを押します。

テストをする理由としては、
自分がもっているスマートフォンに必ずしも今回設置した広告が表示されるとは限らないからですね。
テスト方法はとても簡単です。
プレビューしたいページのURL末尾に「#googleads」を付け加えるだけ。
あとはプレビューしたい広告フォーマットを選択してチェックしてみてください。
無事に表示されていればすべての作業が完了です!
当サイトの場合は下記のようにアンカー広告が表示されています。
ウザくてすいません。。


アドセンスのアンカー広告で収益は改善するか?

いかがでしたか?
思ったより簡単に設置できたでしょ?
しかし、広告を設置した目的は「アドセンスの広告収益を改善させること」ですから
、当然ながら収益が上がらないと意味がありませんよね。
今回わたしがこのアンカー広告を設置したのがゴールデンウィーク直前だったので、
アドセンスの収益推移に変化があったかどうかはまだ不明です。
(連休中は普段よりアクセスが減るため公平に比較できないので)
少しお時間をいただき、変化があるようであればまた報告させていただきますね!




コメント