サイドバーの位置・カラムのレイアウトは何が正解なのか?
初心者ブロガーなら一度は疑問に思ったことがある悩みではないでしょうか。
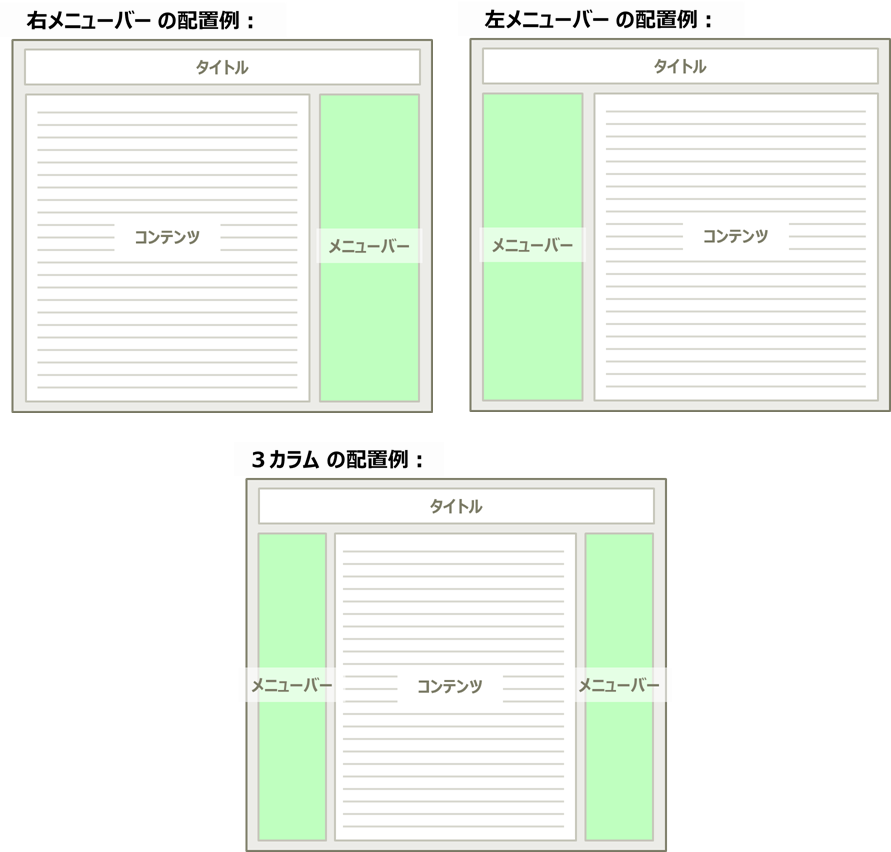
本記事では、右サイドバー・左サイドバー・3カラムの3パターンを実際に試してみて、
どのレイアウトがもっとも効果的なのか? それぞれのメリット・デメリットにはどんなものがあるのか? を検証してみました。
WordPressでブログやアフィリエイトを始める際に、最初に悩むことの1つがWebサイトのデザインレイアウトですよね。
そのなかでもサイドバー(メニューバー)の配置を右にするのか? 左にするのか? それとも3カラムにするのか?
…は、初心者ブロガーが悩むポイントの1つだと思います。
そこで今回は、カラム構成やサイドバーの配置について解説したいと思います。
実際に僕のブログでテストした結果も公開しておりますので、ぜひ参考にしていただければと思います。
サイドバーを3種類の配置方法でテスト

ごちゃごちゃ考えるよりも実際に検証してみよう!ということで
サイドバーの位置を右カラム・左カラム・3カラム(両サイド)にした際に、
それぞれユーザーの動向にどんな変化が起こるのか?をテストしてみました。
| サイドバー位置 | 滞在時間 | 直帰率 | 離脱率 | 1訪問あたりPV |
|---|---|---|---|---|
| 右 | 4:14 | 53.7% | 26.3% | 3.77 |
| 左 | 3:97 | 51.6% | 24.9% | 3.81 |
| 3カラム | 3:03 | 62.8% | 35.5% | 2.96 |
※滞在時間…1ユーザーが平均どのくらいの時間サイトに滞在したか
※直帰率…そのページを入り口にして、そのまますぐに直帰してしまった割合
※離脱率…そのページを最後にサイトを離脱してしまった割合
※訪問あたりPV…1ユーザーあたりが平均で何ページ閲覧したか
どうでしょう?
それぞれの差異は小さいものの、比較的分かりやすい理想的な結果が出たと思います。
今回のABテストによって得られた示唆をテキストにまとめると、以下のようなことが言えると思います。
右サイドバー(2カラム)
- ユーザーの滞在時間がもっとも長い
- 直帰率・離脱率がやや高くなる
- 他ページへの遷移は普通レベル
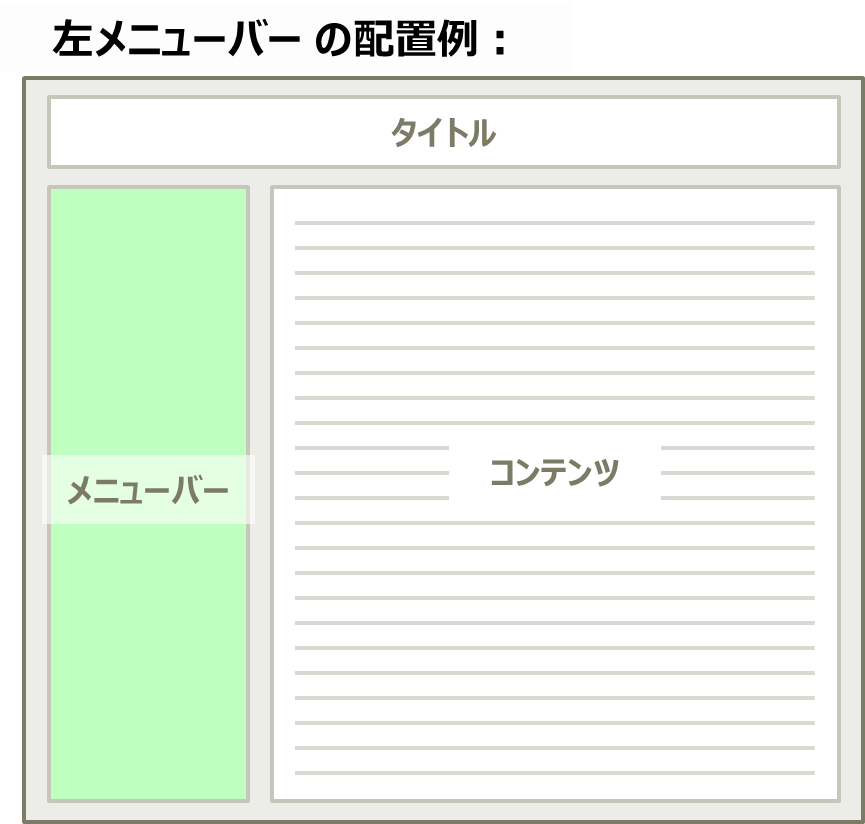
左サイドバー(2カラム)
- ユーザーの滞在時間はやや短い
- 直帰率・離脱率はもっとも低い
- 他ページへの遷移はもっとも良い
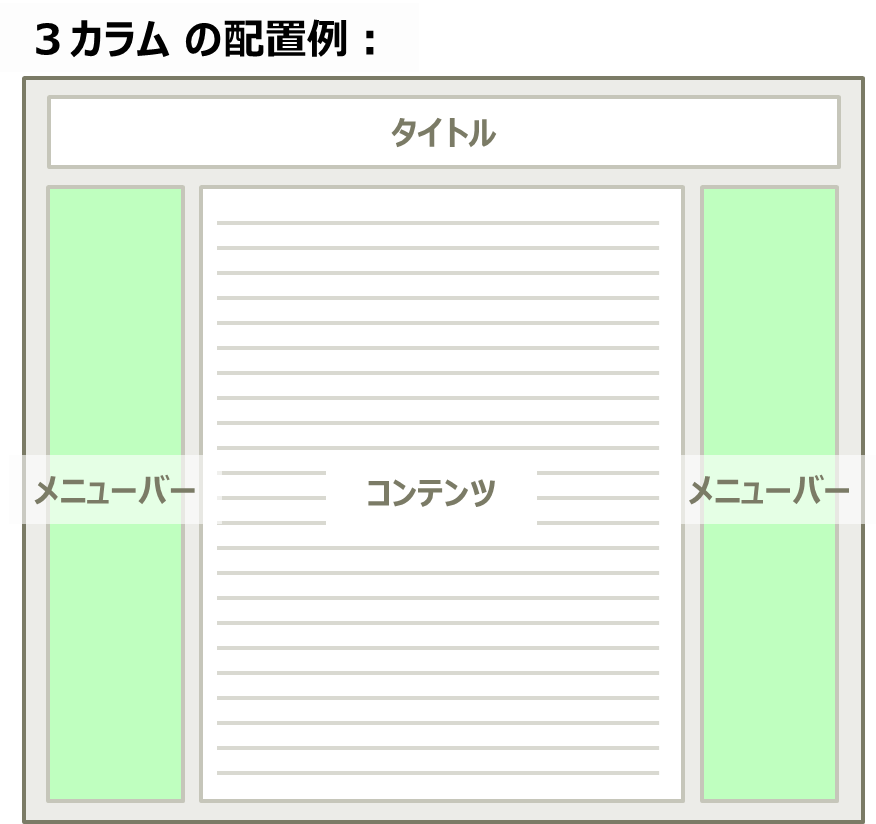
両側サイドバー(3カラム)
- ユーザーの滞在時間はもっとも短い
- 直帰率・離脱率はもっとも高い
- 他ページへの遷移はもっとも悪い
このように、今回の実験では3カラムのレイアウトが独り負けするという結果となりました。
右サイドバーと左サイドバーの差異は僅差ではあるものの、
右だと滞在時間が長くなり、他ページへの遷移がやや減る。
左だと滞在時間は短くなるが、他ページへ遷移しやすくなると言えますね。
ではなぜ、このような結果になったのでしょうか?
ユーザーの視点移動(Fの法則/Zの法則)
人間がインターネット上でWebページを閲覧するとき、ある特徴的な視点の動きをします。
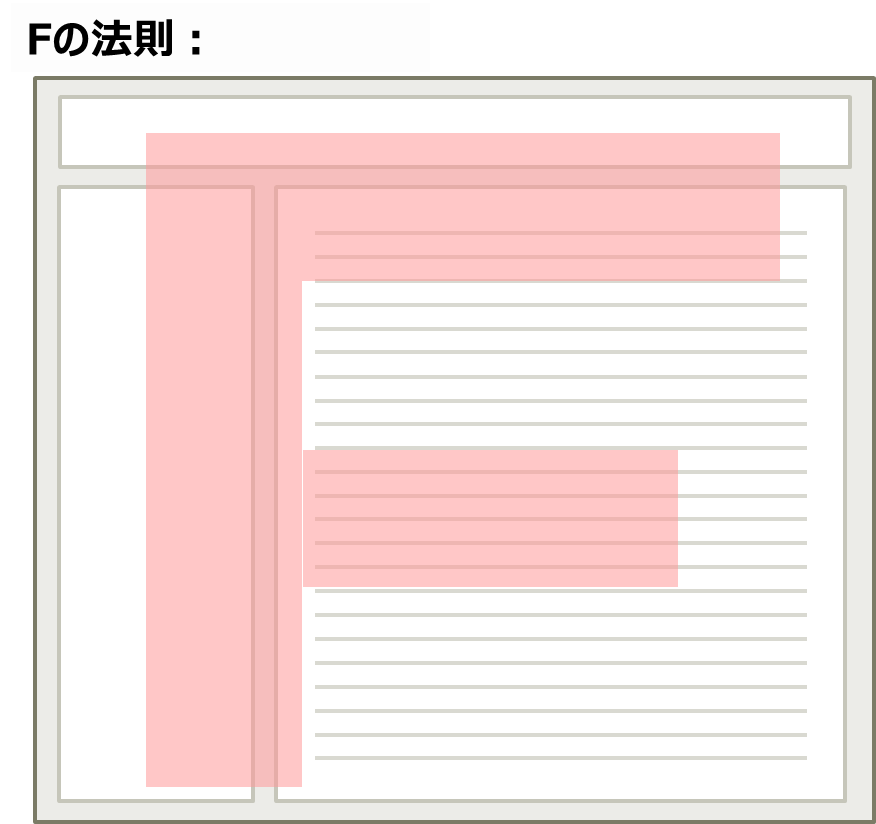
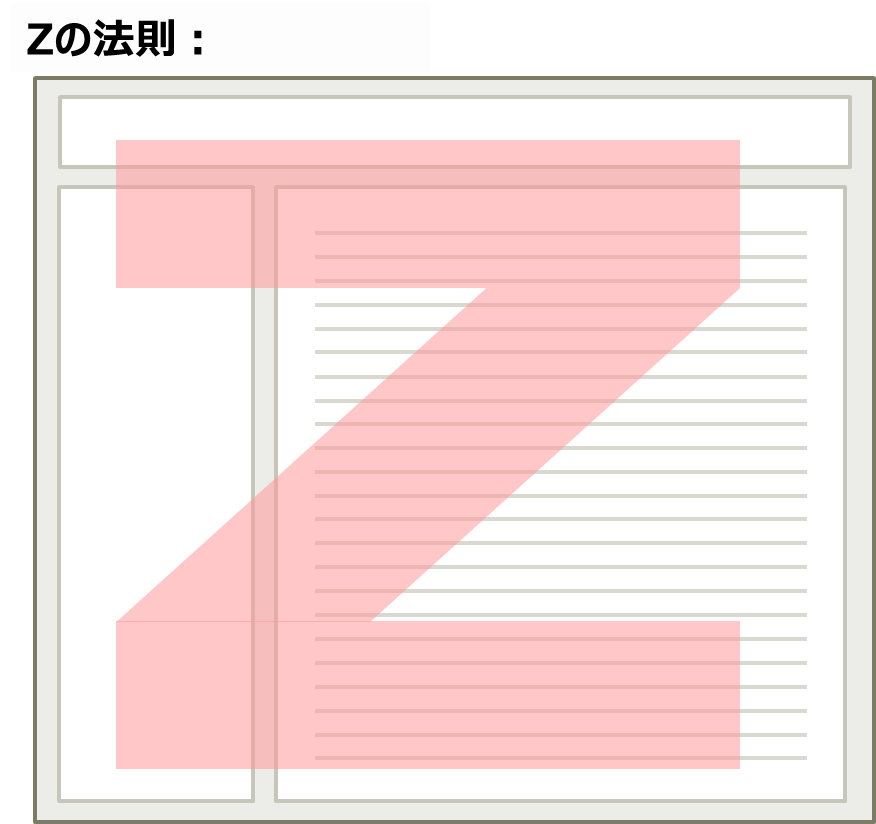
視点の動きをなぞるとアルファベットの「F」と「Z」に似ていることから、
それぞれ「Fの法則」「Zの法則」と呼ばれているものです。


Webマーケティングを少しでもかじったことがある人であれば、常識とも言える有名な法則です。
人間はWebページを見るとき、下記のように視線が流れるということですね。
- 左側に意識が集中する
- 左から右、上から下へと視線が動く
つまり、ページの左側や上部はよく読まれるが、
ページの右側や下部はあまり読まれないと言い換えることもできます。
なので、大切な要素はページ左側や上部に配置した方が良いということですね。
ではこれらを踏まえて、右サイドバー・左サイドバー・3カラムの
それぞれの目的やメリット&デメリットをまとめてみましょう。
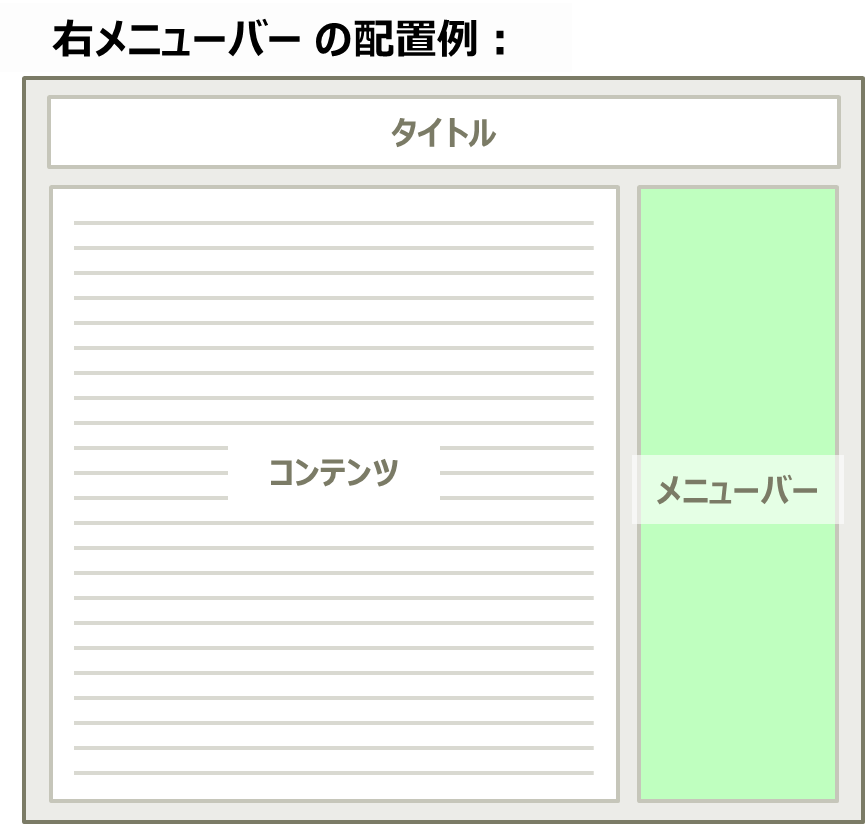
右サイドバー(2カラム)の特徴・利点

読まれやすいページ左側にコンテンツ(記事本文)が配置される形になります。
つまり記事を読んでもらうことを優先させたい場合は右サイドバーにするのが良いでしょう。
左側にユーザーの視線や意識を邪魔するものがないので、
ユーザーは記事を読むことに集中でき、読後の満足感も高まる配置です。
あまり目に触れることがない右側に他ページへのリンク
(人気記事・新着記事・カテゴリーメニューなど)が配置されることになるため、
他ページへの誘導がやや弱い配置ではありますが…
記事が最後までしっかり読まれれば、
記事下のリンク(タグ付けされた関連記事など)からのページ遷移に期待することができます。
また、世の中のブログのほとんどは右サイドバーを採用していますので、
読者に“安心感”をあたえるという心理効果もありますね。
ごく一般的なありふれたレイアウトではありますが、
ブログにとってもっとも大切な“記事コンテンツ”を最優先させたおすすめレイアウトです。
迷ったら右サイドバーで良いのではないでしょうか。
左サイドバー(2カラム)の特徴・利点

視点や意識が集まる左側に、メニューや他ページへのリンクが配置されるレイアウトです。
人気記事や新着記事などのリンクをクリックさせて、1ユーザーあたりの閲覧ページ数を増やす=ユーザーの回遊を促進したり、
サイドーバー内の広告をクリックさせて収益を上げたい場合などには、左サイドバーが有利と言えます。
個人的には「ブログは記事がメインでしょ!」と思っているので若干“邪道”のような気もしますが…
例えばメニューリンクを中心に各コンテンツへの誘導をおこなうノウハウ系サイトや専門特化サイトに関しては、
メニューが左側にあった方がユーザーにとって分かりやすく親切なのかもしれません。
今回のテスト結果を見ても、
他ページへの遷移を促すには左サイドバーが有利だということが証明されています。
ただし、読まれにくいページ右側に記事コンテンツがくることになるため、
離脱率や直帰率が高まる要因にもなってしまいます。
両側サイドバー(3カラム)の特徴・利点

3カラムは、各種リンク・特集ページ・キャンペーン・広告などの見せたい情報がたくさんある場合に有利なレイアウトです。
逆に言えば、通常のブログなどのようにシンプルなコンテンツ構成で作られたメディアには、あまりメリットがないとも言えますね。
左右両側にサイドバーがあり、メインである記事コンテンツはそれに挟まれるように中央に配置されているため
ユーザーが記事コンテンツに集中しにくい(あちこちに目が移って気が散ってしまう)というデメリットがあります。
また情報量が多いためページ全体がゴチャゴチャしてしまい、乱雑で窮屈なイメージをあたえてしまいます。
結果的にユーザーの離脱や直帰をまねいてしまうのですね。
3カラムの構成は、インターフェースをしっかりと作り込む必要のある上級者向けのレイアウトです。
素人にはなかなか上手くまとめることは難しい(Webデザインの知識や手間ひまが必要)ため、
あまり個人ブロガーの方にはおすすめできませんね…。
まとめ
さて、いかがでしたか?
たかがサイドバーの配置ではありますが、なかなか奥が深いものだと分かっていただけたかと思います。
それぞれのメリットとデメリットを正しく理解し、あなたのブログ・サイトの問題や目的に合わせた選択をしたいですよね。





コメント
コメント一覧 (6件)
これは拍手ですわ
あざす~
記事とは関係ないですが・・・漫画(ブラックジャックによろしく)を引用して改変するのって、引用元を表記していればOKなのでしょうか?それとも原作者の方に了解を得ているのでしょうか?
「ブラックジャックによろしく」は原作者が完全二次使用フリーにしている?との情報もみかけました。きっとOKなんですね。失礼しました。
京介さん、コメントありがとうございます!
はい、当ブログで使用している「ブラックジャックによろしく」の素材は著作権フリーのものを使用しています。
ぜひみなさんも活用してみてください。
ツイッターで引用させていただきます!
ちなみに、OGPは設定しないのでしょうか?
サムネ画像がでないので、お手数ですが設定していただければクリック率上がると思いますのでご検討おねがい致します!