さて、スマートフォンだけでWordPressを開設&運用できるのか?を検証する当企画。
前編では独自ドメインの取得とレンタルサーバーの契約、そしてドメインとサーバーの紐付け、サーバーにWordPressをインストールし、最終的にWordPressが開設されるまでを実践しました。
今回は、開設されたWordPressを管理画面から編集してデザインをカスタマイズしたり、実際に記事を投稿・編集したりしてみたいと思います。
もちろんスマートフォンだけでね。
WordPressでブログ開設
前回まででWordPress自体は開設され、あなたが取得したURLを叩くと、あなたのWordPressサイトが表示されるようになっています。
今回の記事で作成したデモサイトは上記の通り。初期設定のデザインなのでショッボイですね…。今回はこれを編集してそこそこのデザインに仕上げたいと思います。
まずはWordPressの管理画面にログインしましょう。
WordPressのログイン画面はサイトによってURLが異なるので注意してください。ブックマークかメモを残しておかないと忘れちゃいますよ。もし忘れてしまった場合は以下を参照のこと。
または
http://◯◯◯.net/◇◇◇/wp-login.php
◯◯◯.netの部分にはあなたが取得したドメインが入ります。もちろん.comで取得している人は.comですからお間違えのないように。
おなじドメイン内でディレクトリ分けをしている人は、◇◇◇の中に該当のWordPressファイルを設置したディレクトリ名を入れてください。
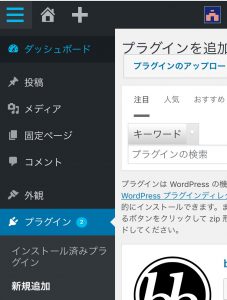
WordPress管理画面のダッシュボードです。
まずはデザインの「テーマ」を設定したいと思います。WordPressには無数のテーマがありますが、海外で作られたシンプルでお洒落なテーマが多いですね。
ボタンの下にある「別のテーマに変更する」のリンクをタップしてください。
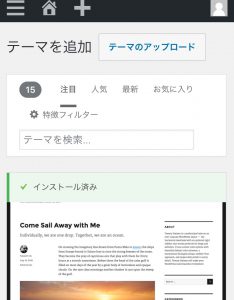
デフォルトでいくつかのテーマがすでにインストール済みですが、海外もので英語表記が多く、かつ淡泊すぎるので、新しいテーマをインストールしたいと思います。
「新規追加」のボタンをタップしましょう。
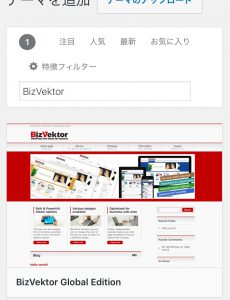
テーマを検索します。今回のデモでは、このマクサンでも使用しているテーマ「BizVektor」を検索することにします。
※2020年2月追記:現在BizVektorはサポートが終了しています。代わりに当ブログで使用している「WING(AFFINGER5)」(有料)、もしくは無料テーマである「CoCoon」をおすすめします。
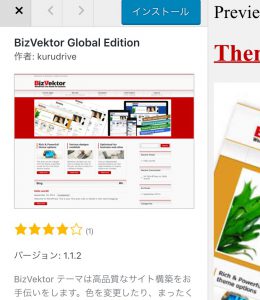
こちらがBizVektor Golden Editionです。日本語対応、レスポンシブデザインでスマホ対応、SEO対策もやりやすく、ブログでお金を稼ぎたい人向けのテーマだと思いますよ。
上部の「インストール」ボタンをタップします。
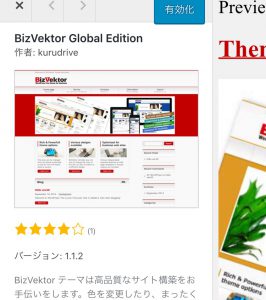
さらに「有効化」ボタンをタップします。有効化をしないと反映されませんので、インストールするだけではダメですよ。
はい、テーマが有効化され反映されました。実際にサイトがどう変わったかを見てみましょう。
はい、表面のデザインスキンが変更されています。が、まだまだダサいですね…。
ヘッダー画像を変えたいと思います(いまはダミーが入っているため)。画像はあらかじめ推奨サイズのものを用意しておいてください。
ちなみに、画像の編集もスマホでできますがけっこう難易度が高いです。ここだけは誰かにPCを借りたり、マンガ喫茶などにあるPCを使うなどして画像編集した方がずいぶん楽だと思いますよ。
また、ブログ内で使う画像はフリー素材を使うことが多いと思いますが、スマホだと素材をダウンロードできないサイトもあるので注意です。
私がよく使うフリー素材では「ぱくたそ」はスマホでも画像保存ができますが、「写真AC」はできなかったような。
まずはファイルを管理画面にアップロードします。
今回はありものの素材を使いますので、「フォトライブラリ」から画像を選択します。(これはiPhoneの場合なので、Androidはやり方が違うかもですね)
画像をアップロードできたら、メディアライブラリから該当の写真を選択します。
ちょっと天地(縦の長さ)が大きかったので、上下をトリミング(切り抜き)します。
はい、これでヘッダー画像を設定完了です。ヘッダー画像はサイトのイメージを決めるとても重要な要素ですので、ぜひこだわって納得のいく画像を設定してくださいね。
ついでにプラグインの追加もやってみましょう。
プラグインはあなたのWordPressをカスタマイズするために非常に重要な機能です。SEO系、記事執筆の補助系、セキュリティ系、SNSボタンなどの機能追加系…などさまざまなプラグインが存在します。
このリアルタイムで進化&追加されていく無数のプラグインが、WordPressの最大の魅力であると言っても過言ではありませんね。
今回はSEO強化系のプラグインである、「All in One SEO Pack」というプラグイン(無料)を追加してみましょう。検索窓に探したいプラグイン名を入力し検索します。
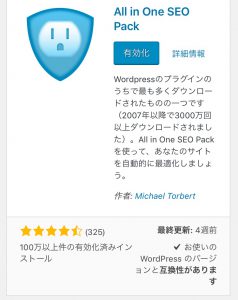
All in One SEO Packが見つかりました。
(有名なプラグインには似たような名前の類似プラグインがたくさん存在します。セキュリティ的に危険なので間違えないように注意。評価内容や評価数をチェックしてください)
「今すぐインストール」をタップしてスンストールを開始してください。
さらに「有効化」します。インストールしただけでは機能しませんので、忘れずに有効化してください。
はい、プラグインが無事に有効化されました。このあと設定などを行なうのですが、長くなっちゃうので今回の記事では省略させていただきます。
ちなみに、わたくしSanzzoのおすすめプラグインは過去の記事「鉄板!WordPressのおすすめプラグイン15選」にまとめられているので、合わせてお読みください。
* * *
いったんWordPressの開設時に必要な設定はあらかじめ完了しました。
これ以外にも、デザインやカラムの設定、ガジェットの設定、メニューの設定…などなどテーマ毎に設定を編集できるものが違いますので、いろいろ触わりながらカスタマイズしていってください。
WordPressブログの更新
次に、スマホだけでWordPressの記事を作成・編集できるのかをご紹介しようと思いましたが…これは当たり前のごとくできてしまうので割愛させていただきます。(…画像を大量にUPするのに疲れたんです。ご容赦ください)
よっぽど変なテーマを使わなければ、アメブロやライブドアブログなどの無料ブログサービスと同じようにスマホだけで記事作成・編集できるので、まあご心配なく。
ただし…画像の編集や各種ウィジットやプラグインの設定などは、スマホだとやり難いですよね。
* * *
で、実際にできあがったデモサイトが↓こちら。上がトップページの画像、下が記事ページの画像です。
…ね。この程度のレベルであればスマホだけでも簡単に作れちゃうんですよ。
あなたもこの機会にぜひチャレンジしてみてくだい!





























コメント
コメント一覧 (28件)
いつも楽しく拝見させていただいております
1つ質問をさせていただきたいのですが、ワードプレスにてテーマをBizVektorにする為に検索したのですが「見つかりませんでしたら。」と出てきてしまいました。
検索する場所が間違っていたのでしょうか?
教えてください
そうなんですよね〜
最近は BizVektor Global Edition というテーマしか配布してないみたいですね。
BizVektor だけだと検索にひっかからないみたいなので、BizVektor Global Edition で検索してみてください。
そうなんですか!貴重なお時間を割いていただきありがとうございます???
はじめまして!
私は学生なのですが、学生でもWordPressをすることは可能ですか??
そして、もしブログ運営の際、さらにお金をかけて何かをしたほうがいいということがあれば教えていただきたいです。
お金をためてからWordPressをして小遣い稼ぎ程度に稼ぐべきなのか、それともお金を貯めるためにWordPressをするべきなのかがわかりません!
かいれんさん、コメントありがとうございます!
学生だって全然可能です。逆に学生のころからWordPressでブログ運営できるなんてうらやましい。僕ももっと早くWordPressに巡り合えていたら、いまごろ億万長者だっただろうなぁ…。
お金を掛ける必要なんてありません。ドメイン費とレンタルサーバー代だけで充分です。それより1秒でも早く実践を積んで、分からない事が出てきたらその都度ネットで調べて勉強すればOKです。
お金を使うなら…強いて言えば、本を読んでください。後は商品やサービスを実際に自腹を切って試してみてください。あとは海外旅行にいったり美味しい店にご飯を食べに行ったり株式投資をしてみたり… ブログ以外で毎日の体験・知識を広げることにお金を使うのが良いと思います。
はじめまして。
いつもこちらのサイトで勉強させてもらっています。
有益な情報と丁寧な解説をありがとうございます。
人生詰んでいるので、なんとか浮かび上がるべく
ブログやアフィリエイトを学ぶ日々です。
今回は、御連絡というかご報告なのですが、この記事冒頭の「前編」という語をクリックすると
中国(?)のアダルトサイトらしきところに飛ばされます。
おそらく意図されていないことだと思いまして
御連絡させて頂く次第です。
もし、意図されてのことでしたら、申し訳ありません。
こたろうさん、ご連絡ありがとうございます!
本当ですね…なんでこんなことになっていたんだろう…?
無事修正できました!とても助かりました!お知らせ頂き感謝いたします!!
初めまして、こちらのブログを見ながら昨日ついにサーバー、ドメイン、ワードプレスをはじめました。今日昨日の続きから始め、テーマを「別のテーマに変更をする」をクリックすると「致命的なエラー最大実行時間が30秒を超えた」のメッセージが出てしまい進めなくなってしまいました…。
検索して調べたのですが、サーバーに問い合わせるのかワードプレスの設定なのかわかりませんでした。こちらの手順で私にもわかりやすくここまでこれましたがつまづいてしまいました。ご助言いただけますでしょうか。
二回目のメッセージ失礼します。先ほど「実行時間が~」のエラーが出ていたものです。それが原因かわかりませんが、エックスサーバーのPHPというところを色々してみたせいか、別の画面からテーマを選択したせいかわかりませんが、テーマを変更することができました!
記事を書くところまでも初心者にはまだまだ遠いですがくじけないで頑張ります…
これからも参考にさせてください*
おお!自己解決能力素晴らしい!
ここからが本番ですからね!一緒に頑張りましょう!
こんばんは、大変参考になっております!わたくしもスマホだけで、なんとかWorld Press インストールまでたどり着けました(笑)。本当にありがとうございます!
ブログを造る前にセキュリティについて質問があります。
えーと、お名前comからSSL証明されてないと言う内容のメールがきます。World Press でセキュリティ対策が無料で設定したような気がするのですが確認方法を教えてください。すいません。とお名前com の方 のメールで来ている対策も入らなければならないのでしょうか?
わからない事だらけなのでご指導の方お願い申し上げます!
P.S
パソコン買いたいです(笑)
ケンボウさん、コメントありがとうございます!
エックスサーバーの方でSSL設定が済んでいて、ちゃんとhttpsからアクセスできるなら問題ないと思いますよ。
ただ、ちょっとその情報だけだと明確に言い切れないので、エックスサーバー社に「ドメインを取得した会社からこういうメールが来ているんですが必要ありますか?」と問い合わせしてみてはいかがでしょうか?
その方が安全かもしれませんね。
ブログ始めようとして,ここまでたどり着きました。今カナダに住んでいます。カナダから日本に向けてブログを作ろうと考えてます。カナダからでも、レンタルサーバーとドメインの取得はこの記事と同じでいいんでしょうか?
田川さん、コメントありがとうございます!手順としては同じでいいと思います。
エックスサーバーは海外在住者でも契約できると聞いています。ただし一旦はじかれて電話による申し込み意思の確認などのステップが入るようです。このへんはエックスサーバーさんにお問合せいただいたほうが宜しいかと思います。
また、これはお名前.comでも同様ですが、海外発行のクレジットカードは使えないと思います。日本で発行されたクレジットカードを利用してください。
サンツォさんこんにちは!とてもわかりやすく設定する事が出来ました!ありがとうございました!ワードプレスとエックスサーバーの連結SSL設定は終了したのですが、これからはブログを更新し続けるだけで良いのでしょうか?収益目的です。無知で申し訳ございません!
はい、まずは記事を作り続けましょう!
収益目的でもいいんですけど、収益は読者をハッピーにした結果として後からついてくるものです。
そこのところを勘違いしないようにブログ運営を続けてもらえればと思います!
始めまして
超初心者にむけてのアフィリエイトブログにやっと辿り着けて嬉しいです。待ってました。
ありがとうございます。
スマホ操作で頑張ってみます。
まめこさん、コメントありがとうございます!
スマホだけだと結構大変なので、できればPCが欲しいですが…
スマホだけでWordPressを運用することも決して不可能ではなので、ぜひ頑張ってください!
はじめまして
現在、このサイトを見ながら
スマホでブログを作っている
途中の者です。
word press にログインし
テーマを おすすめにしていた
Biz Vector というテーマに
したいなと思ったんですが
まずテーマを新規追加する
ボタン?というものがなく
ここから先に進めない状態です泣
別のテーマに変更するとタッチ
すると インストール済みテーマと
wordpress.orgテーマという
2つのものが出てきて
どちらともタッチしても共に
新規追加ボタンは見当たりません。
インストール済みテーマは
このサイトでも言ってた通り
もともとインストールしてある
ものだとわかるのですが
もう一つのorg.テーマが
よく分からないです。
これが新規追加するところなのかな
と思いそこからBizVektorを検索
してもでてこず…
このBizVektorがないだけなのかな
と思い、他サイトで調べた
有名なテーマを検索しても
でてこず…
うまく伝わったかは分からないですが
何か解決策はあるでしょうか?
このまま諦めてインストール
してあるテーマ、もしくは
このorg.テーマ内にあるものから
決めなければいけないでしょうか
お忙しいとは思いますが
何か返信いただけたら幸いです。
長々と失礼しました…
すみません、現在Biz Vectorはサポートを終了しているみたいですね。。
現在このマクサンは「WING(AFFINGER5)」(有料)を使用しているので、よろしかったらどうぞ。
もしどうしても無料がよければ「CoCoon」をおすすめします。
ご返信してくださり
ありがとうございます。
BizVektorは終了して
いるのですね…
しかしながら終了している
いないにかかわらず、
私のwordpressはどうやら
テーマの新規追加が
できないようでした…
どうやら既にあるテーマの
中からしか選ぶことが
できないみたいです。
新しいテーマの提案して
いただいたにも関わらず
すみません。
この期に及んでもう一つ
質問をしたいのですが
大丈夫でしょうか、、
色々とカスタマイズしようと
試行錯誤している中で
何かのページを開いた時に
「 wordpressで直接
作業をしていると
サイトが崩壊することが
あります 」
というような注意書きが
出てきたのですが、
どういうことでしょうか?
何度もすみません。
PCのある環境でテーマのインストールだけやってみてはどうでしょう?
ご質問に関してですが、なんのページかが分からないとさすがに私も助教がわかりません。。
サンツォさん始めまして
ブログ等何もわからない初心者なんですが、マクサンを参考にwordpressを始めてみようと思い、登録することまではできました。
iPhoneだけでやっているのですが、サンツォさんのおすすめのcocoonをダウンロードしてテーマを変更しようと試みてもインストールするというボタンが出てこないんです。
何がいけないのかおわかりになれば教えていただけますか?
お忙しいところ申し訳ありませんm(_ _)m
コメントありがとうございます!
すみません、書いておけば良かったのですが
すべてのテーマがスマホでダウンロードできるわけではないんですよね。。。
そこだけネットカフェや図書館などでPCを使って
ダウンロードしていただく方がいいかもしれません。
早速の対応ありがとうございます。
PCで挑戦してみます。
また何かありましたら教えて下さいm(_ _)m
お手数ですがよろしくお願い致します!
初めまして。WordPressでのブログを始めたばかりの初心者です。
サンツォ様のブログではページを送っていきますと、目次アイコンが、トップページへ戻るアイコンの上に表示されているかと存じます。
こちらとても機能的で読者のことが考えられていると感激いたしました。
この目次アイコン機能はどのように実装されていらっしゃるのでしょうか?
ご教示頂けますと幸いです。
コメントありがとうございます!
実はこれ、テーマに初めから実装されているものなんですよね。
なのでやり方は分からないのですが、確かプレグインでもできたような気がするので
調べていただけるといいかもです!