WordPressにTwitterを埋め込むのはめちゃくちゃ簡単です!
プラグイン不要で初心者でも簡単にできてしまうので、ぜひ参考にしてみてください。
また、リプライ元のツイートを非表示にしたり、背景色を変えたり、サイドバーなどにタイムラインを表示するなどの応用テクニックについては、ご存知の方はあまり多くないと思います。
今回はそのへんのカスタマイズ方法もふくめて紹介します!
 よめちゃん
よめちゃんえ!?Twitterの埋め込みに応用テクなんてあるんだ!?
 サンツォ
サンツォ知らなかったでしょ?
TwitterをWordPressへ埋め込む基礎知識

WordPressへのTwitterの埋め込みとは、Twitterのツイート(つぶやき)をWordPressで作成した投稿(記事)内などの特定の場所に表示させることです。
Twitter上で公開されているツイートであれば、フォローしている・していないに限らず、WordPressに埋め込むことができます。
WordPressにはどんなツイートの種類が埋め込める?
ではWordPressにはどんな種類のツイートが埋め込めるのでしょうか?
ツイートには全部で5つの種類がありますが、それぞれ埋め込めるかどうかを下記にまとめてみました。
| 種類 | 説明 | 埋め込み可否 |
|---|---|---|
| ツイート | 通常のツイート(つぶやき)。 | ○ |
| リプライ | 他人のツイートに対する返信のツイート。コメント。 | ○(元のツイートを表示することもしないこともできる) |
| リツイート | 他人(もしくは自分)のツイートを、コメントをつけずに再びツイートすること。 | △(できるが、元のツイートをそのまま埋め込むのと同じ) |
| 引用リツイート | タイムライン上のツイートに自分のコメントを付けた上でリツイートできる機能 | ○(できるが、引用元を非表示にすることはできない) |
| タイムライン | ツイートの一覧。 | ○ |
すべてのツイートの種類を埋め込むことが可能ですが、コメント無しの「リツイート」に関しては元のツイートが表示されるだけなので「△」にしています。
今回紹介するTwitterの埋め込み方法
この記事で紹介するWordPressへTwitterを埋め込む方法は下記のとおりです。
| 使う機能 | 埋め込み方 | 詳細 |
|---|---|---|
| WordPressのデフォルト機能 | ツイートURLを直接貼り付け、ツイートを埋め込む | 埋め込みたいツイートのリンクURLを、WordPressで作成した投稿(記事)の任意の箇所にコピペするだけ。 |
| TwitterブロックにツイートURLを貼り付け、ツイートを埋め込む | WordPressのブロックエディターの機能「Twitterブロック」に、埋め込みたいツイートのリンクURLをコピペする。 | |
| 「Twitter Publish」を使う | コードをカスタムHTMLブロック貼り付け、ツイートを埋め込む | 「Twitter Publish」で生成された埋め込みたいツイートのHTMLコードを、「カスタムHTMLブロック」にコピペする。 |
| 元のツイートを非表示にして埋め込む | 「Twitter Publish」では、リプライ元の表示・非表示を切り替えることができる。 | |
| ツイートの背景色を変えて埋め込む | 「Twitter Publish」では、貼り付けるツイートの背景色を変えることができる(白・黒) | |
| タイムラインをサイドバーなどに埋め込む | 「Twitter Publish」では、タイムラインを埋め込むことができる。 | |
| フォローボタンをサイドバーなどに埋め込む | 「Twitter Publish」では、あなたのTwitterアカウントのフォローボタンを埋め込むことができる。 |
【基本テク】WordPress初期機能でTwitterの埋め込みをする!

まずはWordPressにデフォルトで搭載されている機能だけでTwitterを埋め込む、超基本的な方法から。
これには下記の2種類の方法があります。
どちらの方法を選択しても、実際の表示に違いはありません。
 よめちゃん
よめちゃんじゃあなんでTwitterブロックがあるの? URLコピペすれば一発じゃん。
 サンツォ
サンツォ…知らん。
本文内にTwitterのURLを直接記載する
やり方は「Twitterの投稿のリンクを記事の本文内にペタッと貼りつける」だけ。
 サンツォ
サンツォコピペするだけだからめっちゃ簡単だよ!
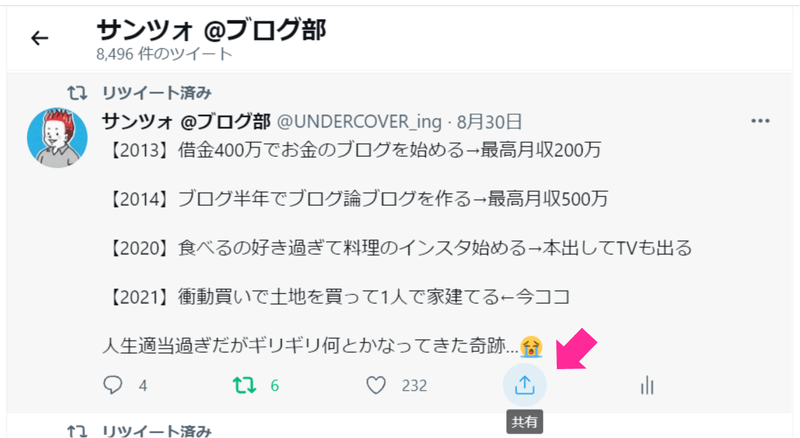
まずは、下の画像のようにTwitterの埋め込みたい投稿(ツイート)の共有ボタンをクリックします(PCもスマホも同じ手順です)。

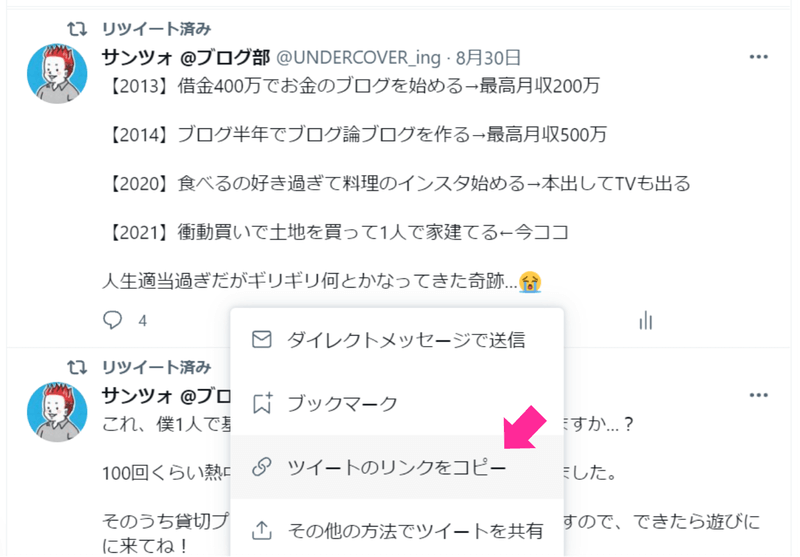
すると下記のようなウィンドウが出てくるので、「ツイートのリンクをコピー」を選びます。

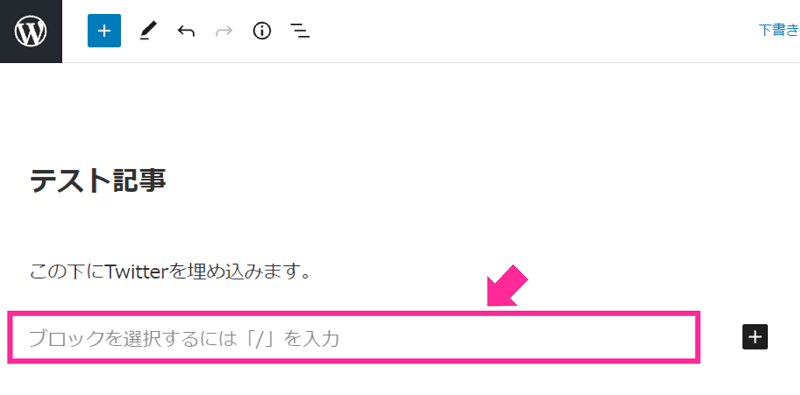
次に、WordPressの投稿画面で、Twitterを埋め込みたい場所(下記の赤枠の部分)にコピーしたURLをペースト(貼りつけ)します。

すると、下記のようにTwitterのツイートが表示されます。

これで完了! まじで簡単!
WordPressエディターの「Twitterブロック」を使う
次に、WordPressのエディター(みなさんがいつも使っている記事の文章を書く機能のこと)にあるブロックの機能を使ってTwitterを埋め込む方法です。
※当然ですが、この方法はブロックエディター(新エディター、グーテンベルク)を利用していないと使えません。
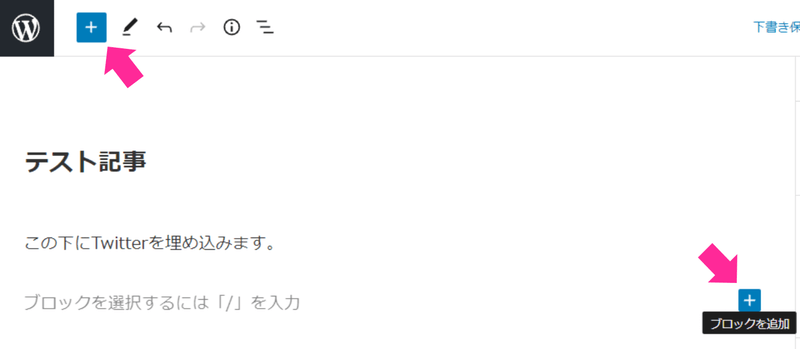
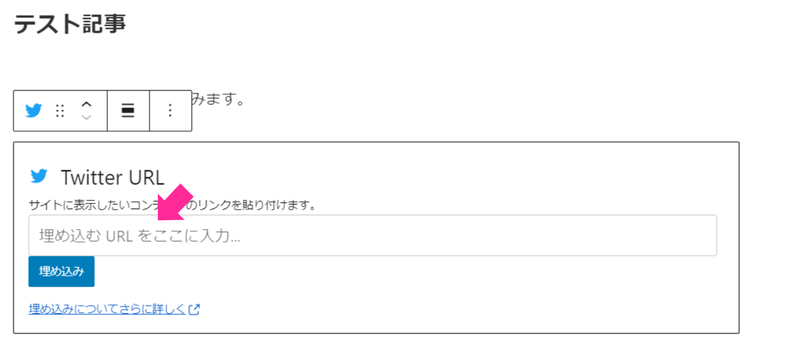
まずは投稿画面で、下記のようにTwitterを埋め込みたい位置に「+」マークをクリックしてブロックを追加します。
下記の画像の矢印のやつです。上下どちらでもいいですが、今回は下の「+」をクリックします。

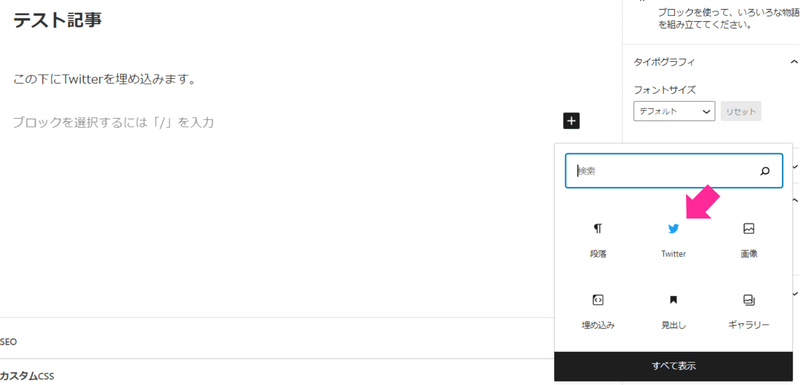
追加するのは「Twitterブロック」です。

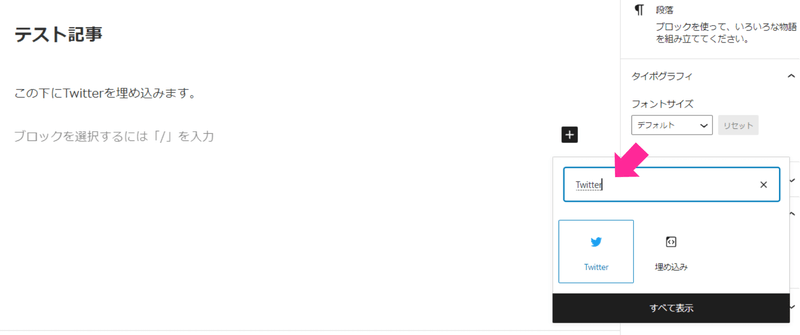
Twitterブロックが出てこない場合は、上の検索窓に「Twitter」と入力して検索してください。

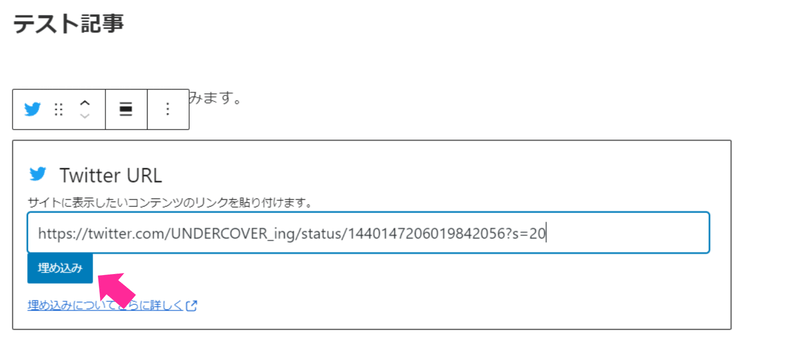
Twitterブロックが表示されるので、埋め込みたいツイートのURLを貼りつけます。

URLを貼りつけたら、「埋め込み」ボタンをクリックします。

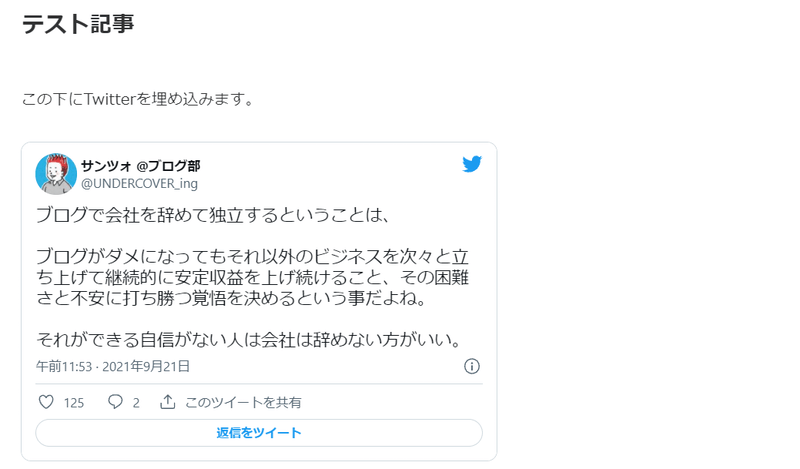
すると下記のようにツイートが表示されます。

これで完了です。こっちも簡単!
【応用テク】「Twitter Publish」でTwitterの埋め込み&カスタマイズをする!

単純にWordPressにTwitterを埋め込みたいだけなら、ここまで説明したやり方で十分。
でも、もし「元ツイートを表示せずにリプだけを埋め込みたい」「ツイートの背景色を変えたい」「タイムラインを表示したい」「フォローボタンを埋め込みたい」…という時には、
「Twitter Publish」というツールがめちゃくちゃ便利です!

「Twitter Publish」を使用すれば、通常の埋め込みはもちろん、埋め込みの表現方法をより自由にカスタマイズすることができます。
ツイートをふつうに埋め込む
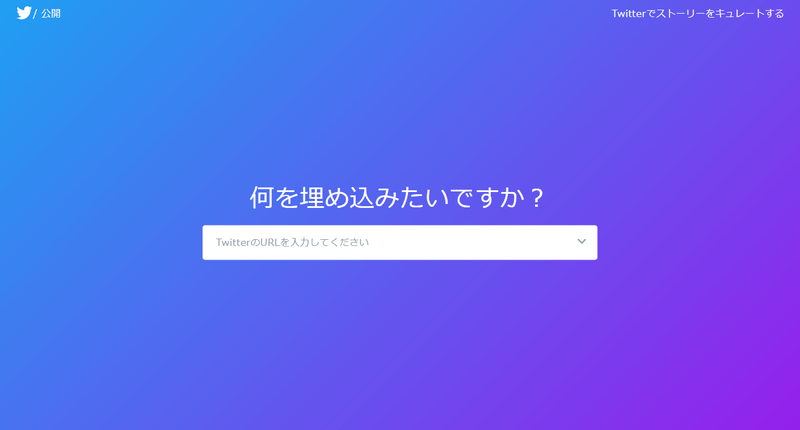
まずは、Twitter Publishを使ってただ単純にツイートを埋め込む方法です。
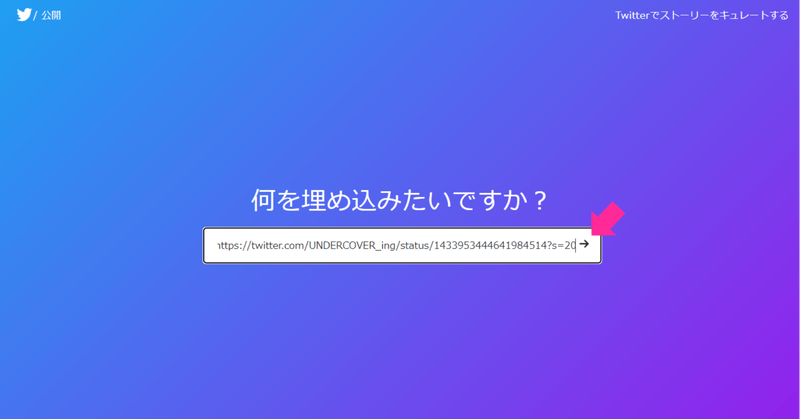
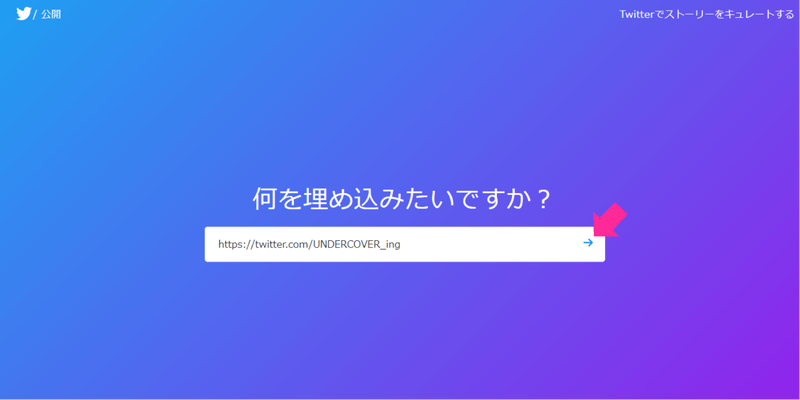
Twitter Publishを開いたら、中央の入力欄に埋め込みたいツイートのURLをコピペし、「→」マークをクリックします。

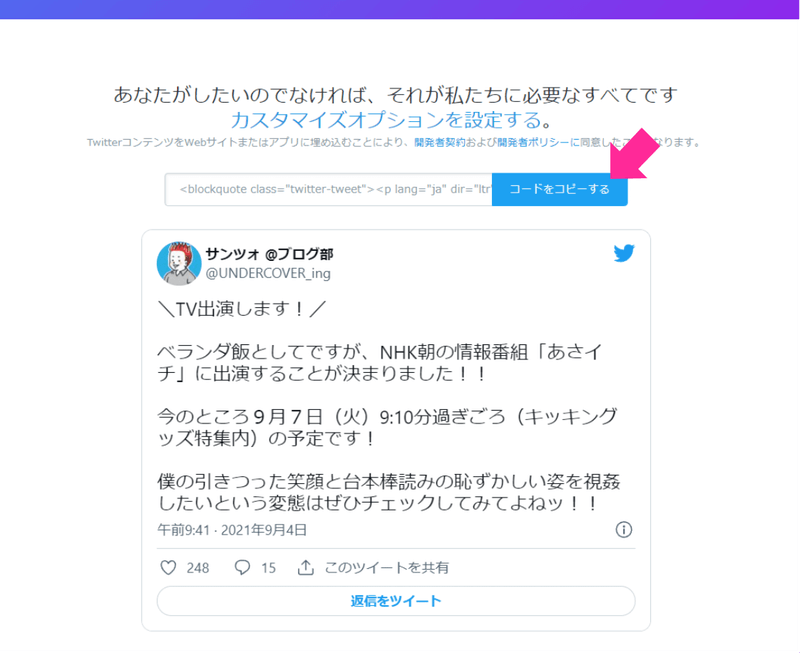
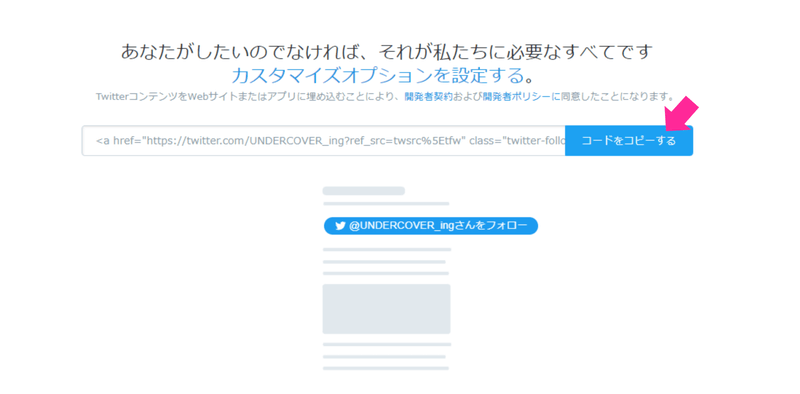
すると画面が勝手に下にスクロールし、下記のような表示が出てきます。
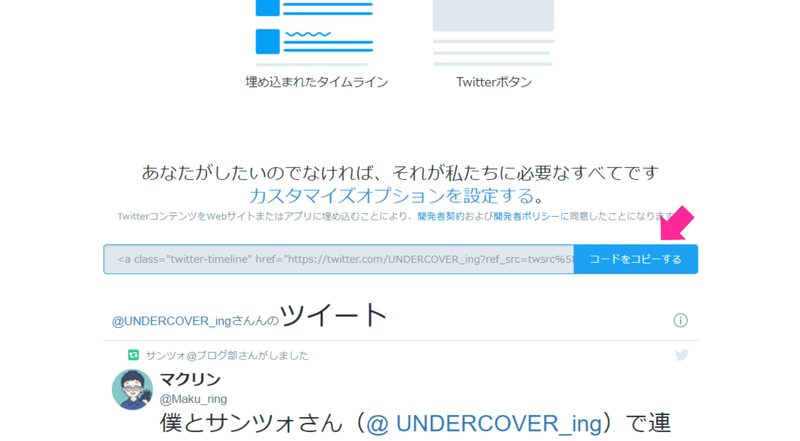
矢印部分の「コードをコピーする」ボタンをクリックします。

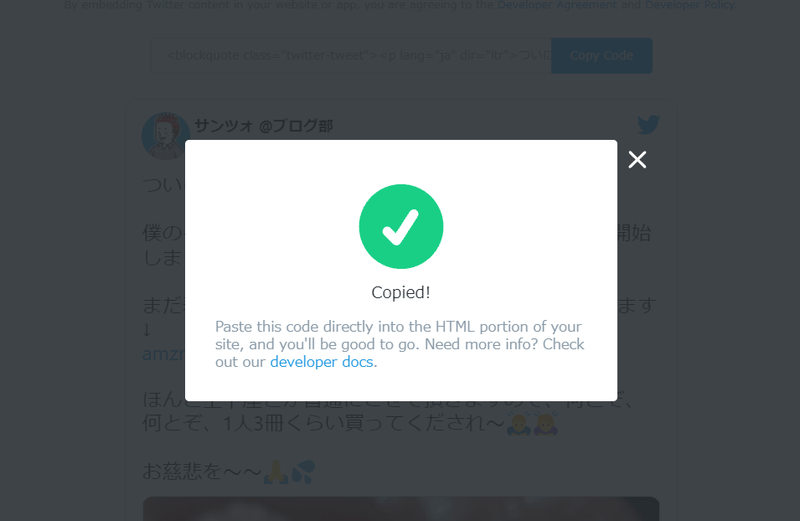
すると下記のような画面が表示され、コードがクリップボードにコピーされました。
(たまに真っ白な画面になりますが、コードはちゃんとコピーされているのでご安心を)

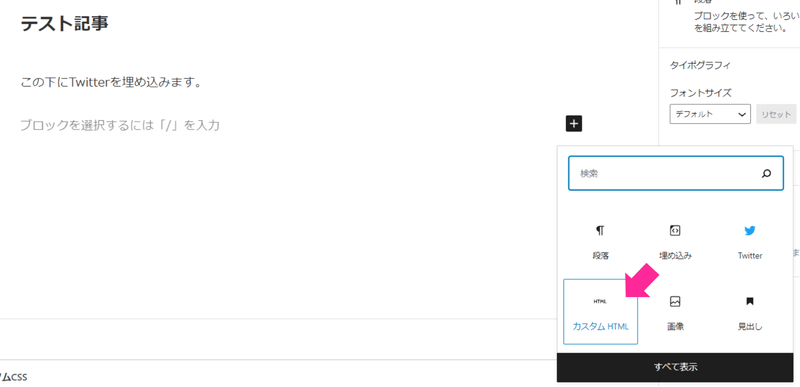
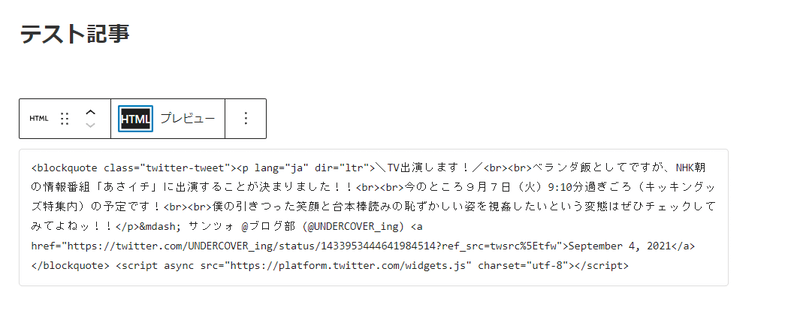
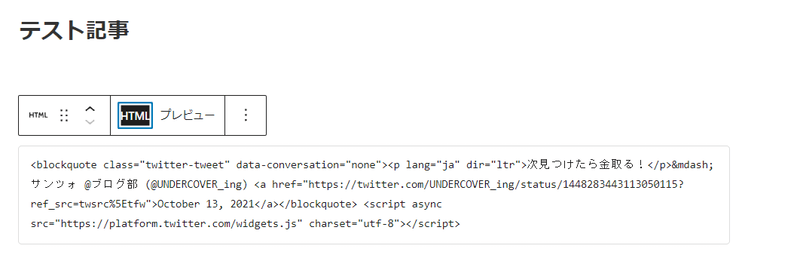
続いて、Wordpressの投稿画面で、ツイートを埋め込みたい部分に「カスタムHTML」のブロックを挿入します。

カスタムHTMLのブロックが表示されたら、コピーしたコードをペースト(貼り付け)します。

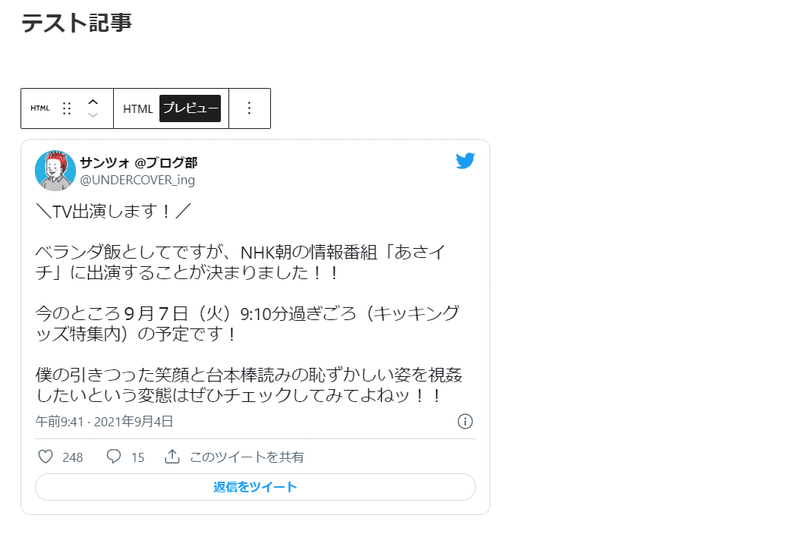
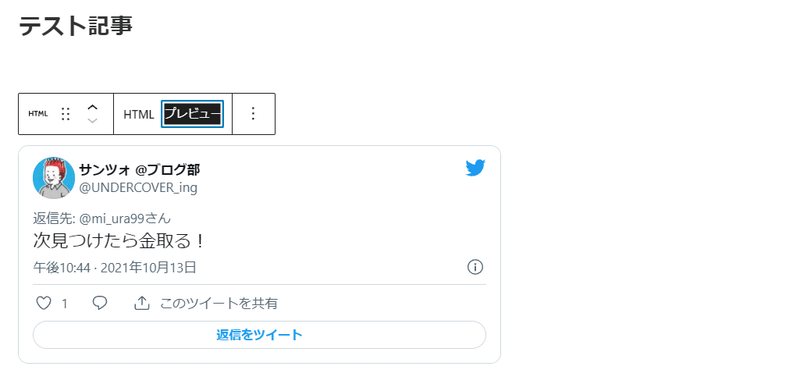
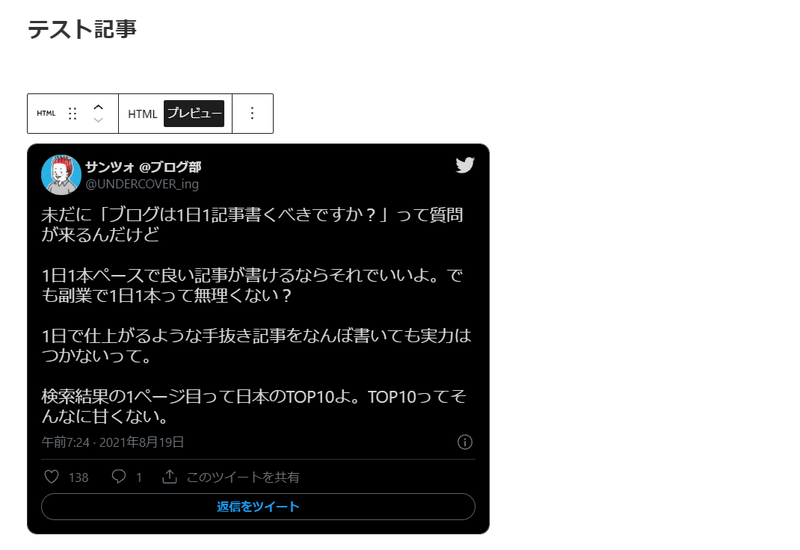
これで完了ですが、一応プレビューで表示を確認してみましょう。

はい、ちゃんとツイートが表示されました。
 よめちゃん
よめちゃん……面倒くさくない? さっき説明した方法のほうが簡単だよね。
 サンツォ
サンツォまあまあ。Twitter Publishが便利なのはここからだから。
元のツイートを非表示にして埋め込む
Twitter Publishでは、元のツイート(リプライ元)を表示するかしないかも選択することができます。
リプライ(Reply):他の人のツイートに対して返信するメッセージ、コメント。略して「リプ」。
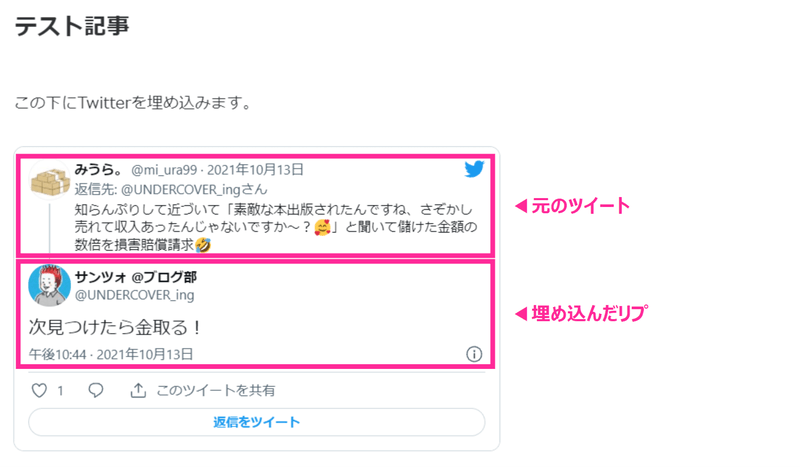
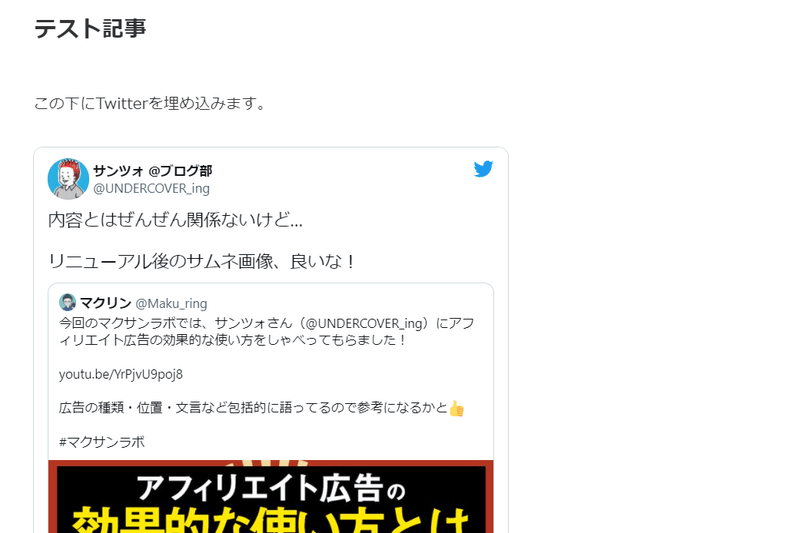
たとえば下記みたいな感じで、誰かのツイートへのリプライを埋め込んだ場合、普通の方法では元のツイートも含めて表示されてしまいます。

リプライの部分だけを表示させる(元のツイートを表示させない)には下記の手順で進めます。
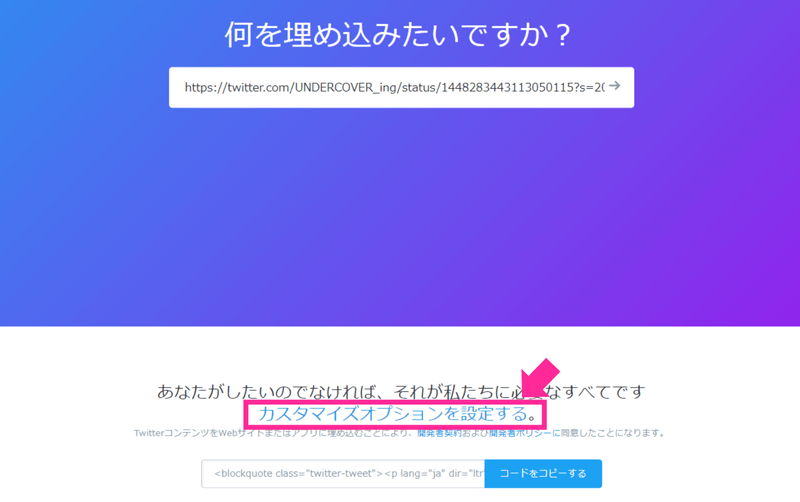
まず、埋め込みたいリプライのURLをTwitter Publishの入力欄にコピペし、「→」マークをクリックします。
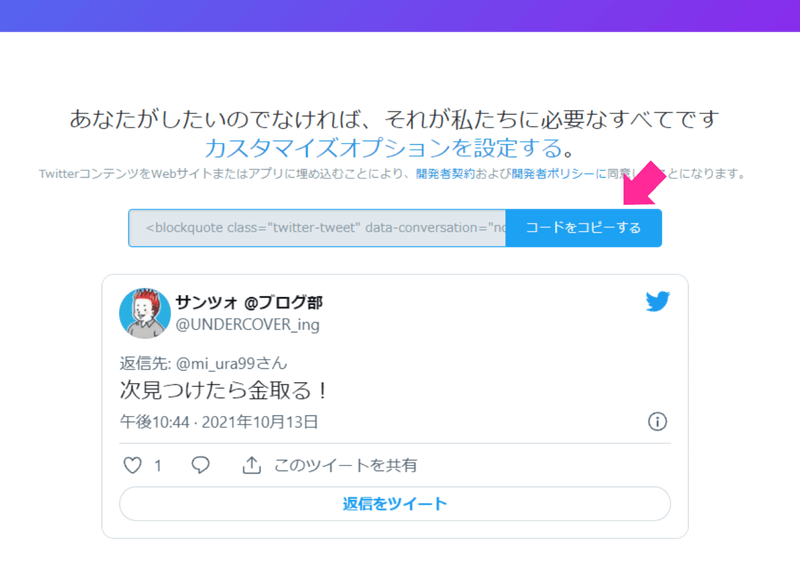
下に出てくる「カスタマイズオプションを設定する。」のテキストリンクをクリックしてください。

すると下記のような画面になるので、「会話を隠す」の部分にチェックを入れ、「アップデート」ボタンをクリックします。

コードが生成されるので、「コードをコピーする」ボタンをクリックします。

WordPressの投稿画面を開き、先ほどコピーしたコードを、カスタムHTMLブロックにペースト(貼り付け)します。

これで完了ですが、プレビューで見てみましょう。

元ツイートが非表示になり、リプライだけが表示されました。
大成功ですね。
ちなみに、下記のような「引用リツイート」の場合は、たとえカスタマイズオプションで「会話を隠す」にチェックを入れても、元のツイートは表示されてしまいます。
引用リツイートは引用元も含めて1つのコンテンツであり、会話ではないから、でしょうね。

背景色を変えて埋め込む
Twitter Publishでは、埋め込むツイートの背景色を変更することができます。
といっても「光(白背景)」か「暗い(黒背景)」の2択ですけどね。
初期設定では「光(白背景)」になっていますが、「暗い(黒背景)」にするには下記のように設定します。
まずは先ほどと同じように、Twitter Publishに埋め込みたいツイートのURLを入力し、「→」マークをクリックします。
下に出てくる「カスタマイズオプションを設定する。」のテキストリンクをクリックしてください。
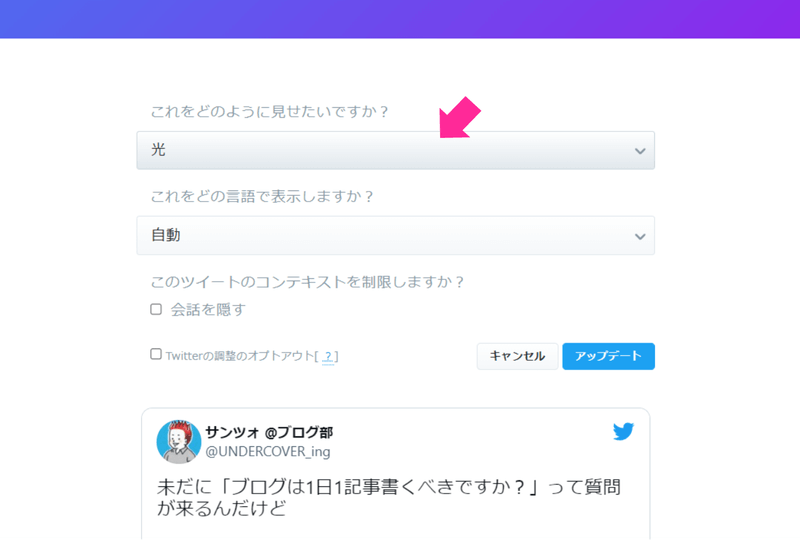
下記のような画面になるので、「これをどのように見せたいですか?」の部分のプルダウンを開きます。

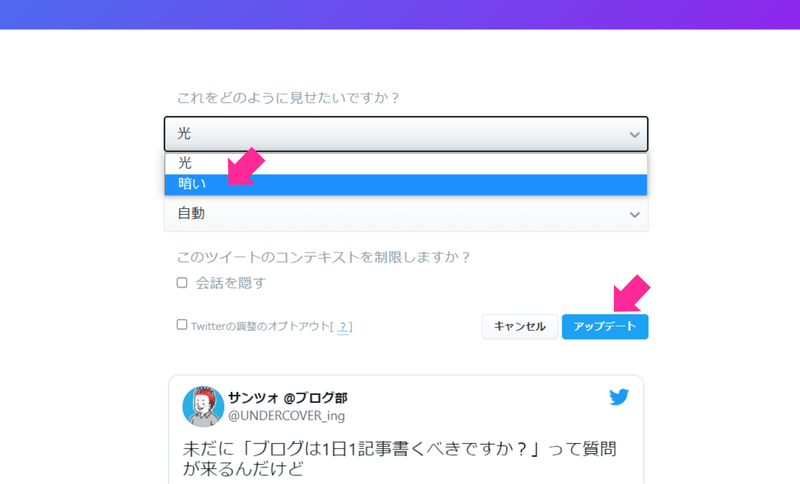
プルダウンから「暗い」を選択し、「アップデート」ボタンをクリックします。

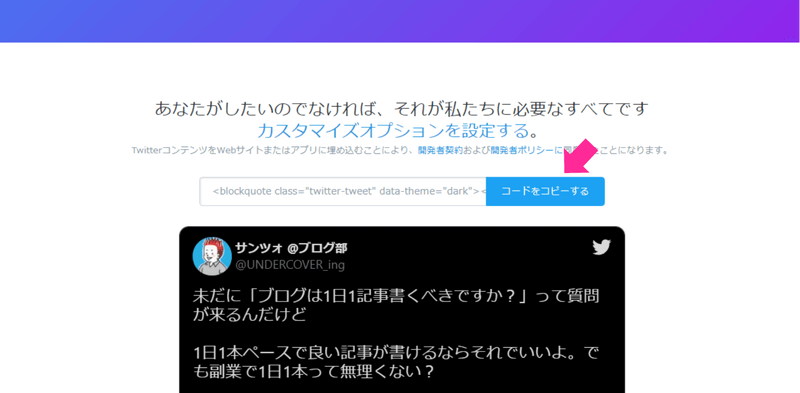
「コードをコピーする」ボタンをクリックします。

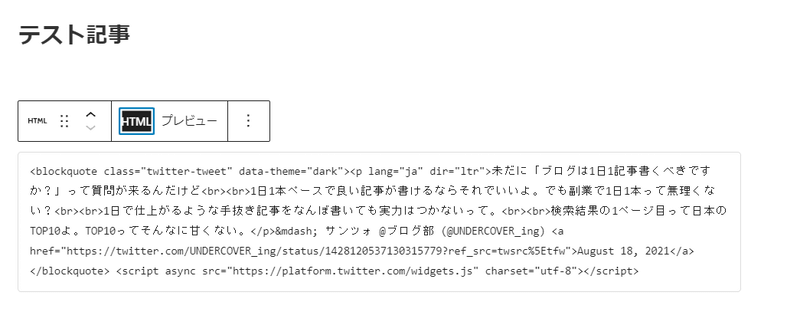
WordPressの編集画面で、カスタムHTMLブロックを挿入し、コピーしたコードをペースト(貼り付け)します。

これで完了です。実際の表示は下記のようになります。

こんな感じに暗い(黒い)背景になります。
 よめちゃん
よめちゃんこれ…… 使う?
 サンツォ
サンツォう~ん、少なくても僕は始めて使ったかな。
ツイートを特別に目立たせたい場合にはいいんじゃない?
タイムラインを埋め込む
Twitter Publishを使ってWordPressにタイムラインの埋め込みをする方法です。
よくサイドバーなどに、Twitterのツイート一覧(タイムライン)が表示されているブログを見かけますよね。あれです。
タイムラインを埋め込むには、まずTwitterアカウントのプロフィールページのURL(アカウントURL)をコピーします。

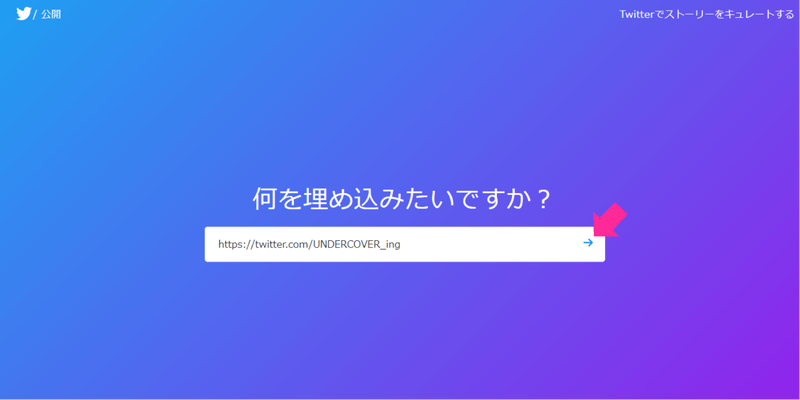
Twitter PublishにアカウントURLを入力し、「→」マークをクリックします。

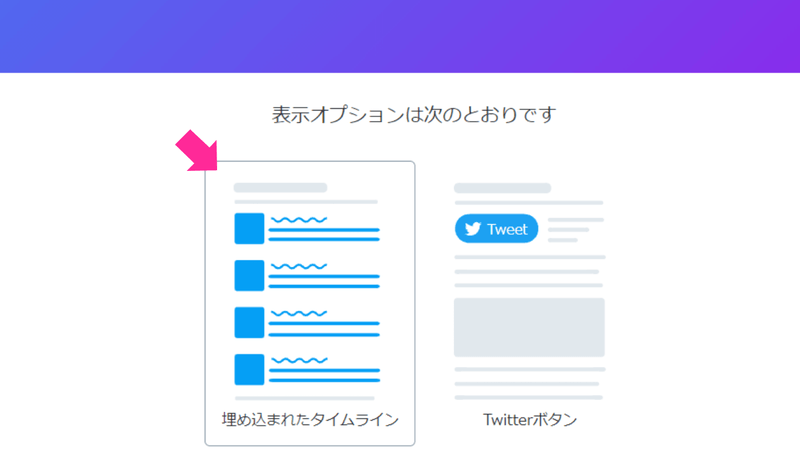
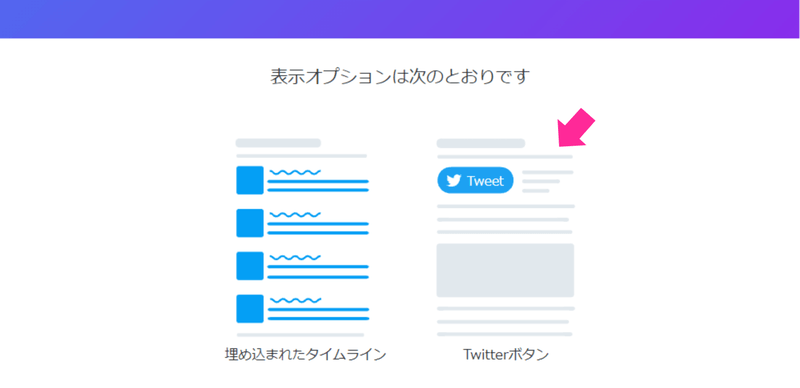
下に出てくる表示オプションのうち、左側の「埋め込まれたタイムライン」を選択します。

コードが生成されるので、「コードをコピーする」ボタンをクリックします。

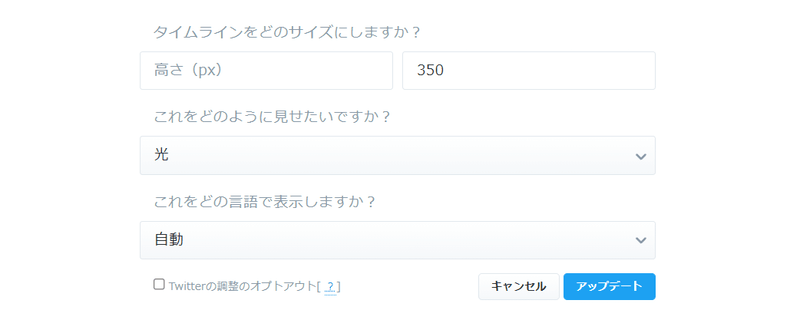
ちなみに、「カスタマイズオプションを設定する。」リンクをクリックすると、下記のようにサイズや背景色などの設定をおこなうことができます。

投稿(記事)にタイムラインを埋め込みたい場合は、
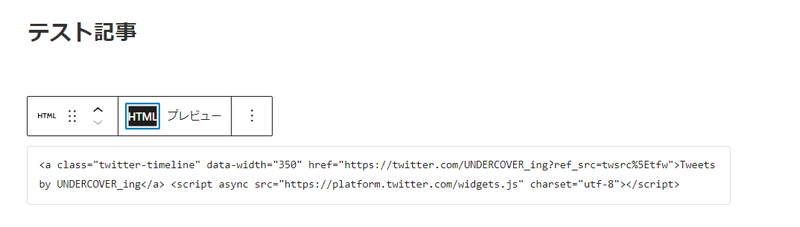
WordPressの投稿ページにて、カスタムHTMLブロックにコピーしたコードをペースト(貼り付け)します。

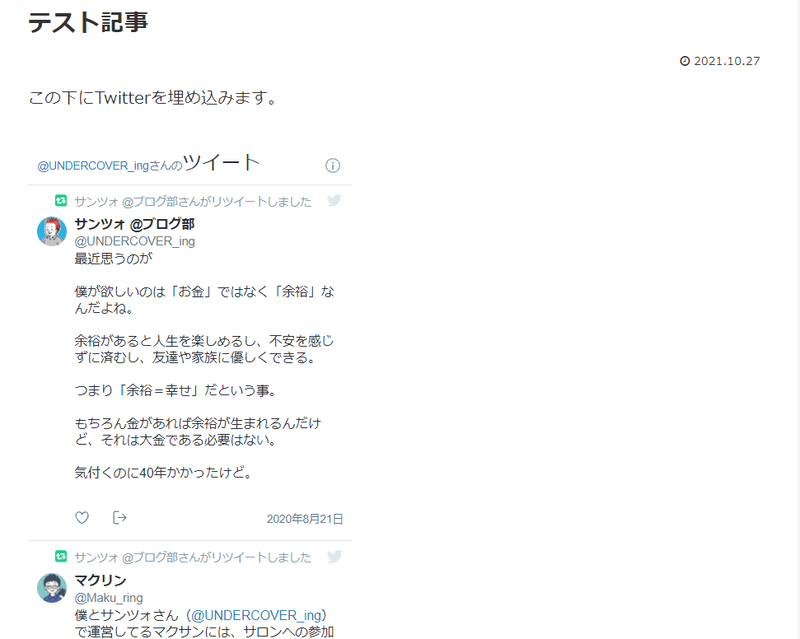
すると、下記のように投稿内にタイムラインが表示されます。

まあでも、投稿(記事)内にタイムラインを表示することなんて、あまりないですよね。
ってことで、WordPressのサイドバーにTwitterのタイムラインを埋め込む方法を解説します。
TwitterのツイートをWordPressのサイドバーに設置するには、ウィジットを編集する必要があります。
WordPressダッシュボードの左メニューにある「外観」 → 「ウィジェット」の順に進みます。

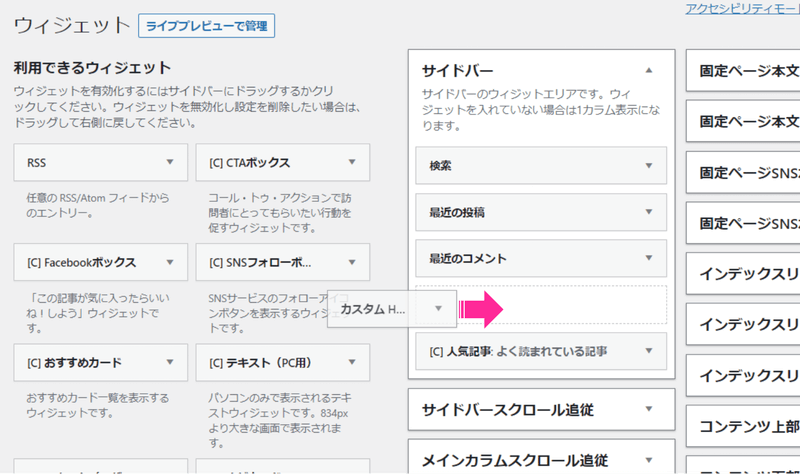
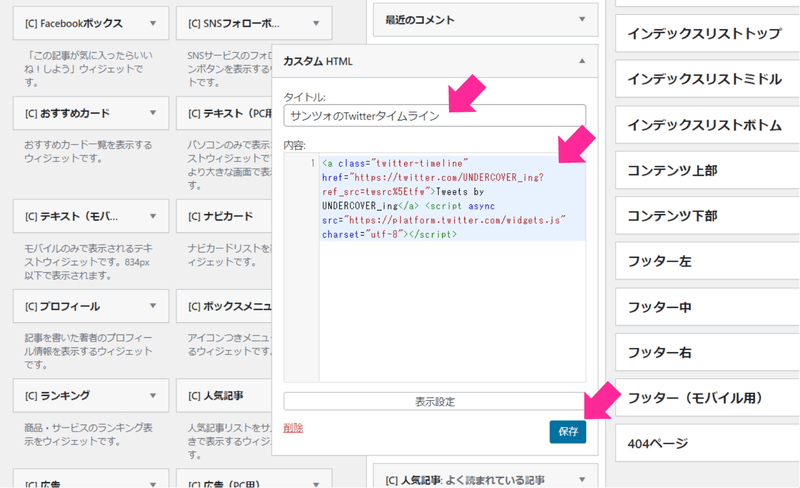
「カスタムHTML」をサイドバー内にドラッグ&ドロップします。

ドラッグ&ドロップしたカスタムHTMLの右側にある「▼」アイコンをクリックすると、内容の編集ができます。
任意のタイトルを入力し、先ほど取得したタイムラインのコードを、内容の欄に貼り付けてください。
最後に保存ボタンをクリックします。

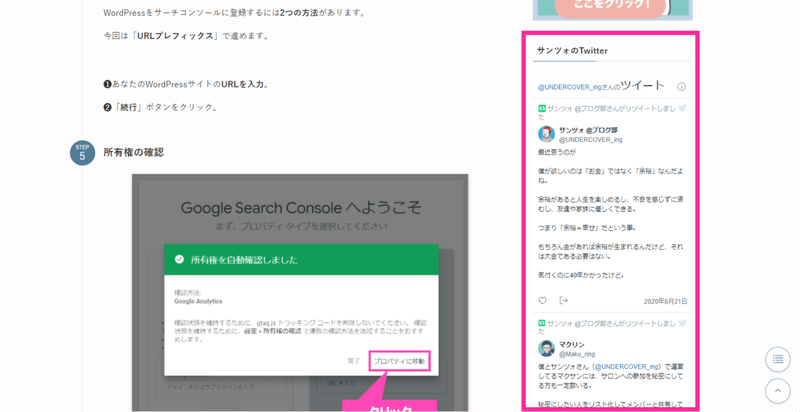
下図のようにサイドバーにTwitterのタイムラインが表示されました。

この他にもHTMLで編集できる部分にはどこにでも埋め込むことができるので、お好みの場所に設置してみてください。
フォローボタンを埋め込む
Twitter Publishを使ってWordPressにTwitterのフォローボタンを埋め込む方法です。
まず、タイムラインの時と同様に、TwitterアカウントのプロフィールページのURL(アカウントURL)をコピーします。
Twitter Publishの中央の入力欄にURLをペーストし、「 → 」をクリックします。

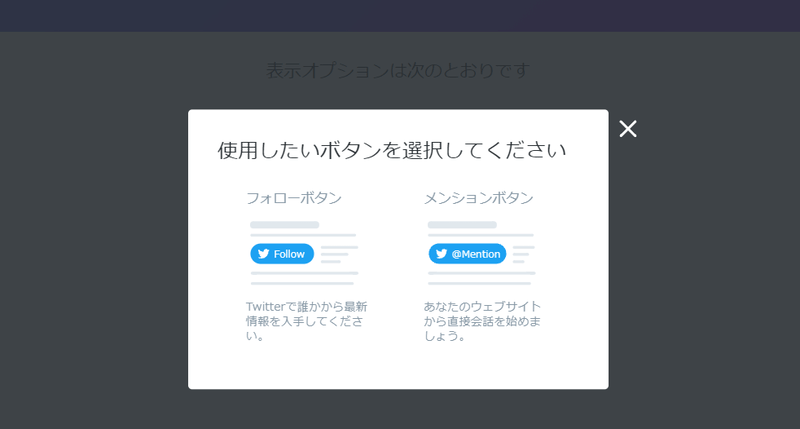
次に、表示オプションから「Twitterボタン」を選択。

フォローボタンとメンションボタンの選択がポップアップ表示されるので、追加したいボタンを選択します。

コードが生成されるので、「コードをコピーする」をクリックします。

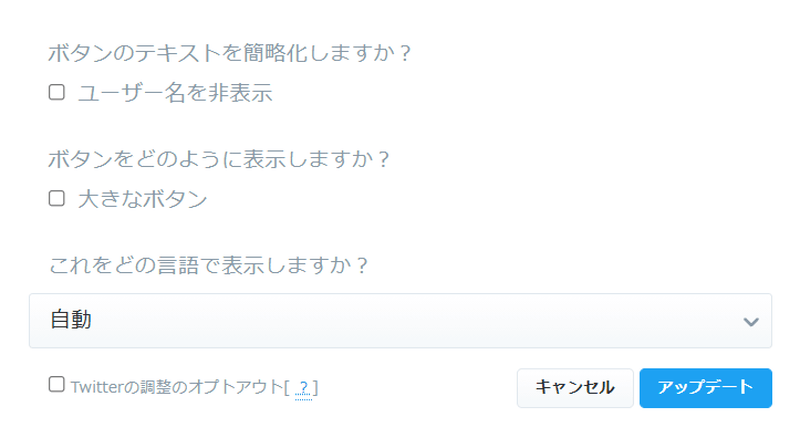
ちなみに、「カスタマイズオプションを設定する。」のリンクをクリックすると、下記のように表示をカスタムできる設定項目が表示されます。
ユーザー名の表示・非表示の切り替え、ボタンの大きさの変更などができます。

先ほどコピーしたコードは、投稿・固定ページ・サードバーなどに埋め込みしてください。
埋め込みの方法については、ここまでに説明した方法と同様です。
WordPressにTwitterの埋め込みをするメリット

WordPressにTwitterを埋め込むには、大きく分けて下記の2種類があります。
- 自分のツイート(またはタイムラインやフォローボタン)を埋め込む
- 他人のツイートを埋め込む
1の「自分のツイート(またはタイムラインやフォローボタン)を埋め込む」については、自分のTwitterのフォロワーを増やすことで、
ブログには書けない、もしくは書くほどではない日常的な発信をユーザーに見てもらい、親近感を抱いてもらったり、単純に接触回数を増やすなどのメリットがあります。
つまりブログとTwitterを連携することでファン化を行い、結果的にアクセスや収益を改善することができるわけです。
一方で2の「他人のツイートを埋め込む」は他人の発言を引用することになります。
たとえば商品レビューなどの記事で、第三者の口コミや評価などを取り入れることに活用することができるでしょう。
第三者の客観的な意見を含めることで、より信頼性や信ぴょう性が増し、これも結果的にアクセスや収益を改善することに繋がります。
つまりそれぞれ細かい目的や役割は違えども、最終的にはアクセス増や収益増というメリットがあるということですね。
TwitterをWordPressに埋め込むメリット = ブログのアクセスや収益を改善できる
WordPressへのTwitterの埋め込み まとめ

今回は、WordPressへTwitterを埋め込む方法について紹介しました。
単純にURLを貼り付けるだけの簡単な方法や、ツールを使って生成したHTMLコードを貼り付けるという方法など、いくつかの方法があることが分かったと思います。
再度、今回ご紹介した方法を一覧化しておきますので、目的にあわせてやり方を選んでいただければと思います。
| 使う機能 | 埋め込み方 | 詳細 |
|---|---|---|
| WordPressのデフォルト機能 | ツイートURLを直接貼り付け、ツイートを埋め込む | 埋め込みたいツイートのリンクURLを、WordPressで作成した投稿(記事)の任意の箇所にコピペするだけ。 |
| TwitterブロックにツイートURLを貼り付け、ツイートを埋め込む | WordPressのブロックエディターの機能「Twitterブロック」に、埋め込みたいツイートのリンクURLをコピペする。 | |
| 「Twitter Publish」を使う | コードをカスタムHTMLブロック貼り付け、ツイートを埋め込む | 「Twitter Publish」で生成された埋め込みたいツイートのHTMLコードを、「カスタムHTMLブロック」にコピペする。 |
| 元のツイートを非表示にして埋め込む | 「Twitter Publish」では、リプライ元の表示・非表示を切り替えることができる。 | |
| ツイートの背景色を変えて埋め込む | 「Twitter Publish」では、貼り付けるツイートの背景色を変えることができる(白・黒) | |
| タイムラインをサイドバーなどに埋め込む | 「Twitter Publish」では、タイムラインを埋め込むことができる。 | |
| フォローボタンをサイドバーなどに埋め込む | 「Twitter Publish」では、あなたのTwitterアカウントのフォローボタンを埋め込むことができる。 |
Twitterについて書いたおすすめ関連記事
Twitterのフォロワーを増やす方法、バズるツイートを作るコツなどは、下記の記事にまとめています。ぜひ合わせてご確認ください。







コメント
コメント一覧 (4件)
一つお聞きしたのですが、Twitterアカウントを無しでツイート埋め込みをしても問題ないでしょうか?無知なので行って良い行為なのかがわかりません。ご返信をいただけたら幸いです。
マサさん、コメントありがとうございます!
ご自身のTwitterアカウントがなくても、他人のツイートを埋め込んでもいいか?という意味ですかね。
その場合、まったく問題ございませんのでご安心ください。
初めまして。突然失礼いたします。Twitterの埋め込みについて困っていたらこちらの記事を拝見いたしました。ワードプレス初心者でいきなり質問しても良いものかと迷いましたがもしご回答いただけるならと思いコメントさせていただきました。お気を悪くされたら申し訳ございません。もし失礼に当たるのであればスルーしていただいて構いません。以下質問内容になります。
ブロックエディタからTwitterのURLを貼り付け埋め込みをしておりますが、下書きでは正常に埋め込み表示されていてもプレビュー画面ではURLのみの表示になってしまいます。同じ記事内でも他のツイートは正常に埋め込み→プレビュー表示されても、ある特定のツイートだけできないのです。そのできないツイートも何故か他の記事内では正常に埋め込むことができます。しかし本当に埋め込みたいその記事にはできません。それも下書き作成中突然起こってしまいました。前日まではプレビュー画面も正常に表示されていたのですが、ある日突然その特定のツイートだけURL表示になっていました。何度やり直しても原因がわからず、考えた挙句もう一度同じ記事をコピーして書き直し埋め込みをしてみました。(そうすると出来たのです。公開しても正常でした。)
その不具合が起きた記事は下書きに残してありますが現在も同じ不具合が起こる状態です。今後のためにも原因が知りたいのですが…。
突然失礼いたしました。ご回答いただければ幸いです。どうかよろしくお願いいたします。
コメントありがとうございます!
エラーの原因は私のほうではわかりませんので、ご利用中のWordPressテーマのサポートに問い合わせることをおすすめします。