ブログ画像のサイズ・容量について解説!
また、ブログ画像を圧縮(軽く)する方法について、おすすめのやり方を説明します。
ブログの画像サイズは、ページの表示速度(結果的にSEO)に影響をあたえる重要な要素です。
最適な画像サイズを理解し、きちんと圧縮してからブログにアップしましょう!
 よめちゃん
よめちゃんブログの画像サイズってそんなに大切なの?
 サンツォ
サンツォ大きいサイズ・重い画像のままだとページ表示も遅くなるよね。
そうすると検索順位が下がる可能性もあるんだ。
※本記事は動画でも解説しています。
気になるところまで移動
ブログ画像のサイズ・容量の目安

ブログ画像のサイズ・容量については、100%の正解があるわけではありません。
ただし目安としては下記の基準が参考になると思います。
- サイズ:横幅1000px以下を目安
- 容量:100~200kb以下を目安
僕の場合は横幅800px(または640px)でほぼ統一しています。
ブログ画像はこのサイズで充分です。
画像をフリー素材サイトなどでダウンロードする場合は(小さいサイズを選択すれば)ほとんど問題にならないと思いますが
スマホで撮影した写真などはめちゃくちゃサイズが大きいのでご注意ください。
 サンツォ
サンツォあとは画像に文字を入れたり、加工を加えた場合には
念のためサイズを確認しておいたほうがいいよ!
ブログ画像を圧縮する方法

ブログ画像を圧縮する(小さくする、軽くする)には下記の方法をおすすめします。
ちょっと面倒くさいんですが、画像の重さはそのままページ表示の重さにつながりますので…
しっかり対応されることをおすすめします。
- 大きな画像はサイズ変更(リサイズ)
※そもそも小さい画像(1000px以下など)ならこの手順は不要。 - 「TinyPNG」で画像を圧縮
- 「EWWW Image Optimizer」で画像を最適化
大きな画像はサイズ変更(リサイズ)

フリー画像素材サイトなどであらかじめ1000px以下の画像をダウンロードしていれば、この手順は不要です。
次のステップに進んでください。
スマホで撮影した写真など、そもそも画像サイズが大きすぎる場合は、
事前にパソコンに元からインストールされているペイント系ソフトなどでサイズ変更(リサイズ)しておきましょう。
 サンツォ
サンツォWindowsなら「ペイント」、Macなら「プレビュー」で
画像サイズの変更ができるよ!
実際に画像を小さくしてみましょう。
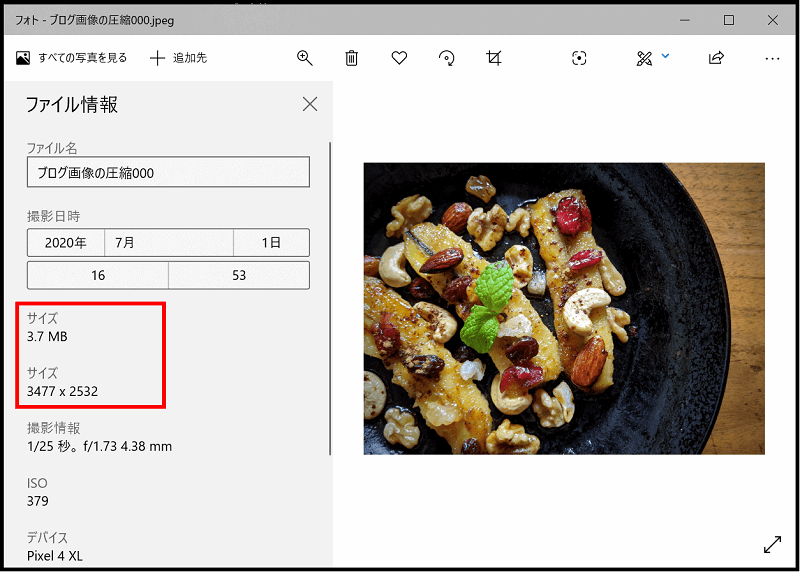
こちらの画像を圧縮します。
サイズが3.7MB、横3477×縦2532とかなり大きな画像です。
 よめちゃん
よめちゃんこのままブログにアップしたら大変なことになるね…。

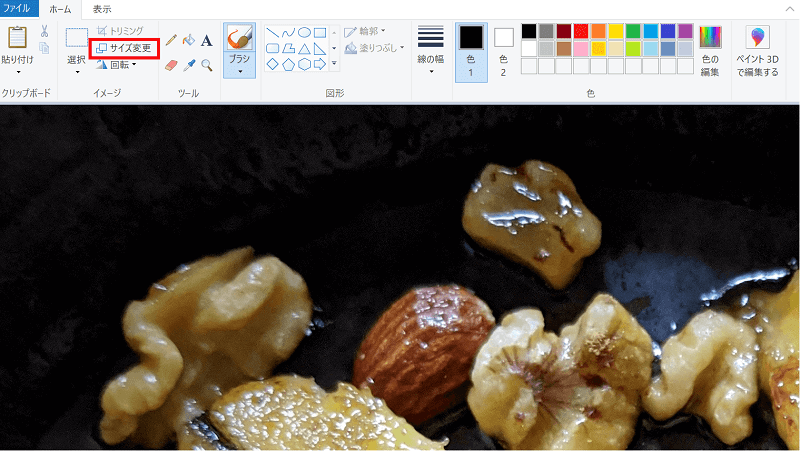
ペイントソフトで画像を開き、サイズを変更します。
※今回はWindowsの「ペイント」で編集
赤枠で囲った「サイズ変更」をクリックします。

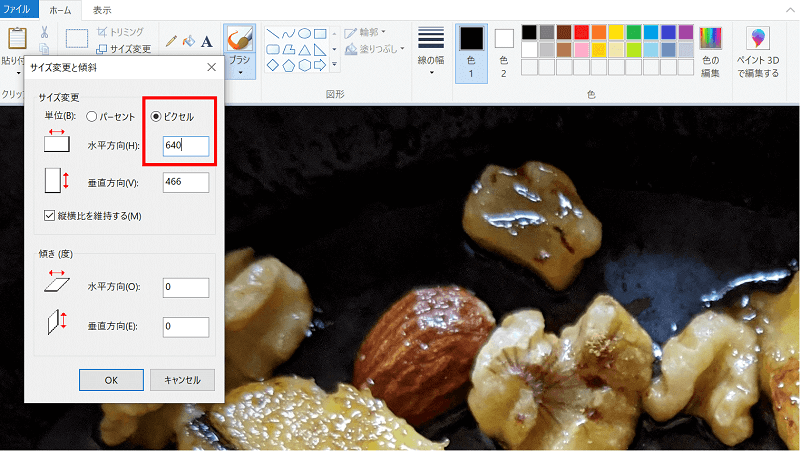
ピクセルで画像の大きさを指定します。
今回は水平方向(横幅)を640ピクセルに指定しました。

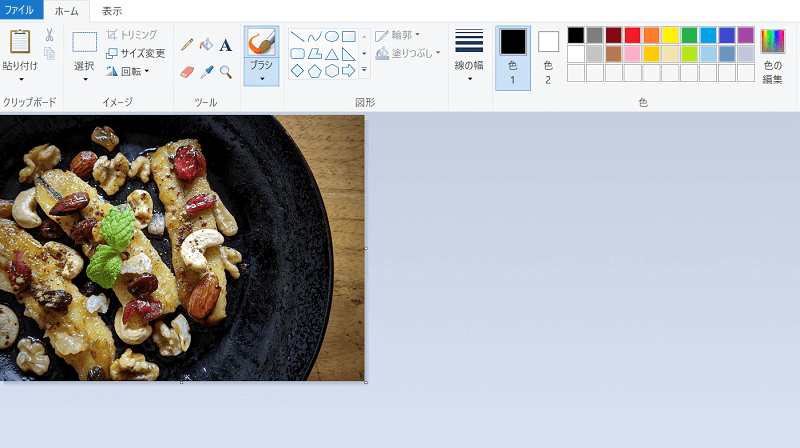
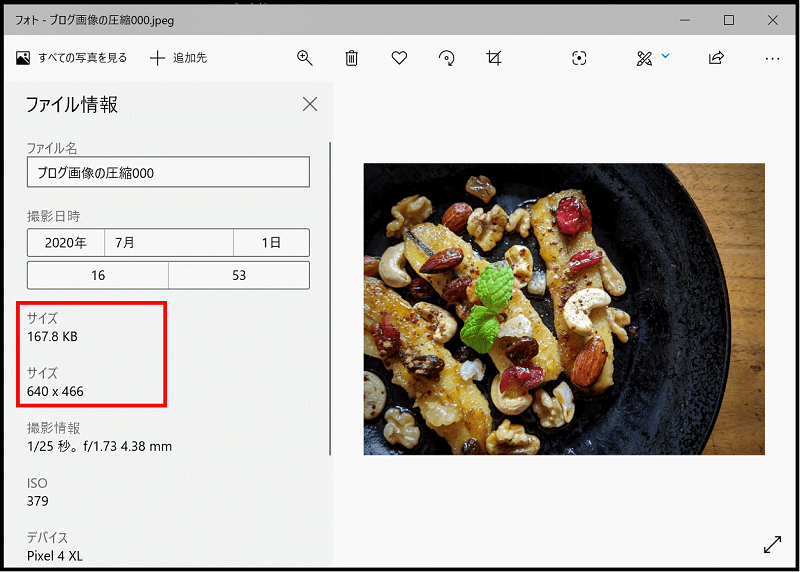
「OK」ボタンを押して確定。サイズが変更されました。
問題なければ画像を保存します。

これリサイズは完了です。
3.7MBあった画像が167.8KBまで小さくなりました。

これだけでも200KB以下の指標におさまっていますので十分なのですが、
念のためTinyPNGでも圧縮しておきましょう。
「TinyPNG」で画像を圧縮

TinyPNG(タイニーピング)は、ほとんど画質を落とさずに画像を圧縮できるウェブサービスです。
めちゃくちゃ有名な画像圧縮ツールで、無料で使えます。
- 通常は60~70%くらいの圧縮率
- 無料で登録不要(有料プランあり)
- 操作もとても簡単
- png、jpeg、jpgに対応
- 複数まとめて圧縮可能(同時に20枚まで/それぞれ最大5MBまで)
実際にTinyPNGを使ってブログ画像を圧縮してみましょう。
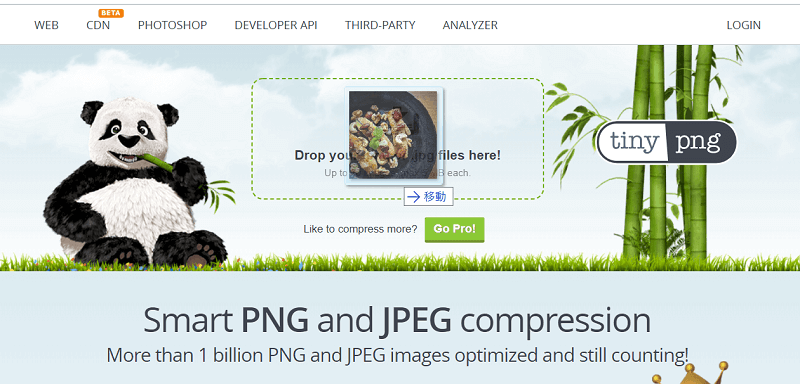
圧縮したい画像を、TinyPNGの画面中央の点線枠のなかにドロップします。
複数画像も可能です。
※ただし、無料版では同時に画像20枚まで。画像1枚につき最大5MBまでの制限があります。

すぐに画像の圧縮が始まります。
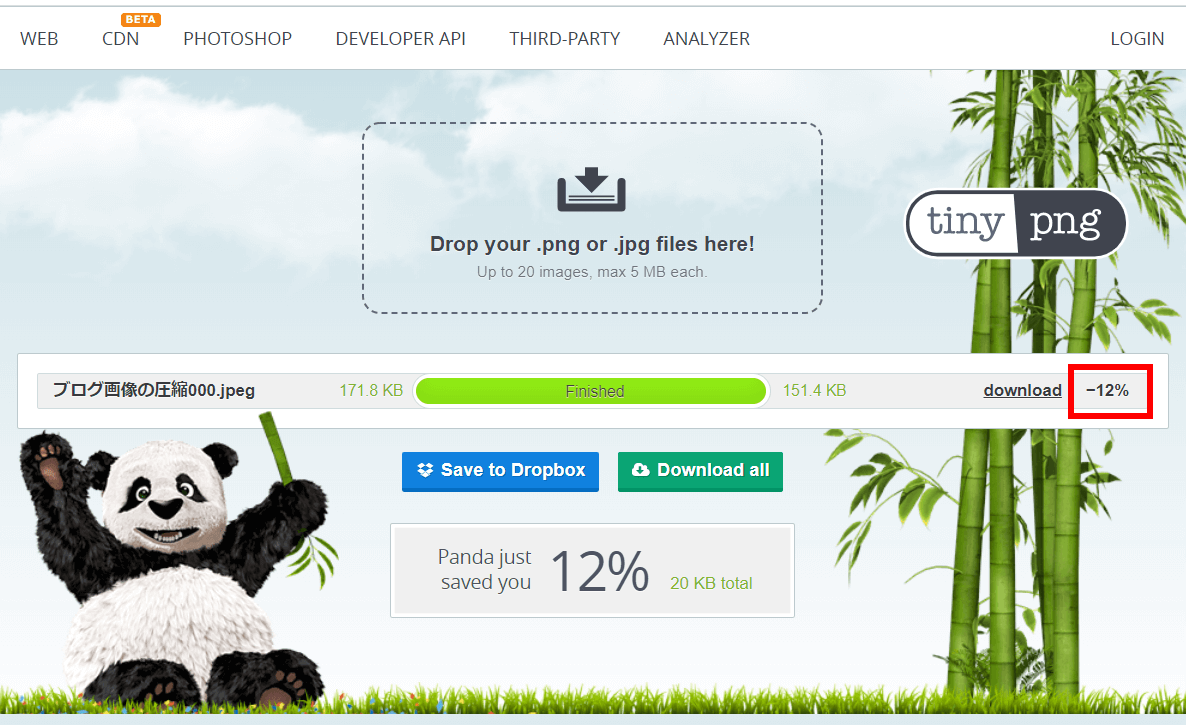
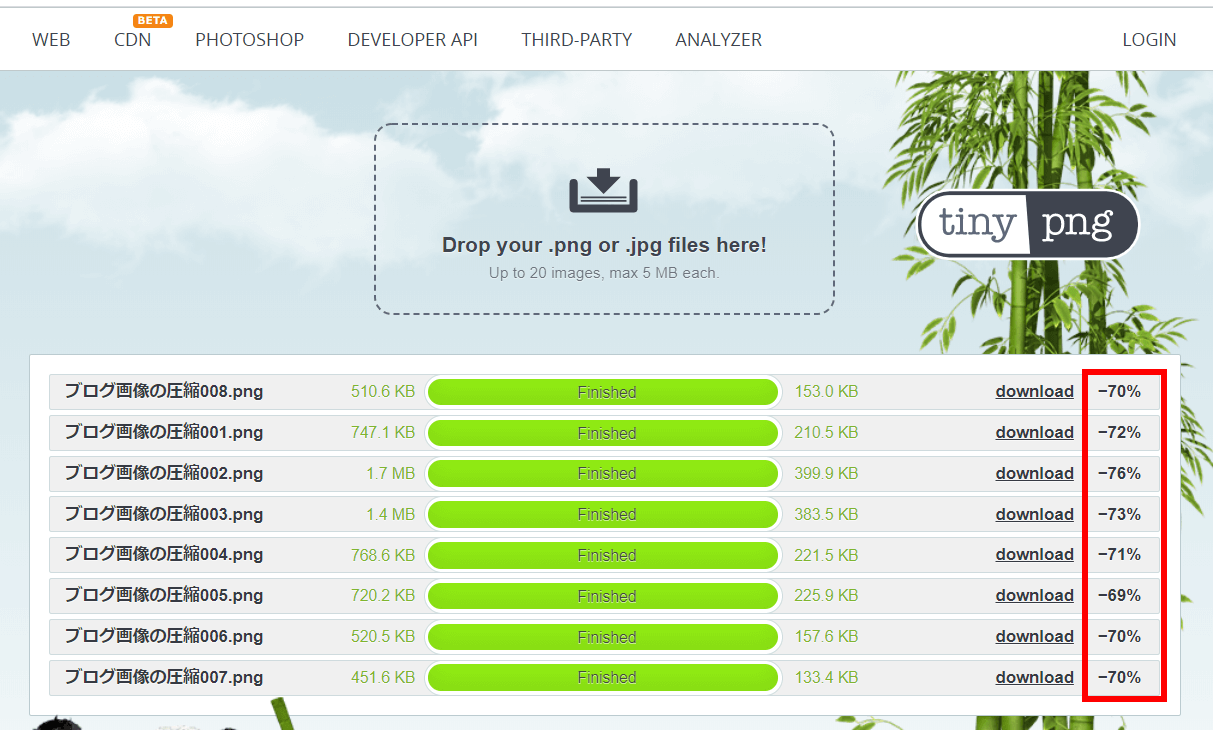
完了すると下記のような画面になります。

 サンツォ
サンツォ今回は12%しか圧縮されなかったけど
もっと大きな画像ならだいたい60~70%くらいは圧縮されるよ。
downloadのリンクをクリックすると画像をダウンロードできます。
複数画像の場合はこんな感じです。
平均的に70%前後の圧縮ができていますね。
複数の場合はZipファイルでまとめてダウンロードできます。

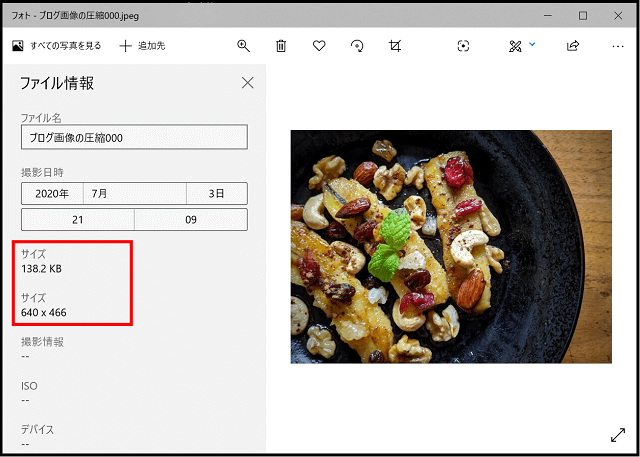
最終的に3.7MBあった画像を138.2KBまで圧縮することができました。

ちなみにPro(有料版、25ドル/年)では「1度に20枚まで/それぞれ5MBまで」という制限を解除することができます。
…まあそんなに必要となることはありませんけどね。
「EWWW Image Optimizer」で画像を最適化

「EWWW Image Optimizer」は、画像を劣化させず圧縮するWordPressプラグインです。
新しい画像をWordPressにアップする際に、自動的に画像を圧縮してくれます。
それだけなら①リサイズと②TinyPNGによる圧縮で事足りるのですが、
WordPressにアップされている既存の画像も一括で圧縮できる点がメリットです。
※同じような機能のプラグインに「Compress JPEG & PNG images」がありますがどちらでもOKです。
ちなみに「EWWW Image Optimizer」の初期設定ではサイズの上限設定がされていません。
逆に横幅のサイズ指定をしておけば(少なくとも新規にUPする画像においては)①②の工程は不要なんですよね。
 よめちゃん
よめちゃんえ?じゃあなんで
①②みたいな面倒くさいことをするの?
 サンツォ
サンツォう~ん。なんかうまく動作しないこともあるから
確実に&最大限に画像を小さくするなら①②をやっておくと安全かな。
実際にEWWW Image Optimizerで画像の横幅を指定してみましょう。
※プラグインが入っていない方は、インストール&有効化してください。
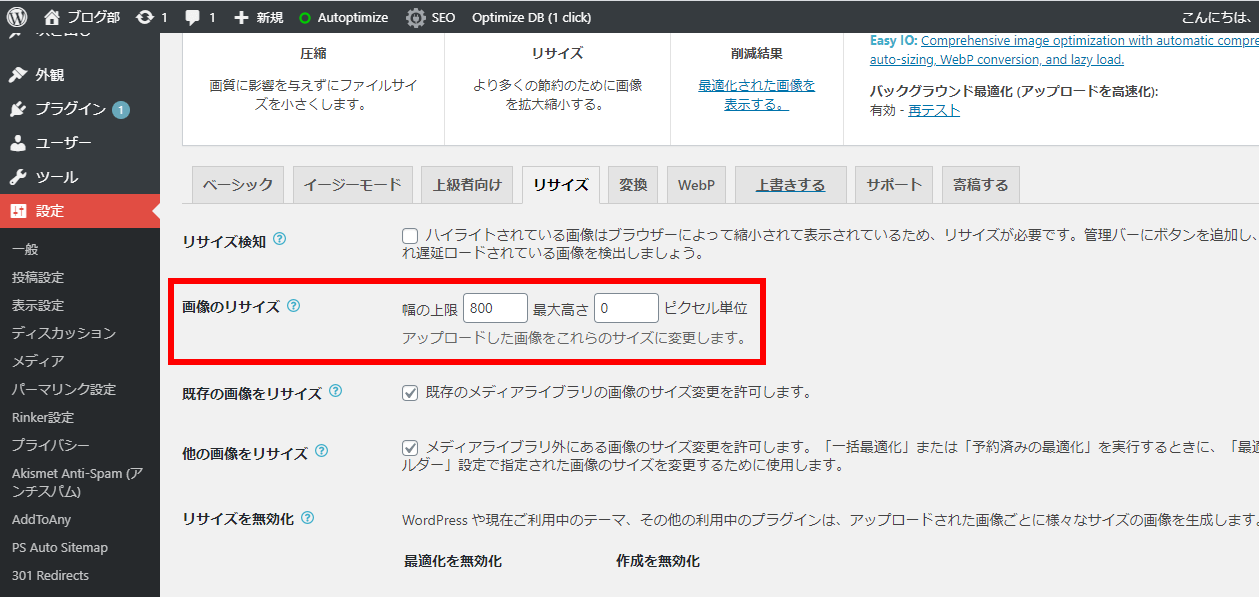
WordPressの管理画面から設定 → EWWW Image Optimizer → リサイズ の順に進んでください。
画像のリサイズの幅の上限を指定(例:800、もしくは640など)の順で設定します。

※EWWW Image Optimizerは「ワードプレスのおすすめプラグイン!初心者向け21選」の記事でも紹介しています。

ブログ画像のサイズについてまとめ

ブログ画像のサイズ・容量に関しては下記を目安にしてください。
- サイズ:横幅1000px以下を目安
- 容量:100~200kb以下を目安
画像を圧縮する方法については、下記の方法をおすすめします。
- 大きな画像はサイズ変更(リサイズ)
※そもそも小さい画像(1000px以下など)ならこの手順は不要。 - 「TinyPNG」で画像を圧縮
- 「EWWW Image Optimizer」で画像を最適化
そのほかAlt表記や著作権など、ブログ画像で知っておくべき知識については下記の記事にまとめています。

ぜひ参考にしてみてください!





コメント
コメント一覧 (2件)
サンツォさん、はじめまして。
この6月からマクサンから経由して、ブログをはじめた主婦です。
ちょうど画像の処理をどうしようか悩んでいたところだったので、この記事は本当にありがたいです。これから今までの記事の確認をしていきます。
SEO対策まで意識できればいいのですが、まだそこまでいかず…。
読みやすい文章、見やすい記事はどうしたらできるかを考えながら作成しています。なかなか難しいし、何度も読み返しているので、時間がかかりますよね。
サンツォさんの文章や記事は、見やすく、読みやすいので、改めてさすがだなぁと感じています。
これからも、マクサンを参考にして、楽しくブログを作っていきたいと思います。きっかけを作ってくださって、ありがとうございました。
ももかさん、コメントありがとうございます!
嬉しいコメント、元気をもらいました!
ぜひ何かの参考にしていただければ幸いです(`・ω・´)b