平均セッション時間とは、ユーザーがそのサイト(またはページ)に訪れていた滞在時間のことです。
役に立つ情報が書かれていたり、ユーザーが最後まで記事を読んでくれたり、複数のページを回遊したりすると、滞在時間は長くなります。
つまり、平均セッション時間が長いサイト=ユーザーが満足する質の良いサイトと言いかえることもできますよね。
今回はこの“平均セッション時間”について詳しく解説すると共に
ユーザーを満足させ、最後までじっくり読んでもらえるようなサイト作り&記事作成のコツをまとめています。
平均セッション時間とは?

まずは“平均セッション時間”の基本情報について、もう少し詳しく解説しましょう。
Googleアナリティクスにおける“平均セッション時間”の定義
前述のとおり、“平均セッション時間”とはユーザーがそのサイト(またはページ)に訪れていた滞在時間を表す指標です。
平均セッション時間はGoogleアナリティクス内の「ユーザー」「行動」の概要ページから参照することができますが、
正式な定義としては、下記のように記載があります。
- セッションとは?
期間内の合計セッション数です。 セッションとはユーザーがウェブサイトやアプリなどに積極的に関わっている期間を指します。 - 平均セッション時間とは?
セッションの平均時間です。
う~ん…。ちょっとよく分からないですが (;^_^A
読者がそのサイトに訪れてから離脱するまでの時間というふうに覚えていただいて問題ありません。
“積極的に関わっている”というのは、ただページを開きっぱなしにしている…みたいな時間は除外しているからですね。
※より詳しい説明・計測ルールなどはこちらのページをご参照下さい。
“平均セッション時間”の目安は1分30秒
ではこの平均セッション時間(滞在時間)はどのくらいが目安なのでしょうか?
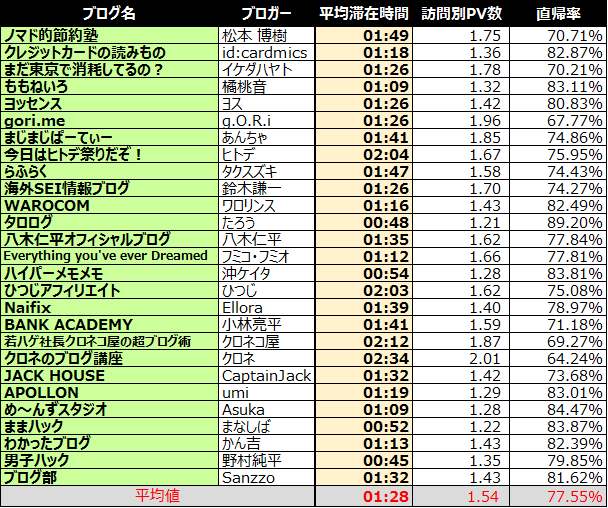
以前に人気ブロガー30人のブログを調査した記事を書きましたが、実はこの時に平均セッション時間や直帰率についても調査をしていました。
下記の表はその調査結果です。

※2018年8月にSimilarWeb無料版を使い調査した結果です。 ※いくつかのブログを新たに追加しています。
これを見ると、平均セッション時間のアベレージは1分30秒となっています。
まあ、どんな値を目安とするかは様々な意見があると思いますが…
実績も知名度もある日本のTOPブロガー達の平均値ですから、一応の目安にはなると思いますよ。
ちなみに、平均セッション時間が長いという事は“ユーザーにじっくりと読んでもらえているサイト/ページ”と言えますが、
平均セッション時間が長いからと言って、必ずしもそのサイト/ページが良いとは言い切れません。
平均セッション時間の是非や、そのSEO効果については、この記事の後半に書いてあります。
平均セッション時間を改善する方法

では平均セッション時間を改善し、ユーザーにじっくりと読んでもらえるサイト/記事コンテンツをつくるには、
どのような対策をするべきでしょうか?
キーワードの検索意図に沿った記事作り
逆に考えてみましょう。
滞在時間が短い(ユーザーがすぐに離脱してしまう)のはどんなサイトでしょうか?
それは探していた情報、求めていた答えが書かれていなかった場合ですよね。
あなたが何かを調べるためにネット検索していたとします。
訪問先のサイトをパッと見て、自分が知りたい情報が書かれていなかったらどうしますか?
すぐに検索結果に戻って他のサイトに行くか、別のキーワードで再検索するはずです。
だからキーワードの検索意図に沿った内容であるというのは何よりも重要な要素なのです。
パッと見て「あ、なんか違う」と思われたらその時点で終了ですからね。
検索意図については、下記の記事にくわしく解説しています。

文章を適度に装飾する
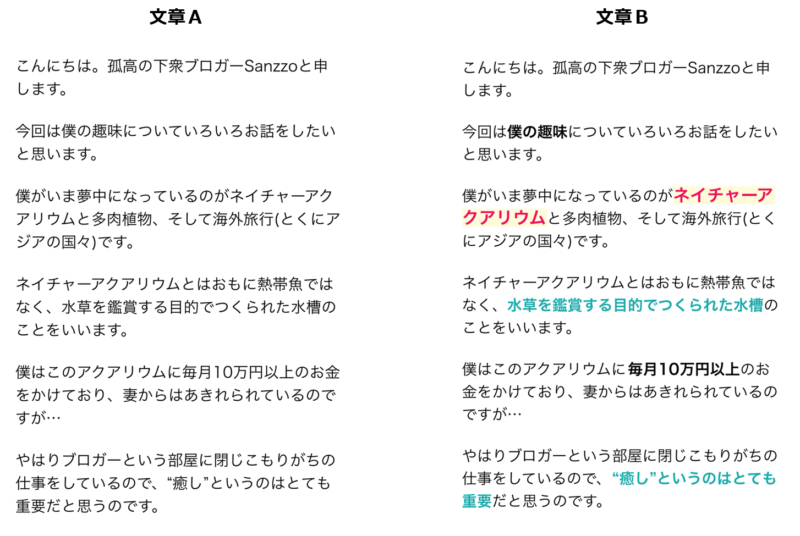
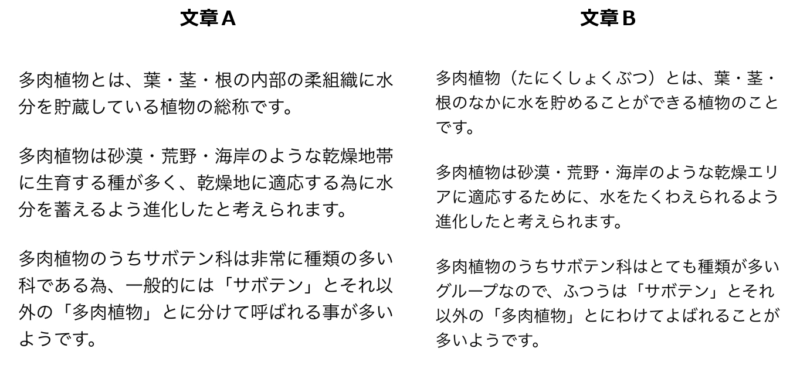
以下の2つの文章を比べて見て、あなたはどちらが読みやすいと感じますか?

内容としてはまったく同じことが書いてありますが、Bの文章のほうが読みやすいと感じるはずです。
Aの文章はなんの修飾もなく、文字だけが単調にズラ~っと続いています。
これを読み込むのは結構なストレスですよね…。
読者にストレスを与えてしまうと「読むの面倒だからもういいや…」と途中離脱されてしまいます。
逆に、過剰に装飾してしまうと「なんかゴチャゴチャして読み難い… どこが重要なのかも分からない…」とストレスを与えてしまいます。
つまり、適切な箇所(文章の要点)だけに、適度な文字修飾(1~3種類くらいまでの修飾パターン)を施すのがコツですよね。
小まめに見出しを使う
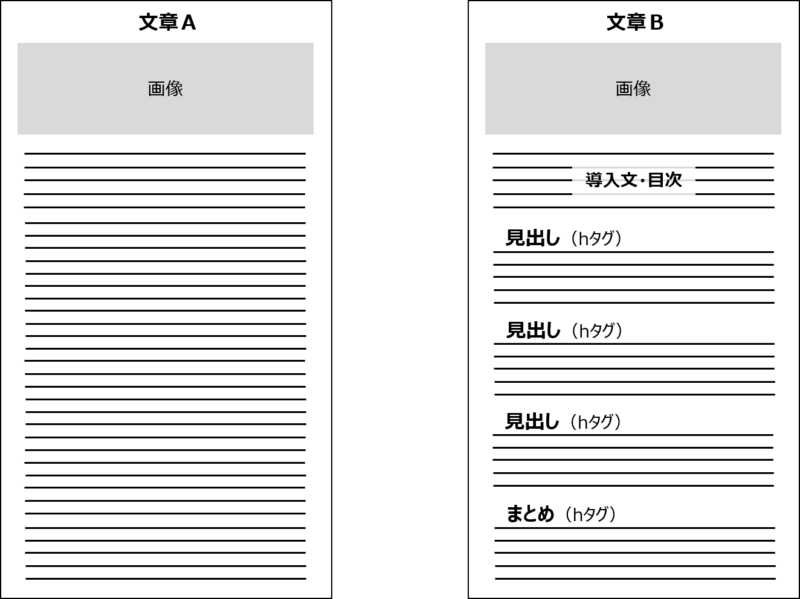
超短文であれば不要ですが、ある程度の文字量がある場合は
“見出し”で文章を小まめに区切るようにすると、途中離脱を防ぐことができます。

見出しでトピックを分けると読者にとっても読みやすいですし
見出しタグ(hタグ)を設置することで、検索エンジンに文章構成を正しく伝えることにも役立ちます。
スペース(空白)を適度に使う
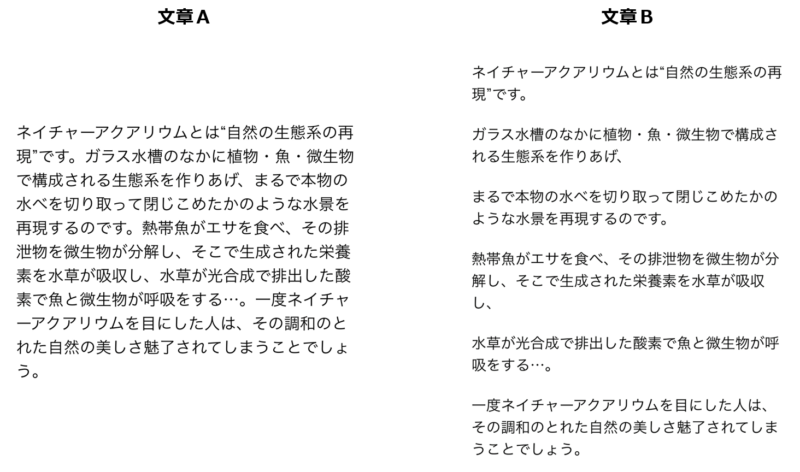
スペース(空白)を適度に使うとテンポが生まれ、文章が読みやすくなります。

たとえばこのマクサンでは、だいたい一文を40~50文字以内(スマホ画面で2~3行)で切るようにしています。
文章が4行以上続くとゴチャゴチャして読み難く感じる(=読者にストレスを与える)からですね。
おなじ理由で、3~4個以上の一文が続く場合は
キリのよい所でスペース(空白)をはさんで“箸休め”を作るようにしています。
僕はどうしても文章が長くなってしまう悪いクセがあるので…
なるべくストレスがかからないように工夫をしてるのです。これでもね。
意味のない画像ではなく図解にする
これは僕もかなりやってしまいがちなのですが…
記事のなかに画像を入れる場合は、凡庸なイメージ画像はなるべく避け、図解などを使うようにしましょう。
イメージ画像も箸休めくらいの効果はありますが、滞在時間を長くする/熟読させるという意味では図解やグラフなどには敵いません。

ヒートマップなどのツールでページ分析をすると分かりますが
グラフや解説図、イラストによる図解などの“意味のある画像”はかなり熟読されています。
テキスト情報に比べ、図解などのビジュアル情報は分かりやすいですし、ついついじっくり見ちゃいますよね。
滞在時間を改善することに役立ちますし、ユーザーの理解も促進できるので、一石二鳥なのです。
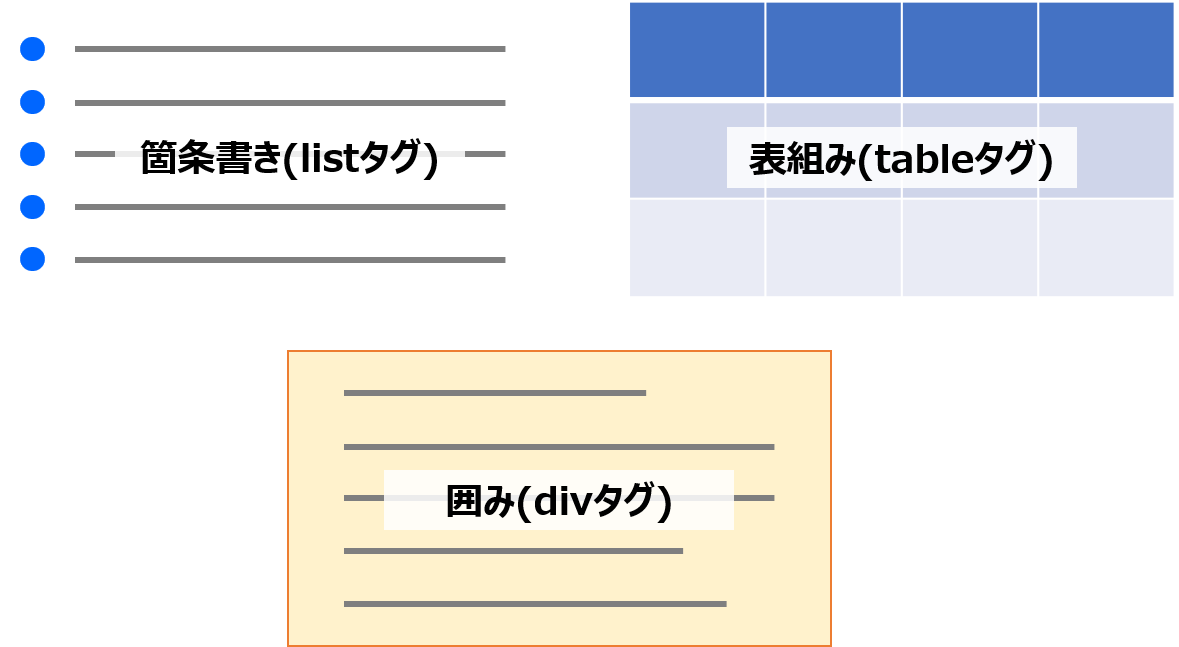
表組み・箇条書き・囲みで変化をつける
単調な文章が続くと、どうしてもユーザーは飽きてしまいます。
読み流してくれればいい方ですが、最悪の場合ページから離脱してしまいます。
ユーザーの離脱を防ぐには、表組み・箇条書き・囲みを使うという方法が有効です。

これらは読み手に適度な“刺激”を与えるので飽きを防ぐことができますし、
ビジュアルで伝えることができるので、単純なテキスト情報よりもユーザーの理解を促すこともできます。
重要情報はなるべく先に出す

ユーザーが探している重要情報・結論はページの上部にもってきましょう。
「先に結論を出しちゃったら離脱が早まるのでは?」と思われるかもしれませんが、逆ですよ。
ユーザーは急いでいます。あなたが思う以上にせっかちです。
最初の方をざっと流し読みして、そこに探している情報がなければすぐに離脱してしまいます。
だって選択肢(検索結果に出てくるサイト)はいくらでもありますからね…。
もし結論を先出しすることで離脱するユーザーがいたとしても
それは“早めに満足してもらえた”ってことですから、それはそれでOKなんじゃないですかね?
余計な情報をなるべく除外し、簡潔に書く
これはもう見たまんま。
余計な情報があると、ユーザーは情報を探すのが大変ですし、すぐに他のサイトに移ってしまいます。
特に最近の検索エンジンは不要な(=検索意図に沿っていない)情報を嫌うような傾向が見られますので…
記事作成の際には「この情報は本当に必要なのか?」「意味のある記載なのか?」をしっかりと精査するようにしたいですね。
漢字は全体の2〜3割までにする
漢字が多い文章って読みにくいですよね。
下記は、漢字の割合を45%にした文Aと、25%にした文Bを比較したものです。

どうですか? Bの方が読みやすいですよね。
読みやすい文章の黄金比は[漢字2:ひらがな7:カタカナ1]だと言われています。
ある企業がFaceBookのポストでさまざまな比率の文章を書き、その反応を調査したところ、
この[漢字2:ひらがな7:カタカナ1]の比率がもっとも反応が良かったということです。
まあ、いちいち全ての文章の比率を計測する必要はありませんが…
いちど自分の文章をチェックしてみて、どのくらいの比率になっているかを把握しておくことをおすすめしますよ。
ちなみに漢字の比率は「漢字使用率チェッカー」というサイトで簡単に調べることが可能です。
ナビゲーションを分かりやすくする
サイト構成を考えるうえで、ナビゲーション(サイト内誘導)をどうするか?はとても重要なポイントです。
ナビゲーションとは、例えば下記のような要素のことを指します。
- 関連記事
- 新着記事
- 人気記事
- 合わせて読みたい記事
- 適切なメニューの設置
- 適切なカテゴリー分け
これらを適切に設置し、ユーザーが素早く目的の情報に辿り着けるようにしましょう。
平均セッション時間は本当にメリットなのか?

ちなみに “平均セッション時間”が長くなると、SEO的な効果は期待できるのでしょうか?
また、“平均セッション時間”が短いことはなにか不利(デメリット)になるでしょうか?
“平均セッション時間”が長いとSEO効果がある?
“平均セッション時間”が長いということは、ユーザーがじっくり読み込んでいる良質なコンテンツ(記事)だと言えますよね。
では“平均セッション時間”が長いページやサイトは、GoogleやYahoo!の検索結果でも上位表示されるのでしょうか?
過去にGoogleが開催しているオンラインイベント「ウェブマスターオフィスアワー」にて、下記のような質問がなされました。
Googleは、サイトの滞在時間・クリック率・直帰率などのデータを検索順位に反映させていますか?
出典:海外SEO情報ブログ
これに対し、GoogleのJohn Mueller(ジョン・ミューラー)氏は下記のように答えています。
私たちはGoogleアナリティクスを検索順位を決めることにはまったく使っていない。
検索に対しては通常は使っておらず、結びつけてはいない。
そういったデータを実際に使っている1つの場面は、アルゴリズムを評価する時だ。どちらのアルゴリズムがいいかを検証する時などに使う。
私が知る限りでは、ランキング(を決める要素)には使っていない。
出典:海外SEO情報ブログ
つまり、検索順位を決めるアルゴリズムがうまく機能しているか?などを評価・検証するときにデータを参考にすることがあるが、
ランキング(表示順位)を決める要素には、平均セッション時間などのデータは使っていないという事ですよね。
…ただし、これは直接アルゴリズムの中の“計算式”には使っていないというだけで
「直帰率が低い」「滞在時間が長い」「検索結果からのクリック率が高い」などの要素自体が
“質の良いサイト”の指標になるということは否定していません。
だからこそアルゴリズムの検証や評価にそれらのデータを使っているわけですからね。
なので、あくまで個人的な推察ではありますが
平均セッション時間や直帰率は、直接的にではなく間接的に検索結果に影響を与えていると考えています。
「平均セッション時間が長い=良いサイト」ではない!

ここまで書いておいてなんですが…
最後に伝えたいのは“平均セッション時間”が長いからと言って、必ずしも良いサイトとは限らないということ。
短時間でユーザーが知りたい情報を提供し満足させることができれば、それはそれで素晴らしいサイトだと思いますし、
ページの目的によっては滞在時間が短いほうがよいページもありますしね。
だから“平均セッション時間”の長さにはそこまでこだわる必要はないですし、
短いからといって必ずしもダメなサイトというわけではありません。
一番大切なのは『ユーザーが満足してくれるかどうか』です。
滞在時間はあくまで指標の一つなんですよね。
それよりも、
- ユーザーの求める情報を提供すること
- ストレスなく素早く情報に辿り着けること
- 図解や根拠をもって論理的に説明すること
この3点に注意して良い記事を書くことに集中するべきだと思います。
ではでは今回はこの辺で♪





コメント
コメント一覧 (2件)
サンツォさん、はじめまして。
主婦アフィリエイターのみり子と申します。
いつも有力な情報ありがとうございます!
記事の書き方について、体験とオリジナル性が大切だと知り、自分のブログを見直そうと思いました。
私もいつかサンツォさんのように、アフィリエイトで稼いだお金で家建てたいです!笑
みり子さん、コメントありがとうございます!
はい、自分が体験したことというのは、世界に1つだけのオリジナルコンテンツですので、上手く記事に活かしたいですよね。
ぜひブログ御殿を建ててください!