初心者向けにWordPressの使い方を解説します。
WordPressを始めたばかりの人が知っておきたい機能や、WordPress管理画面の使い方、各種ツールやおすすめのプラグインやデザインテーマなども解説。
さらに、基本的な記事の書き方などを、実際の画像を使いつつくわしく解説します。
- WordPress管理画面の機能説明
- 初心者がやっておくべき初期設定
- アクセス解析ツールとの連携方法
- おすすめテーマ/おすすめプラグイン
- WordPressで記事を書く方法
WordPressの初期設定
この章では、WordPressを始めたばかりの初心者がまずはやっておくべき初期設定について解説いたします。
WordPressの設定はいつでも変更することができますが
ある程度記事を公開してまってから変更すると、さまざまな部分に悪影響が出てしまうものもあります。
あとで後悔しないためにも、開設時点で設定しておくことをおすすめします。
※WordPress管理画面の各種機能については、ページ後半にまとめています。
WordPressのログイン方法

まずはWordPressのログイン方法について軽く説明しておきましょう。
WordPressの管理画面は一人ひとりURLが異なります。
URLを忘れてしまった人は「https://○○○/wp-login.php/」の○○○部分に
自分のWordPressサイトのドメインを入れてアクセスしてみてください。
表示されたページに下記の2つを入力してログインボタンを押せばOKです。
- ユーザー名(またはメールアドレス)
- パスワード
ちなみに、管理画面のIDとパスワードはサーバーにWordPressをインストールした際に設定しているはずです。
 サンツォ
サンツォパスワードを忘れてしまった人やどうしても分からない人は、下に小さく書いてある「パスワードをお忘れですか?」をクリックして再発行しよう!
パーマリンクの設定
パーマリンクとは各ページ個別のURL後半部分のことです。
このページであれば[wordpress-howto]の部分がパーマリンクですね。
パーマリンクは初期設定が重要!
パーマリンクを途中で変更してしまうと過去記事のURLがすべて変わってしまいます。
そうすると、せっかく他サイトからリンクを貼られていたり、読者がブックマークしてくれていても、すべてエラーになってしまいます。
またURLが変われば、それまでにGoogleやYahooなどの検索エンジンから受けた評価もリセットされてしまいます。
要するにデメリットがたくさんあるので、もったいないんですよね…。
 サンツォ
サンツォなるべくパーマリンクは開設時点で好みのものに設定しておき、以降は変えないほうがいいよ!
パーマリンクは何を選ぶべきか?
パーマリンクはSEOに直接的に影響しないので、ぶっちゃけ何を選んでもよいのですが、
できれば単純な数字の羅列ではなく、意味のある文字列を指定できた方がよいので、今回は[/%postname%]を選択します。
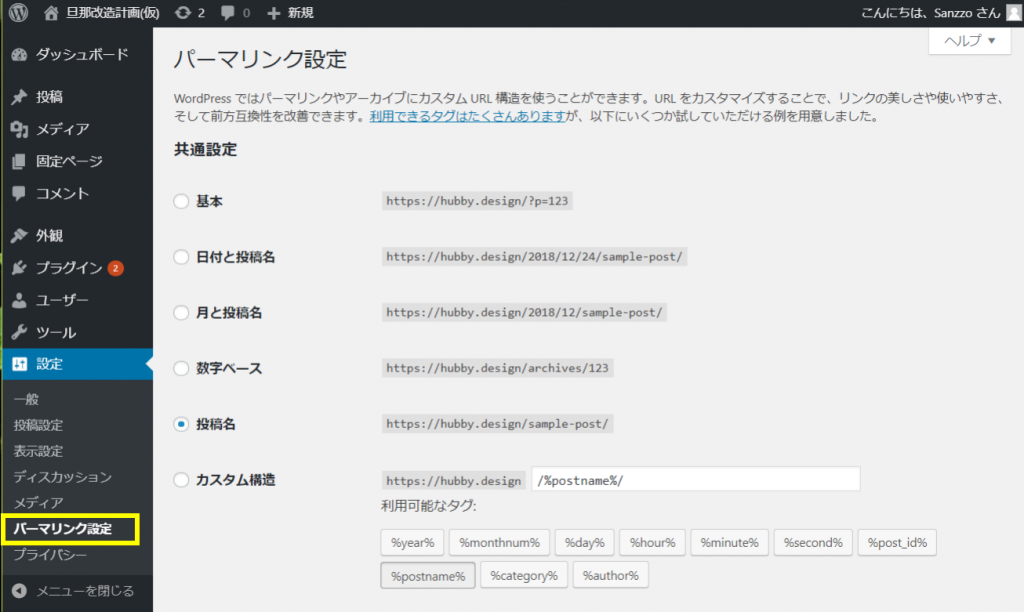
パーマリンクの設定手順

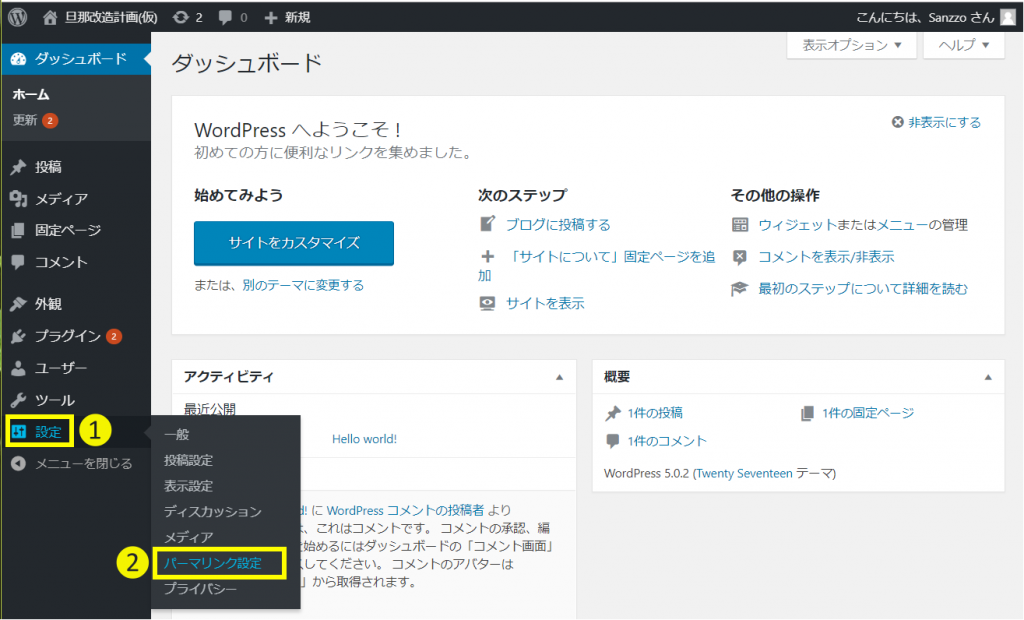
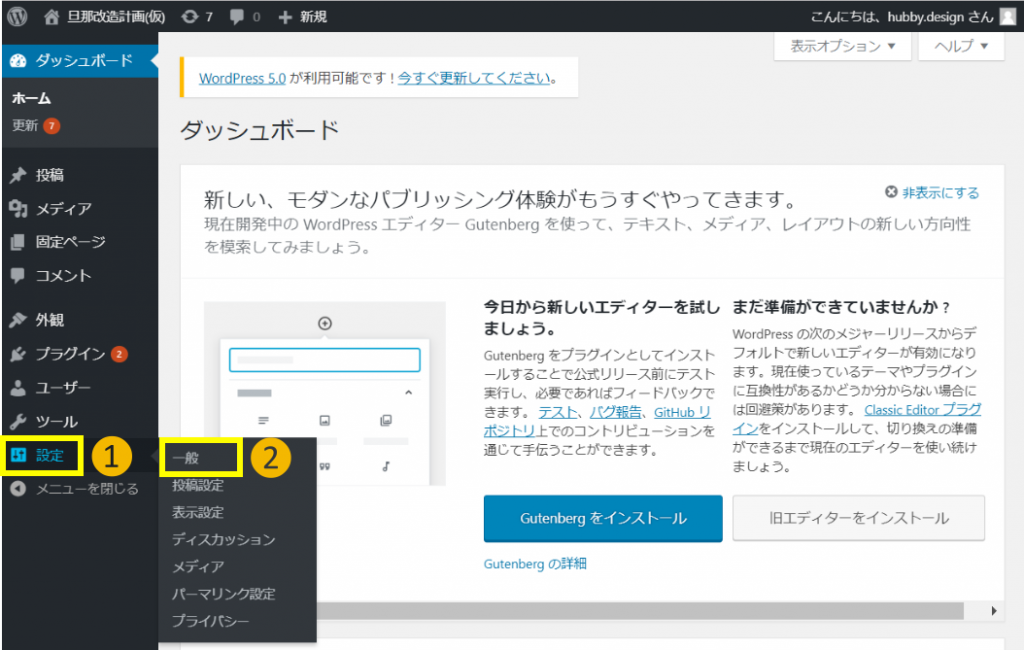
管理画面にログインし、ツールバー左下の❶設定→❷パーマリンク設定と進んでください。

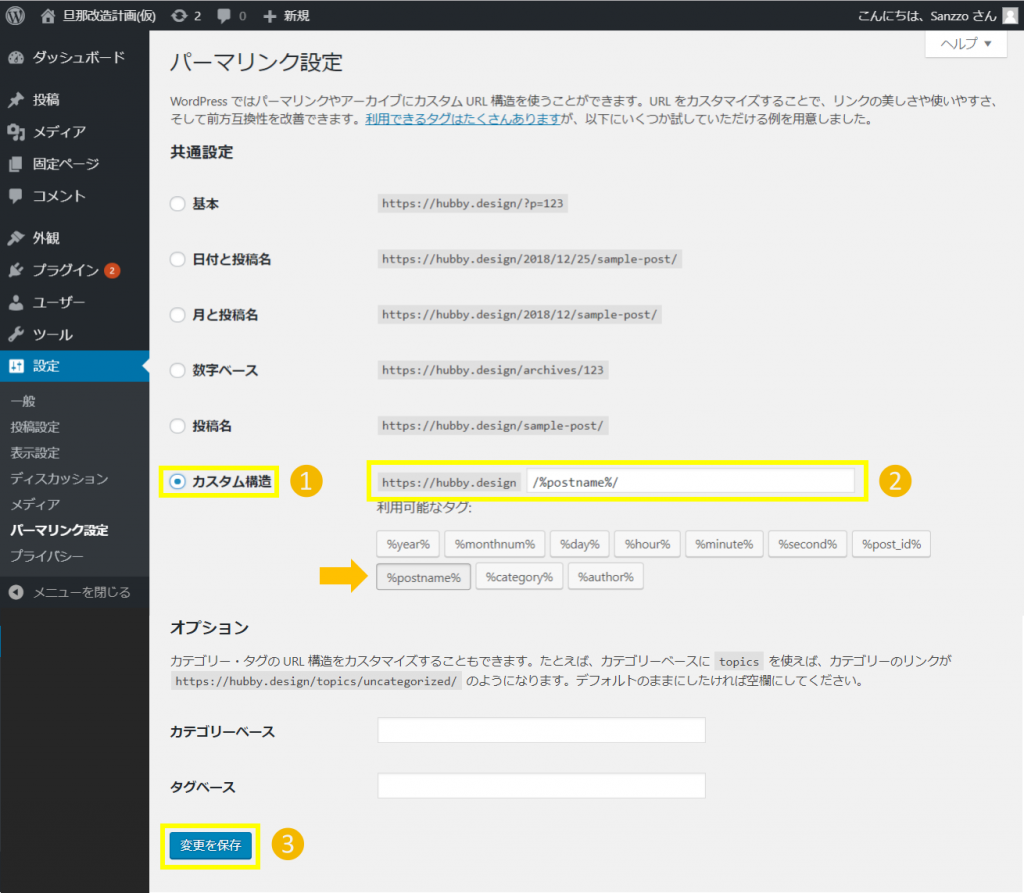
❶カスタム構造にチェックを入れ、❷[/%postname%]と入力します。
矢印部分のボタンをクリックすると入力することができます。
入力できたら❸変更を保存をクリックします。

 サンツォ
サンツォこれで記事投稿の際に、パーマリンクを好きな文字列に変更できるようになったよ!
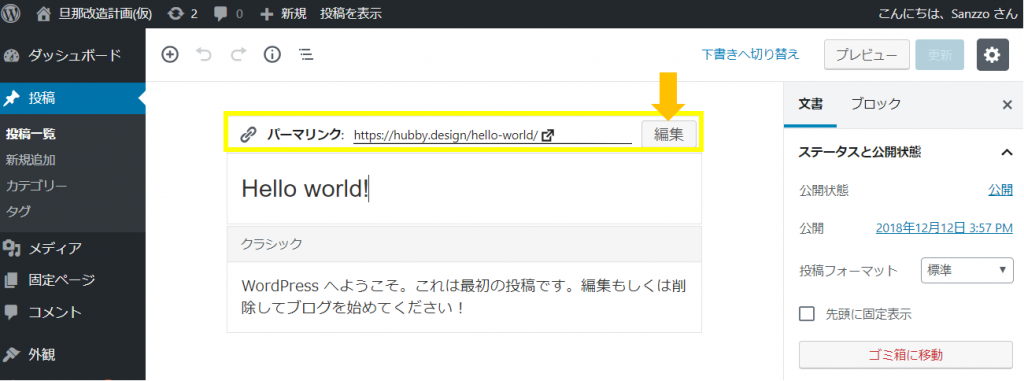
記事タイトルの部分にカーソルを置くと、上にパーマリンクの設定ブロックが出てきますので、
「編集」ボタンをクリックすると、自分の好きな文字列を入力できます。
例えばWordPressについて書いた記事であれば「wordpress」、鼻毛についた記事であれば「hanage」…というように、
記事の内容を反映した文字列にしておくと、分かりやすくていいですよね。
WordPressのSSL設定(https化)
SSL設定(https化)とは通信を暗号化し、セキュリティを強化することです。
 サンツォ
サンツォサイトをhttps化すると読者の安心につながるし、SEOにも有利になるよ!
※ここではエックスサーバーで契約した人を例に解説します。
サーバーを契約した際に無料SSLも一緒に申込したと思うので、忘れずにこの設定をしておきましょう。
SSL設定(https化)の手順

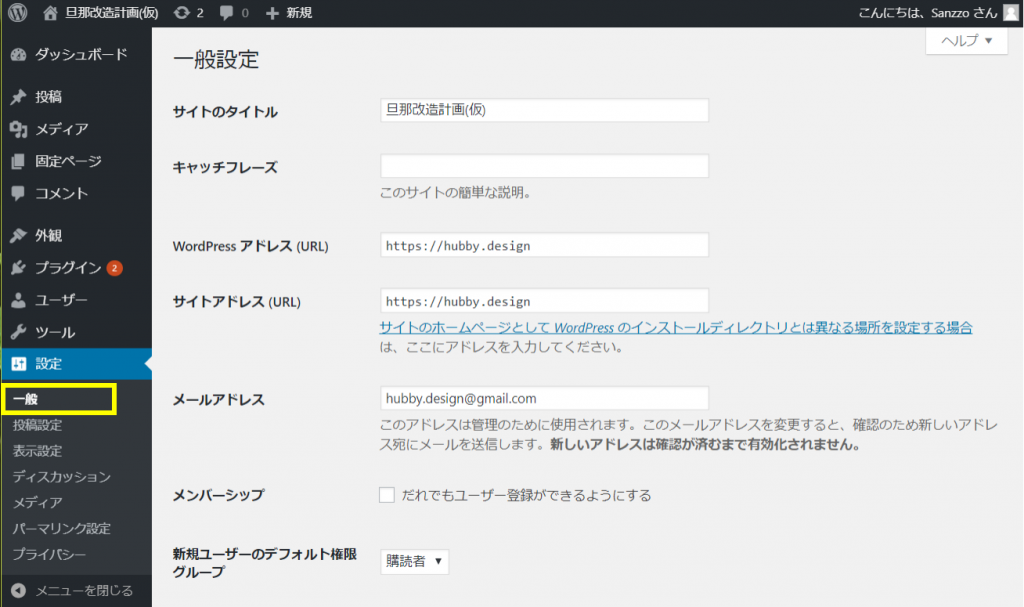
WordPress管理画面のツールバー左下の❶設定→❷一般と進みます。

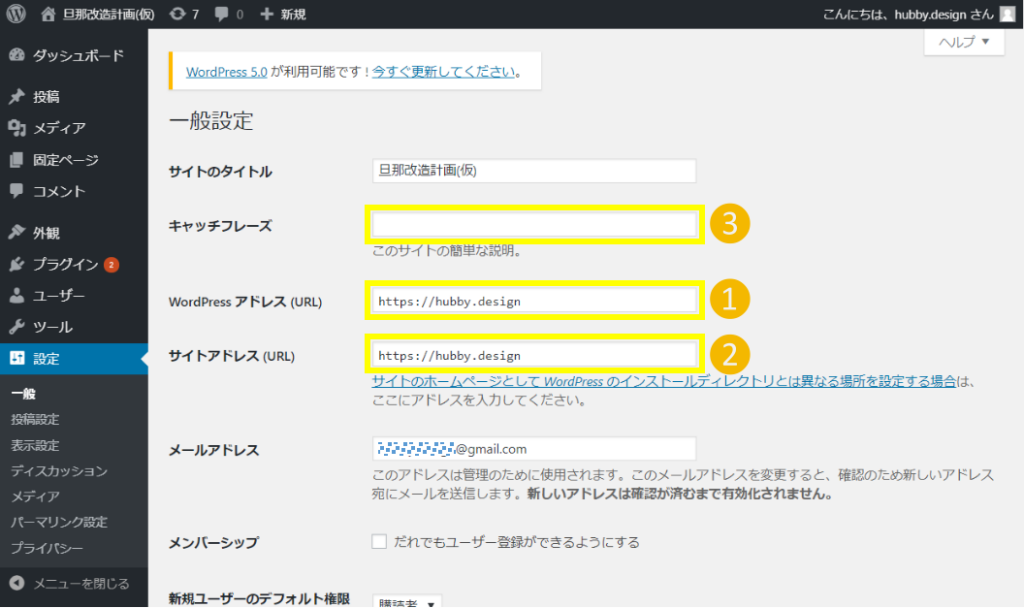
❶WordPressアドレス(URL)に入力されているURLの[http]の部分を[https]に変える。
❷サイトアドレス(URL)に入力されているURLの[http]の部分を[https]に変える。
❸キャッチフレーズ(SEO的にはメタディスクリプションとして扱われる)に初めから入力されている文言を削除して空欄にする。
※これは必須ではないです。ただしここの文言はSEOに大きな影響を与える可能性が高く、初心者は空欄(=Googleにお任せ)にしちゃった方が安心です。
これでWordPress側の設定は完了です。
httpsへのリダイレクト設定
次はサーバー側の設定をします。
専門用語で「リダイレクト」というのですが、[http]のURLでアクセスしてきたユーザーを、変更した[https]のURLに転送するようにします。
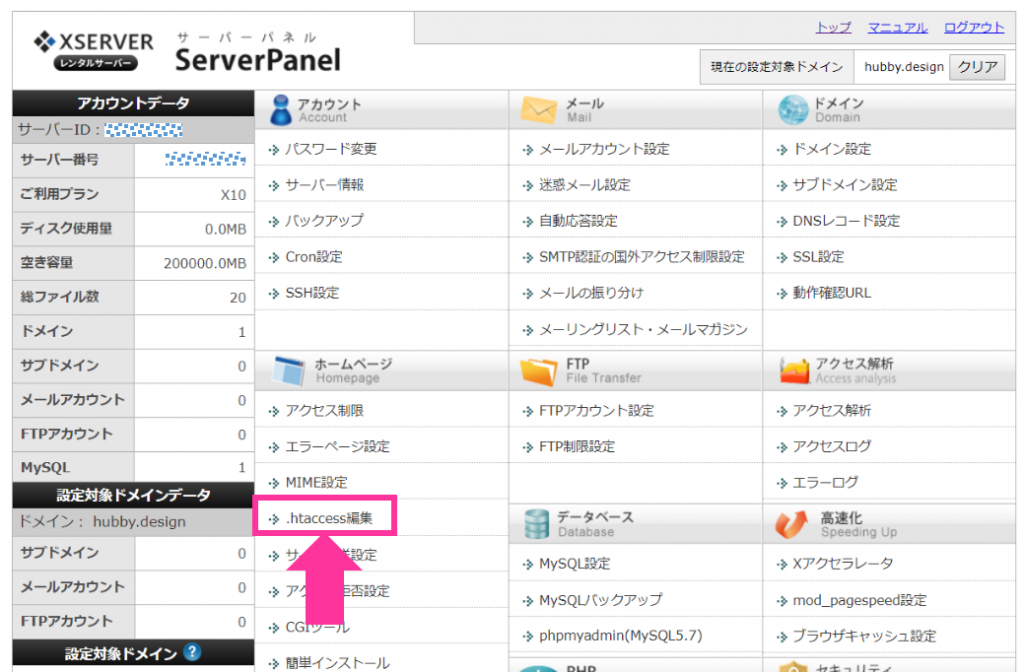
エックスサーバーのサーバーパネルにログインしてください。

.htaccess編集をクリック。
ドメイン名の一覧が表示されるので、設定するドメインの選択するをクリック。

.htaccess編集をクリック。

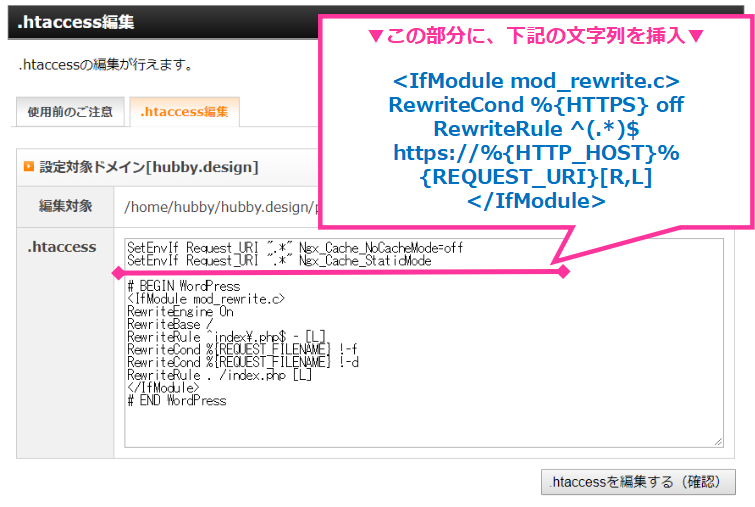
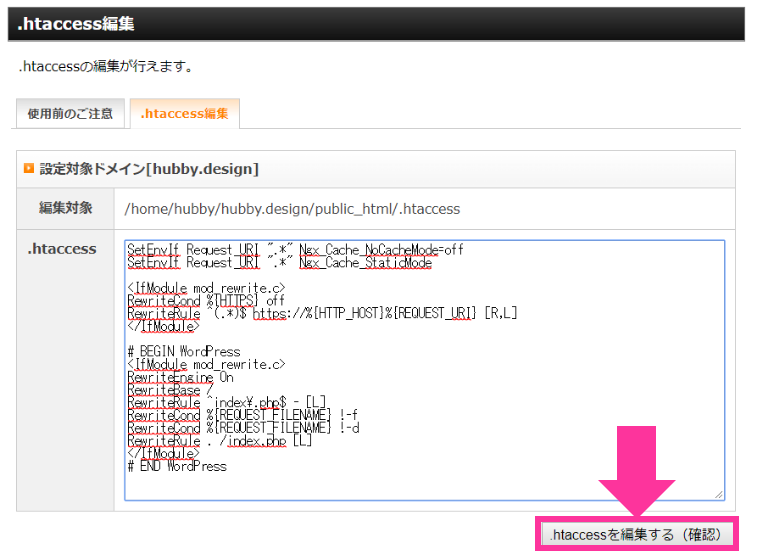
ピンク横線の部分に下記の文字列をコピペで挿入します。
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
※もともと記載してある文字列を消してしまわないように注意! 編集前に元の文字列をメモ帳アプリなどにコピペしておきましょう。

コピペが完了したら.htaccessを編集する(確認)をクリック。
確認画面に進むので、問題ないことを確認したら.htaccessを編集する(確定)をクリックします。

これでSSL設定のすべての作業が完了です!
更新情報サービスの設定
更新情報サービスとは、さまざまなサイトやサービスに
あなたが記事を公開・更新したことを自動的にお知らせする機能です。
せっかく書いた記事ですから、いち早く世の中に更新をお知らせしたいですよね?
できるだけたくさんの人にあなたのサイト更新を通知するため、下記の設定を行っておきましょう。

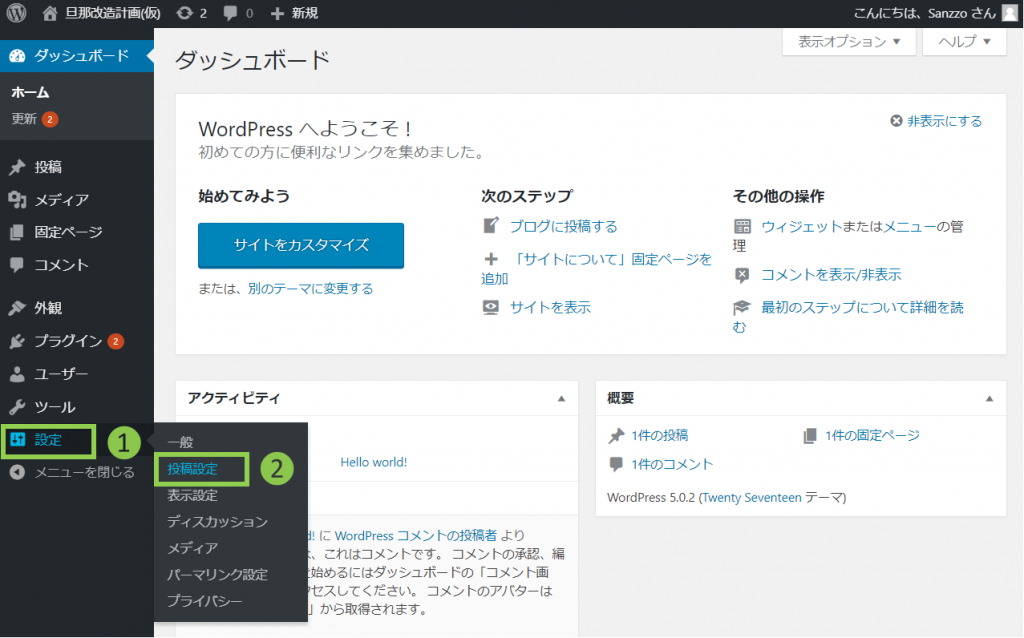
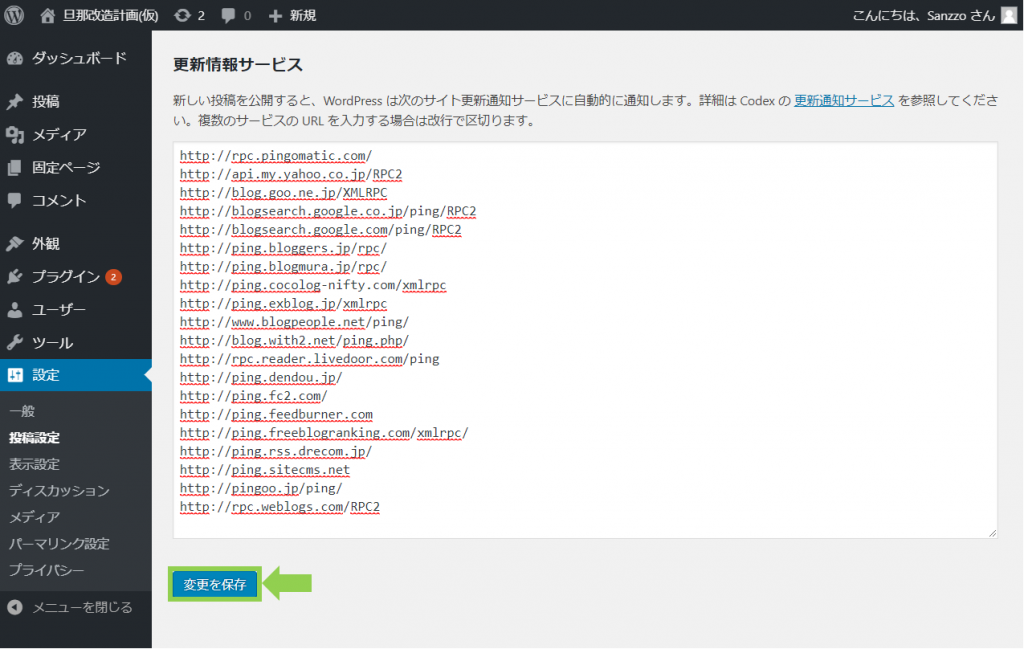
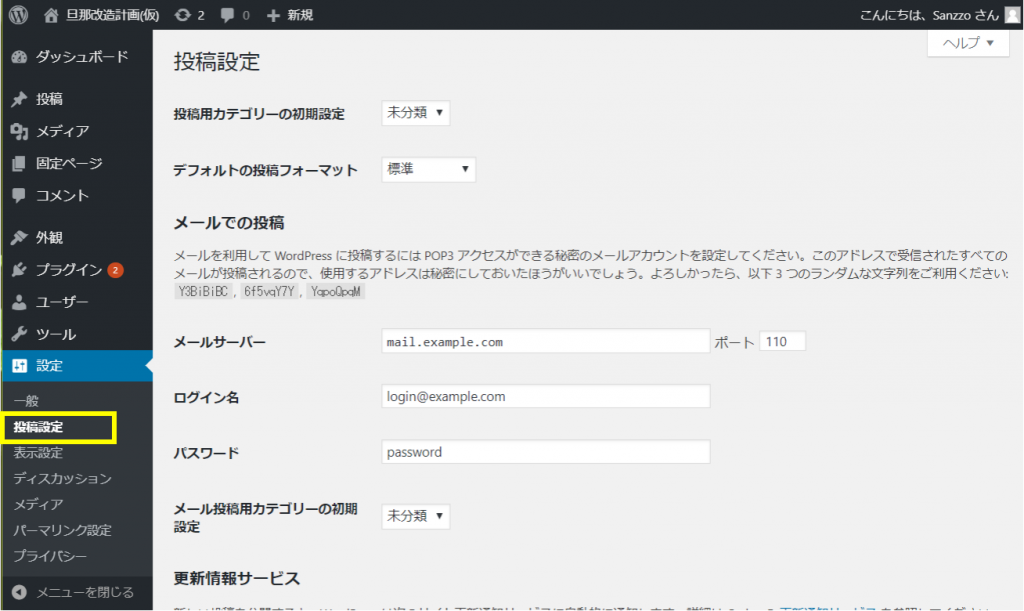
WordPress管理画面のツールバー左下の❶設定→❷投稿設定と進みます。

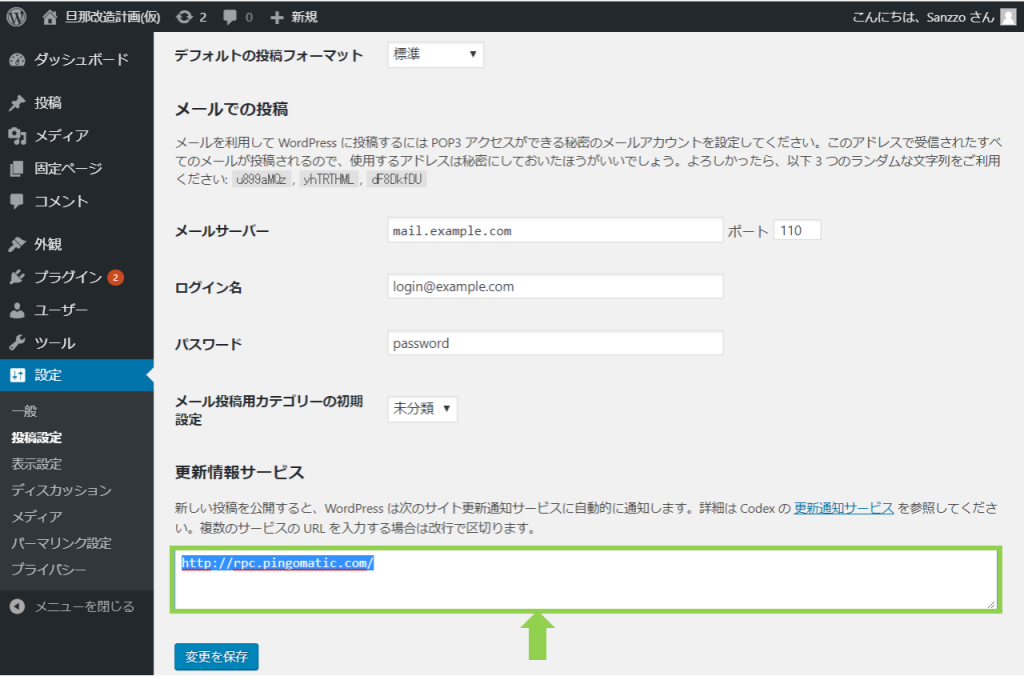
更新情報サービスの部分に、下記のURL一覧をコピペで上書きします。
※元々入っている[http://rpc.pingomatic.com/]も一覧に入っていますので、上書きするか一旦削除してからコピペしてください。
http://api.my.yahoo.co.jp/RPC2
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://www.blogpeople.net/ping/
http://blog.with2.net/ping.php/
http://rpc.reader.livedoor.com/ping
http://ping.dendou.jp/
http://ping.fc2.com/
http://ping.feedburner.com
http://ping.freeblogranking.com/xmlrpc/
http://ping.rss.drecom.jp/
http://ping.sitecms.net
http://pingoo.jp/ping/
http://rpc.weblogs.com/RPC2

コピペが終わったら、変更を保存をクリックしてください。
これで設定は完了です!
TOPページの表示設定
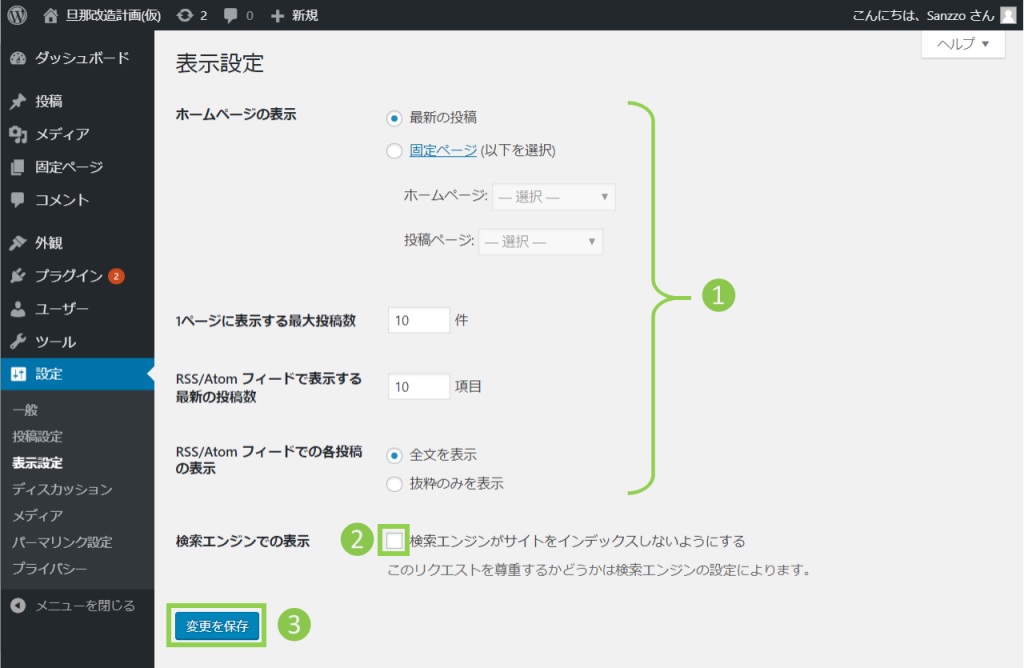
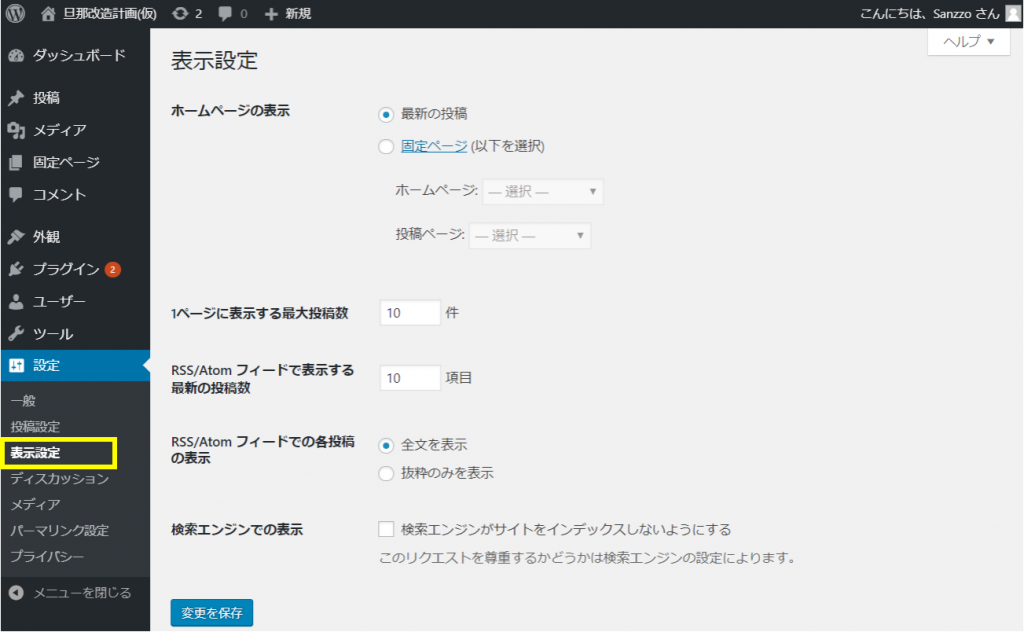
WordPressサイトのTOPページ(ホーム画面)の設定を行います。

❶基本的にはこのままの設定でOK。
1ページに表示する最大投稿数については、TOPページに表示させる記事数を設定しますが、10~20件くらいが適切です。
それ以上多くなるとページの表示スピードが遅くなることがあります。
❷検索エンジンでの表示のチェックボックスには絶対にチェックを入れないでください!
 サンツォ
サンツォここにチェックを入れるとnoindexの扱いになり、GoogleやYahoo!などの検索結果に表示されなくなっちゃうよ!
❸設定の変更を行った場合は、最後に変更を保存をクリックしてください。
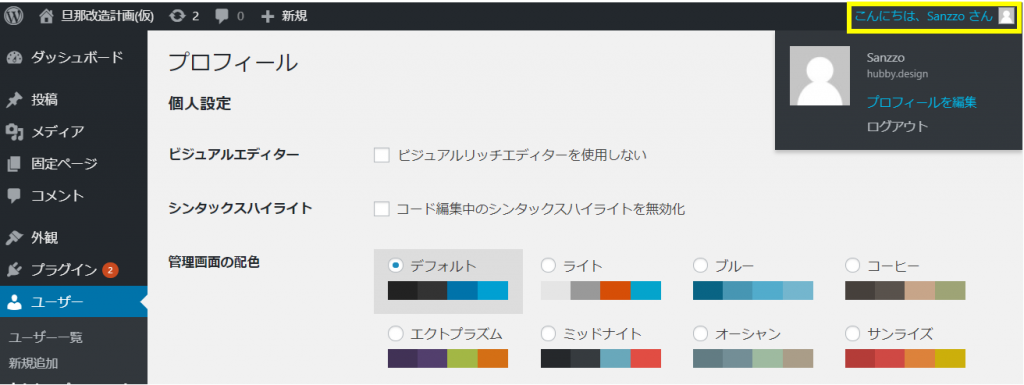
あなたのプロフィール設定
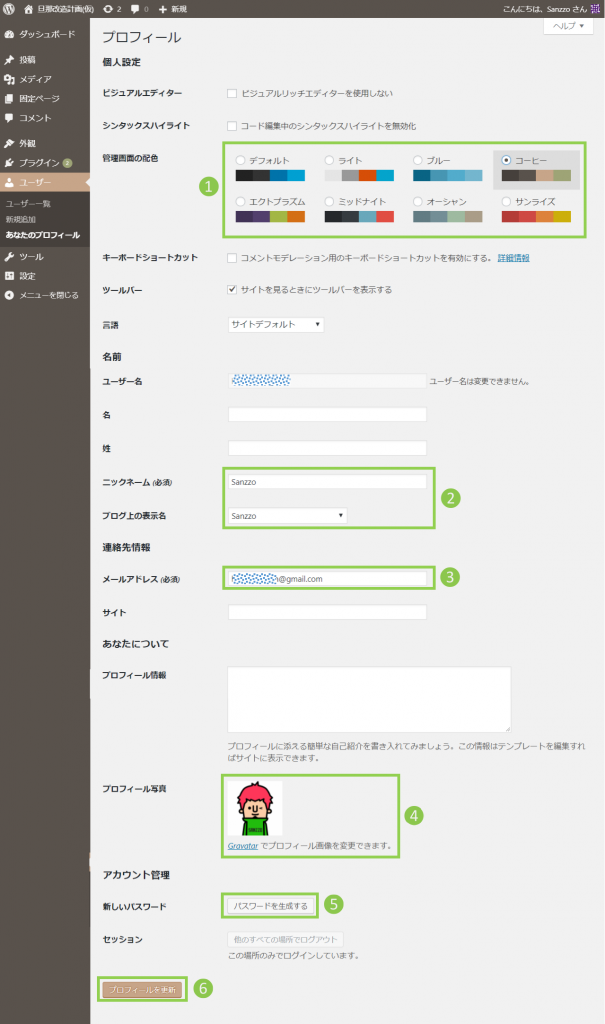
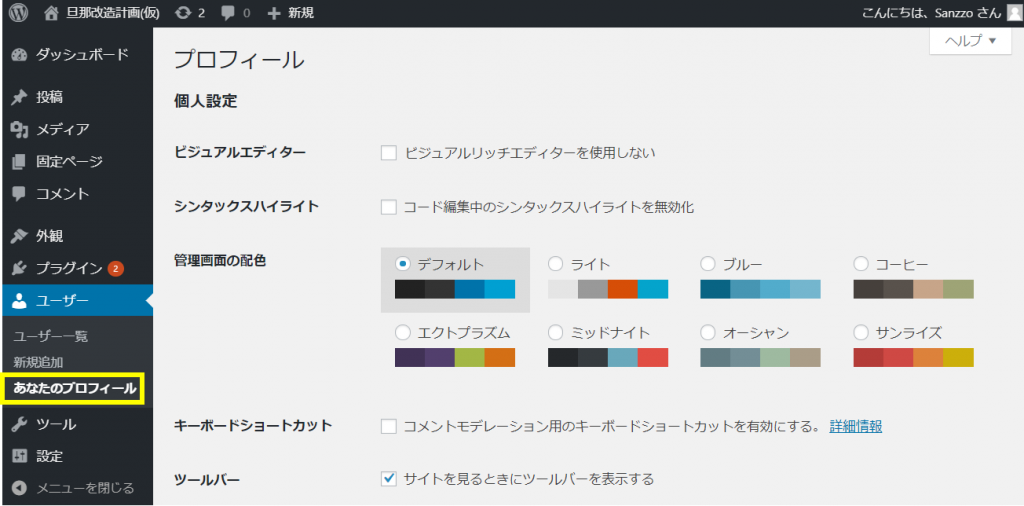
ここではあなたのサイト上の表示名、アバター、管理画面の配色などを設定します。

❶管理画面の配色を設定します。必須ではありませんが、好みの色があればチェックボックスにチェックを入れましょう。
今回筆者は「コーヒー」を設定しました。
❷あなたのニックネームを設定します。
ニックネームをその下のブログ上の表示名から選択することで、コメント欄などに表示されます。
❸メールアドレスを設定できます。
コメントが付いた際の通知や、アップデートの更新連絡を受け取ることができます。
❹プロフィール画像を設定できます。
自分で用意した画像を使うには、Gravatarにメールアドレスとパスワードを登録して、画像をアップロードする必要があります。
※画像の反映には5~10分程度の時間がかかります。
※設定→ディスカッションへ進み、アバターを表示するにチェックが入っていることをご確認ください。
❺パスワードを変更する際には、ここで新しいパスワードを生成します。
※文字列の指定はできません。
❻設定の変更があればプロフィールの更新をクリックしてください。
XMLサイトマップを作成する
サイトマップとはそのサイト内に存在する全てのページの一覧の事で、
XMLサイトマップは、対ユーザーではなく対検索エンジン向けに作られるサイトマップのこと。
 サンツォ
サンツォSEO対策(検索からの流入強化)を行うなら、XMLサイトマップの対応は必須だよ!
プラグイン「Google XML Sitemaps」を使ってみよう!
XMLサイトマップ作るにはGoogle XML Sitemapsというプラグイン(無料)を使うことをおすすめします。
 サンツォ
サンツォプラグインとはWordPressに様々な機能を追加できるプログラムのことだよ!
Google XML Sitemapsを使えば、あなたが記事を作成した際に自動でサイトマップを生成し、検索エンジンに通知してくれます。
今回はプラグインを使う練習として、実際の手順を説明するので、一緒にやってみましょう。
「Google XML Sitemaps」のインストール手順

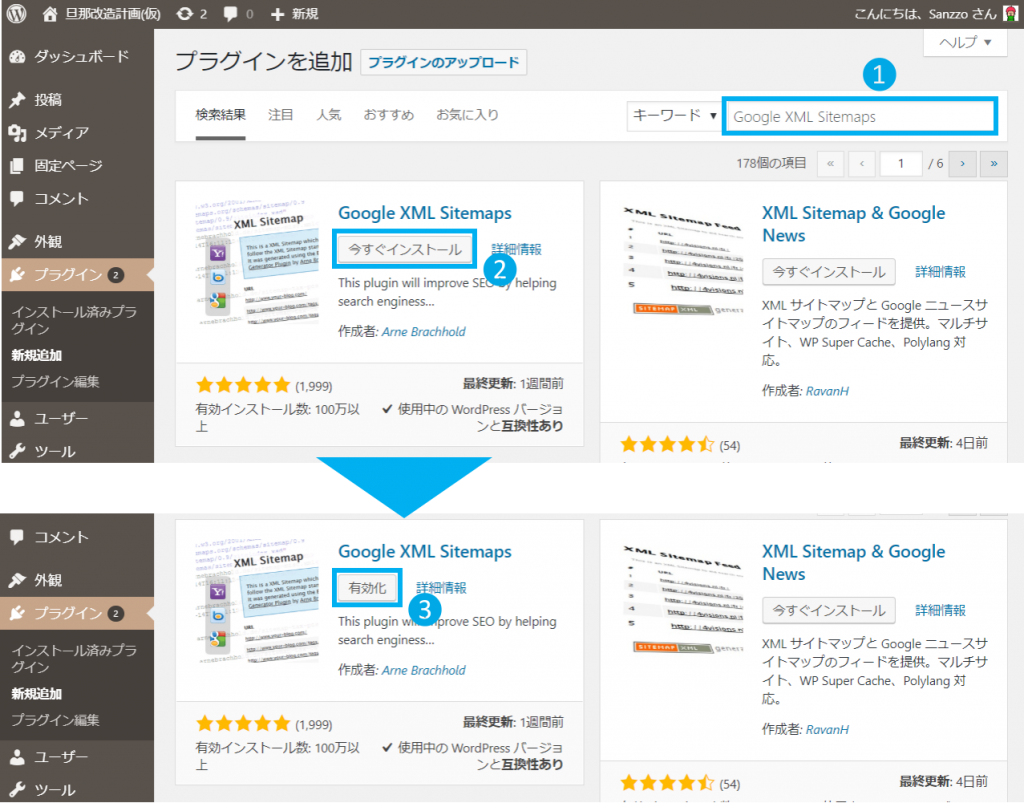
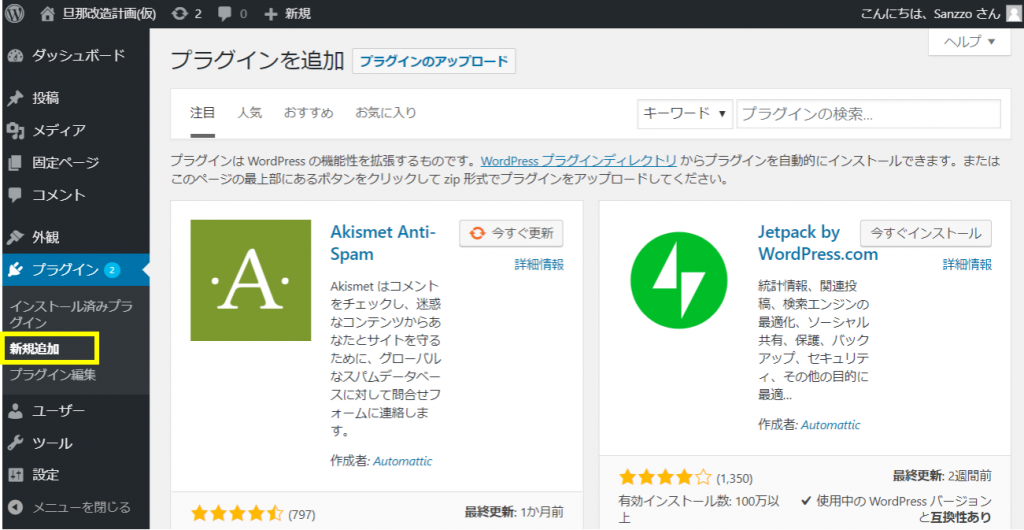
WordPress管理画面のツールバーから❶プラグイン→❷新規追加と進みます。

❶Google XML Sitemapsと入力し検索→❷今すぐインストールをクリック→❸有効化をクリックします。

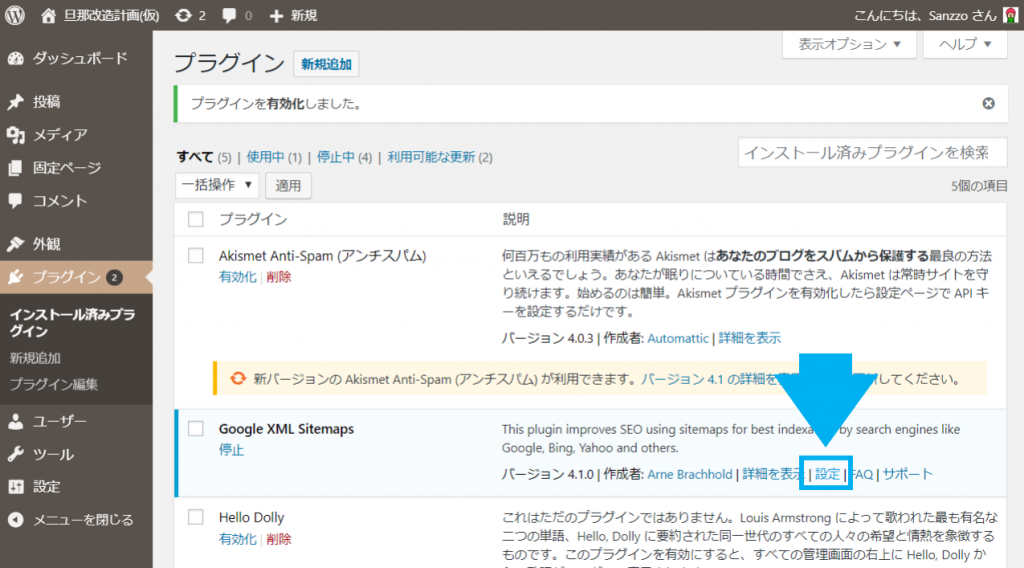
設定をクリックします。
※この画面が出てこない場合は、ツールバーの設定→XML-Sitemapからでも進めます。
「Google XML Sitemaps」の設定手順

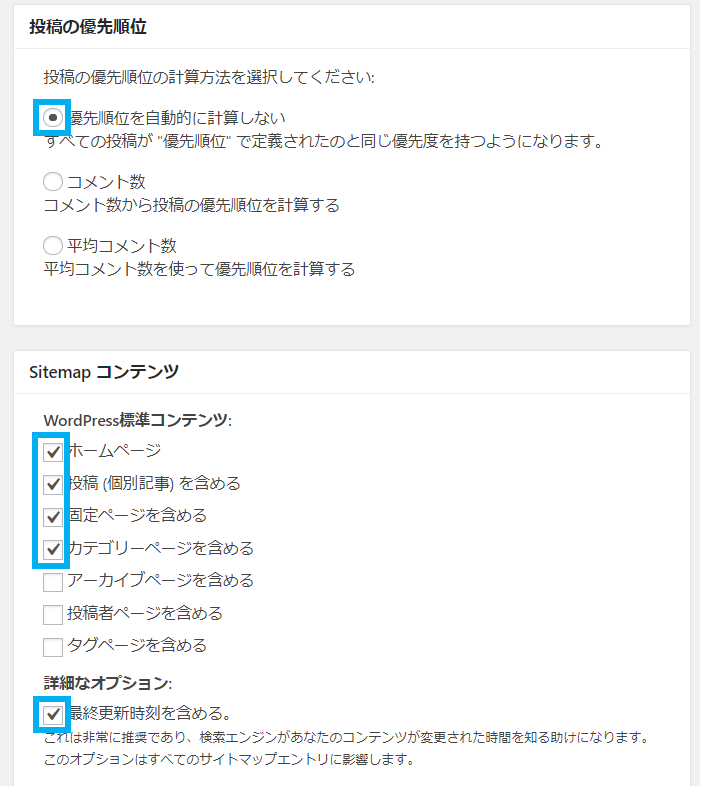
上記の通りにチェックを入れます。最初からチェックが入っているはずですが、念のため確認しましょう。

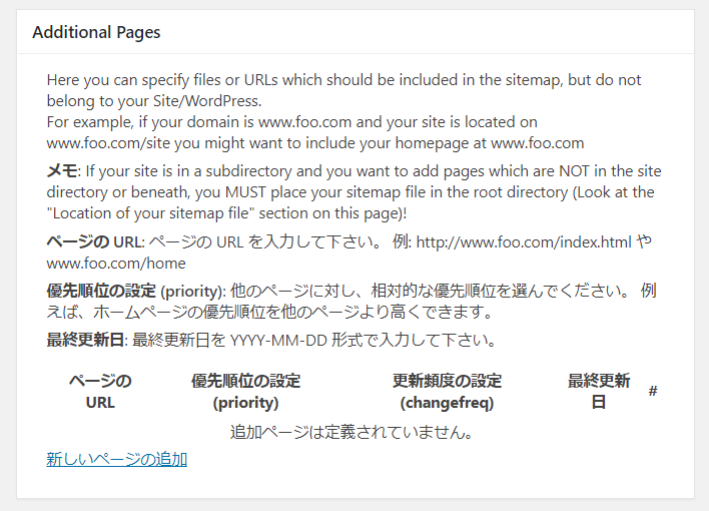
ここは何もする必要はありません。

上記の通りチェックを入れる。ここは最初の設定と違うので注意しましょう。

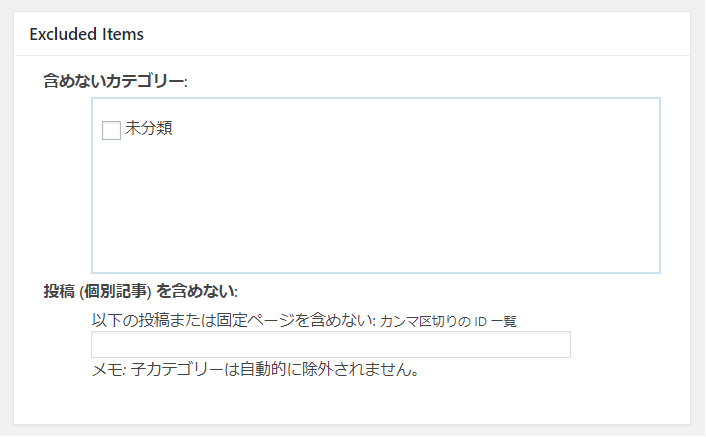
ここは何もしなくOKです。

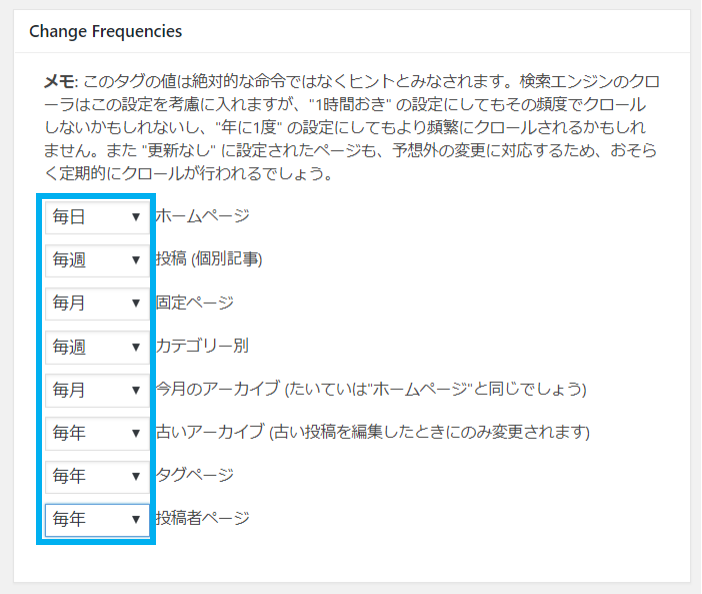
上記の通り設定を変更します。

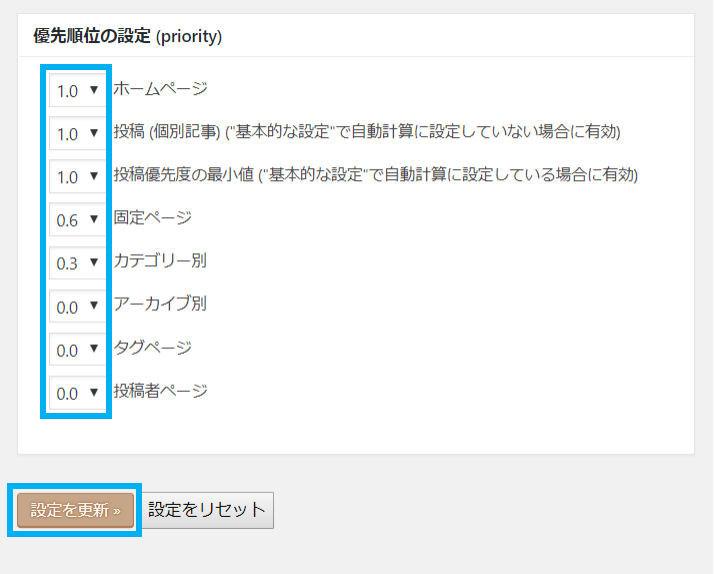
上記の通り選択し、最後に設定を更新をクリックします。
これで「Google XML Sitemaps」の設定は完了です。
ただしこのままでは意味はないので、次の章で「サーチコンソール」とWordPressを連携しましょう。
サーチコンソールと連携させる
サーチコンソール(Google Search Console)は、
検索結果におけるサイト状況の監視・管理・改善を行う無料ツールです。
 サンツォ
サンツォ通称「サチコ」。誰かとSEOの話をする際に、サチコと言えるとカッコイイよね(?)
SEO対策(検索エンジンからの流入強化)を目指すためには、
サーチコンソールに登録し、WordPressと連携しておくことを強くおすすめします。
というか絶対にやっておくべきです!
サーチコンソールに連携させる手順
まずはサーチコンソールにアクセスします。
※Googleのアカウントを持っていない人はあらかじめ取得しておいてください。

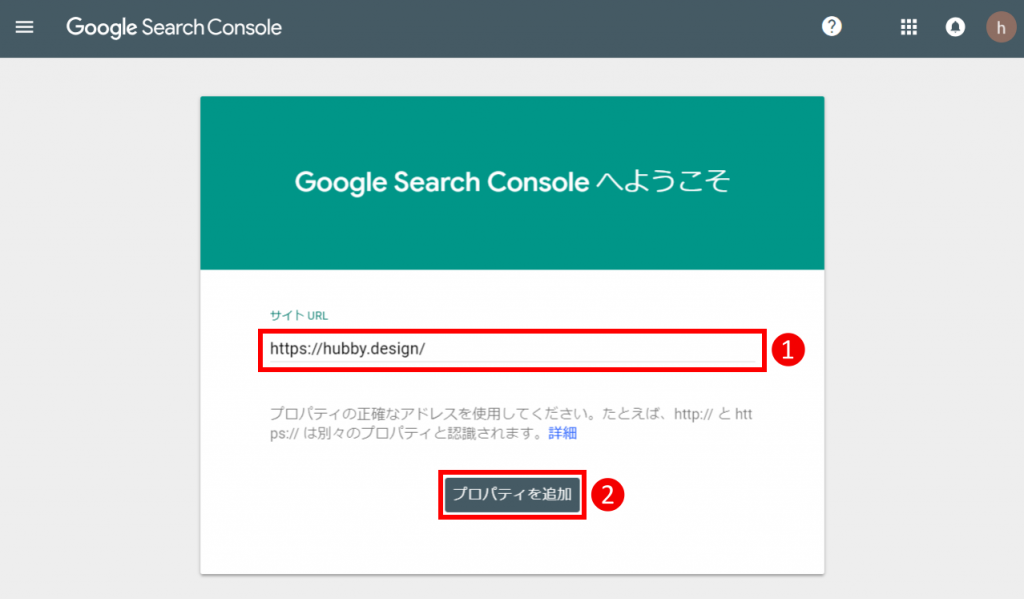
サーチコンソールが初めての方は、上記のような画面が表示されます。
❶にあなたのWordPressサイトのURLを入力(HTTPS化をした場合はhttps://で入力)します。
入力後、❷プロパティを追加をクリック。

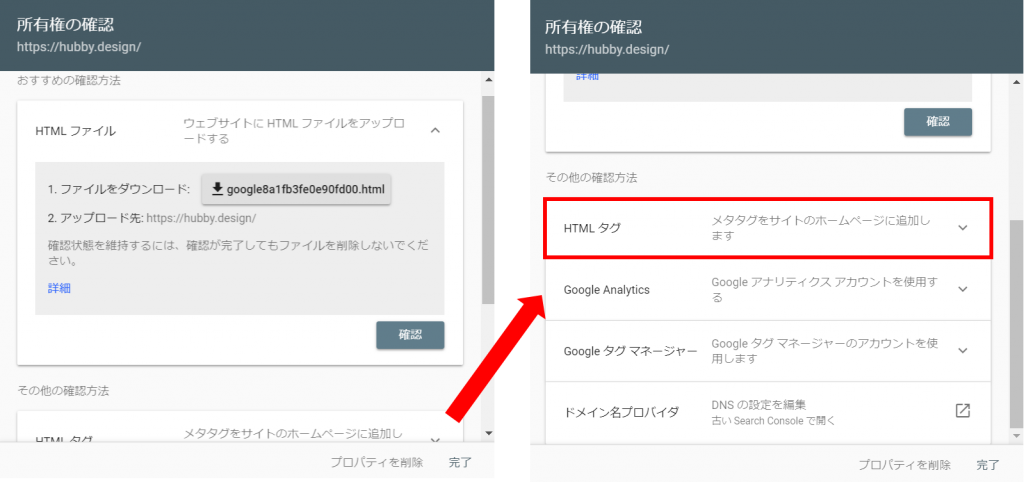
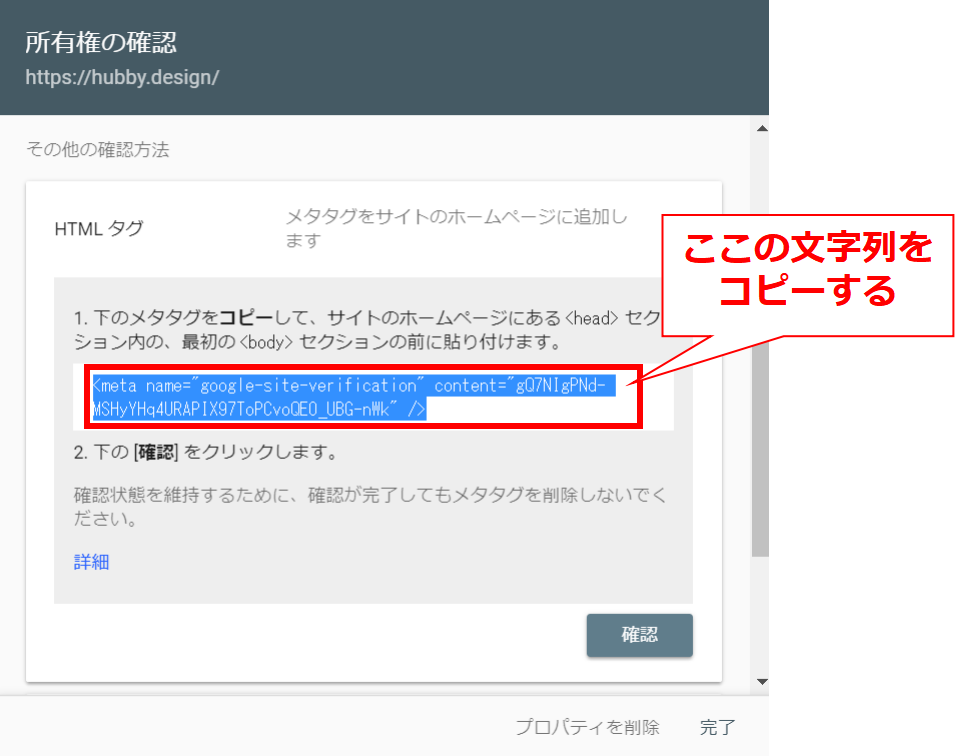
上記のようなウインドウが出てくるので、下にスクロールしてHTMLタグをクリック。

ここに記載されている文字列(メタタグ)をコピーします。メモ帳機能などに保存しておくといいでしょう。
まだ確認ボタンはまだ押さずに、このページを開いたままにしておきます。

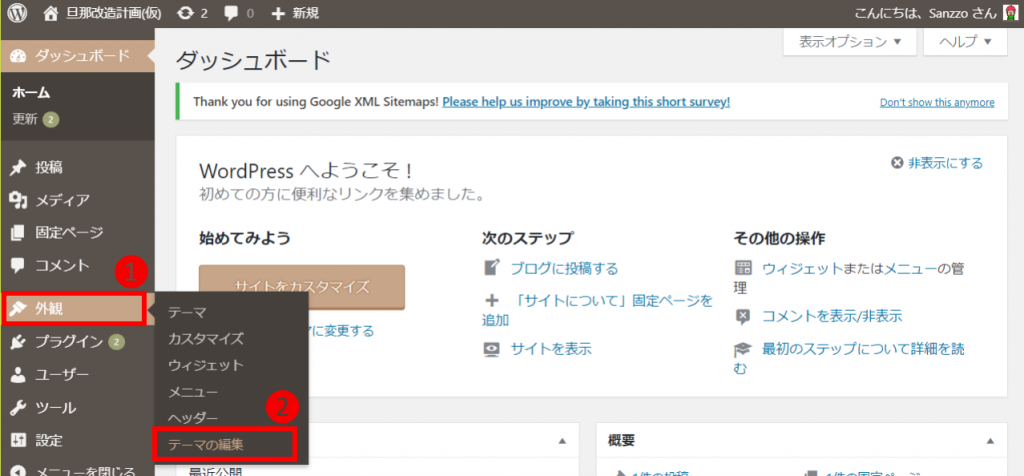
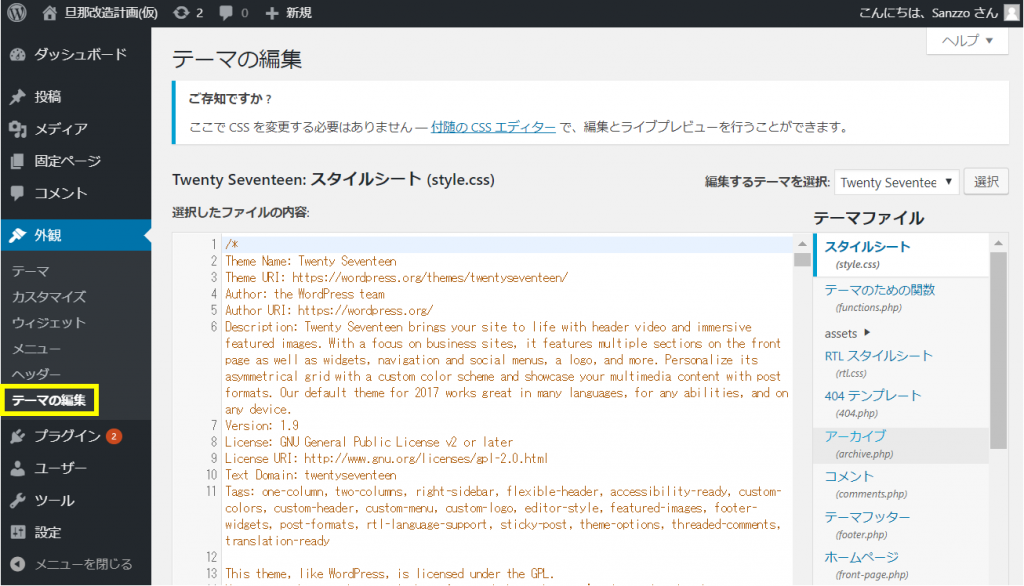
WordPress管理画面のツールバーから❶外観→❷テーマの編集と進みます(「テーマの編集」がない場合「テーマエディター」を開いてください)。

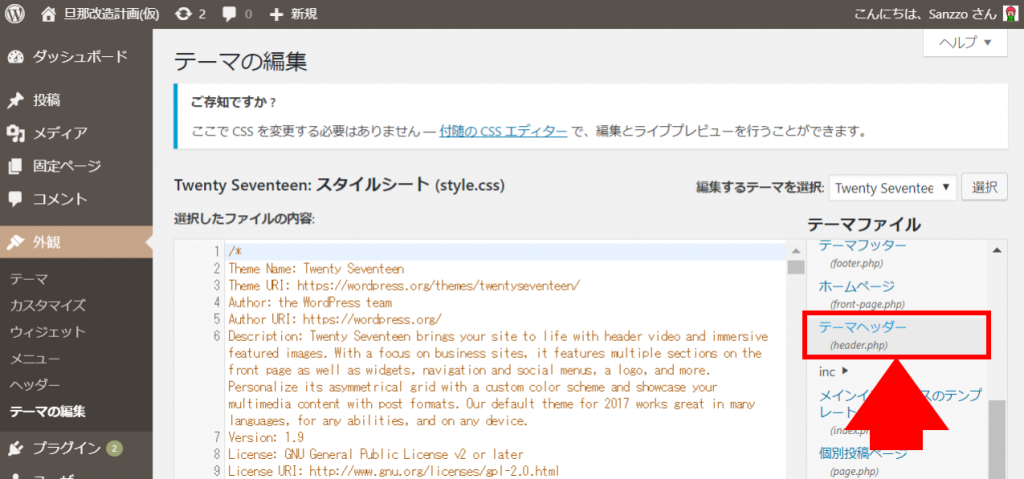
画面右のテーマファイル一覧から「テーマヘッダー(header.php)」を探し、クリックします。

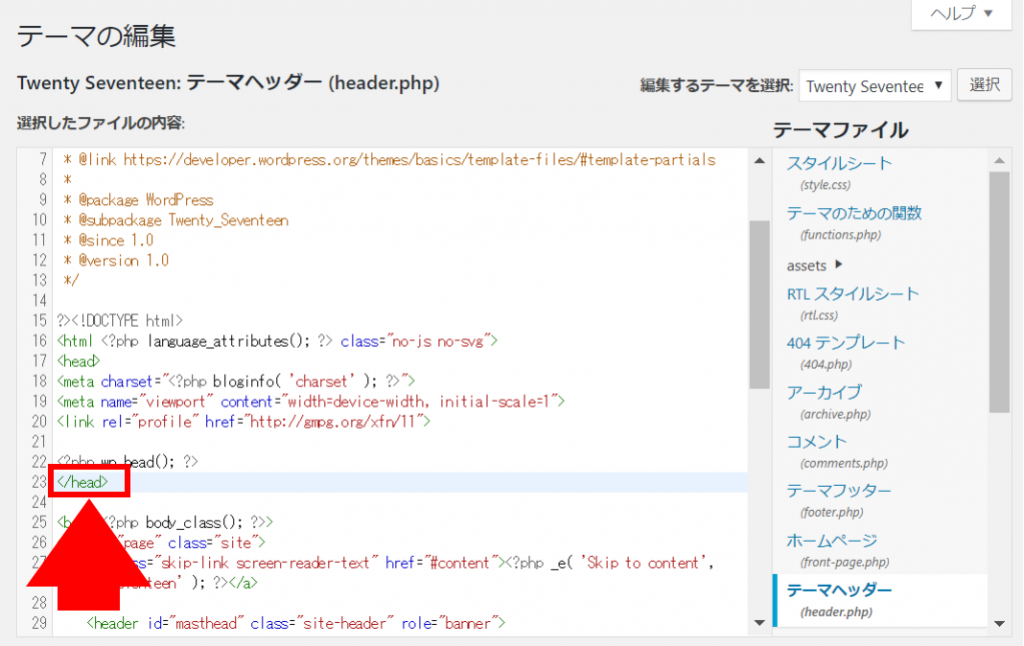
選択したファイルの内容から、</head>の記載を探します。
※ここに書かれているコードを間違って編集したり消してしまった場合は、最悪サイトが表示されなくなるなどのトラブルが発生するので注意!
 サンツォ
サンツォ編集する前にすべてのコードをメモ帳などにコピペしてバックアップしておこうね!

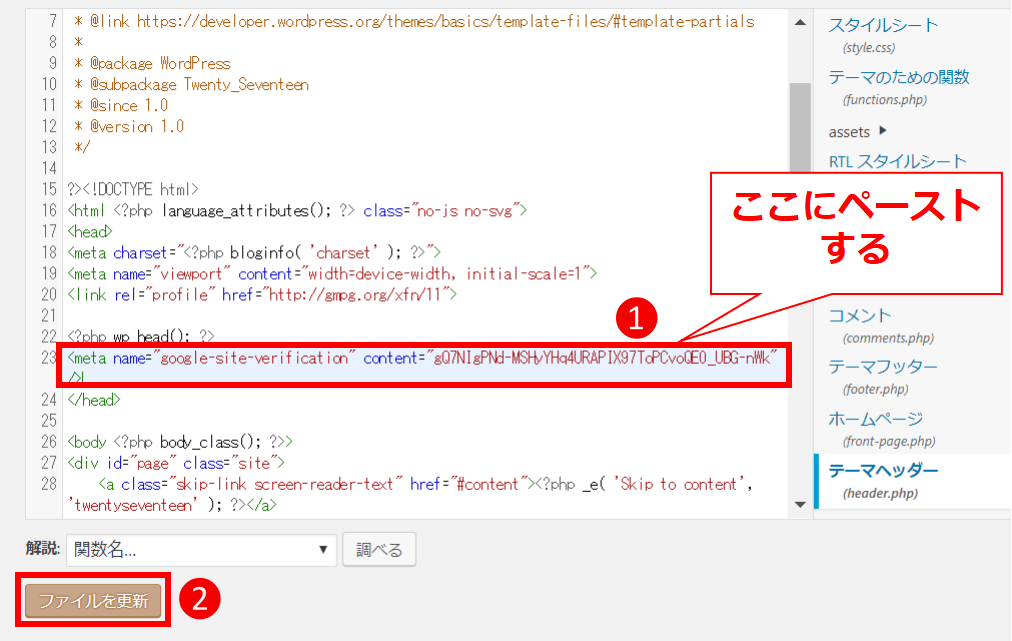
❶</head>の直前に、先ほどコピーしておいたサーチコンソールのメタタグを挿入します。
❷間違いがないかをしっかりと確認し、最後にファイルを更新をクリックします。

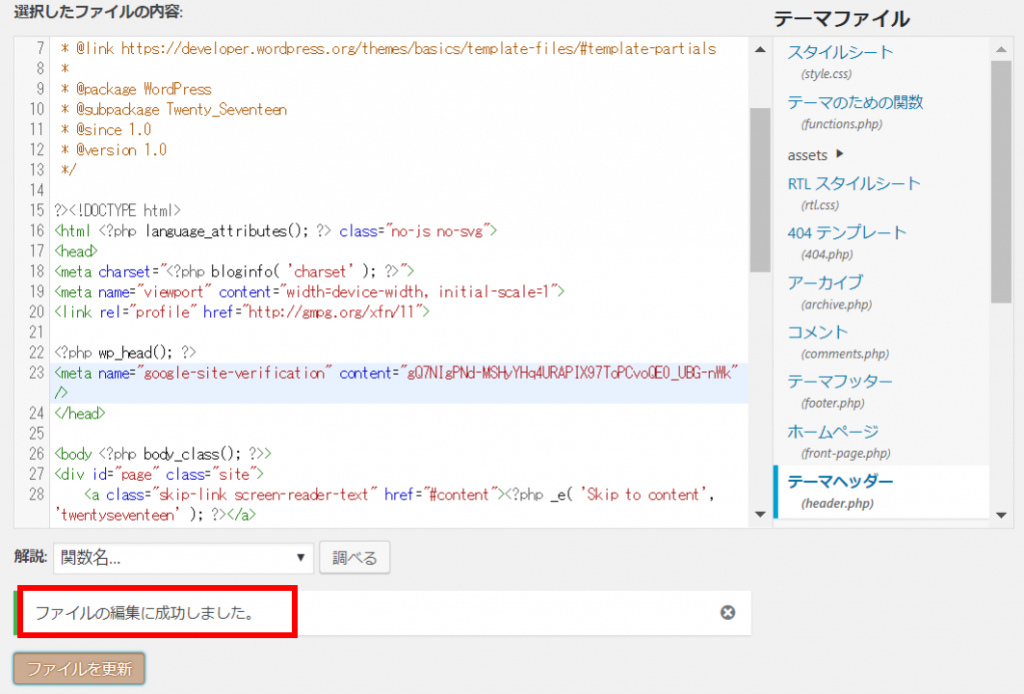
「ファイルの編集に成功しました」とメッセージが出ています。

サーチコンソールに戻り、確認ボタンをクリックします。

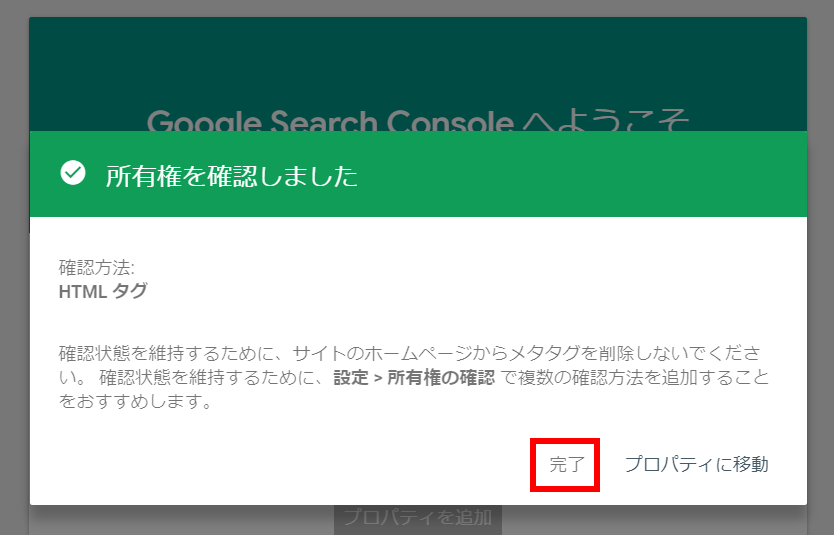
「所有権を確認しました」とメッセージが出ますので、最後に完了をクリックしましょう。
これでサーチコンソールとあなたのWordPressの連携が完了しました。
 サンツォ
サンツォサチコに計測結果が表示されるには数日かかるよ!
XMLサイトマップの追加
前章で説明したXMLサイトマップを登録しておきましょう。

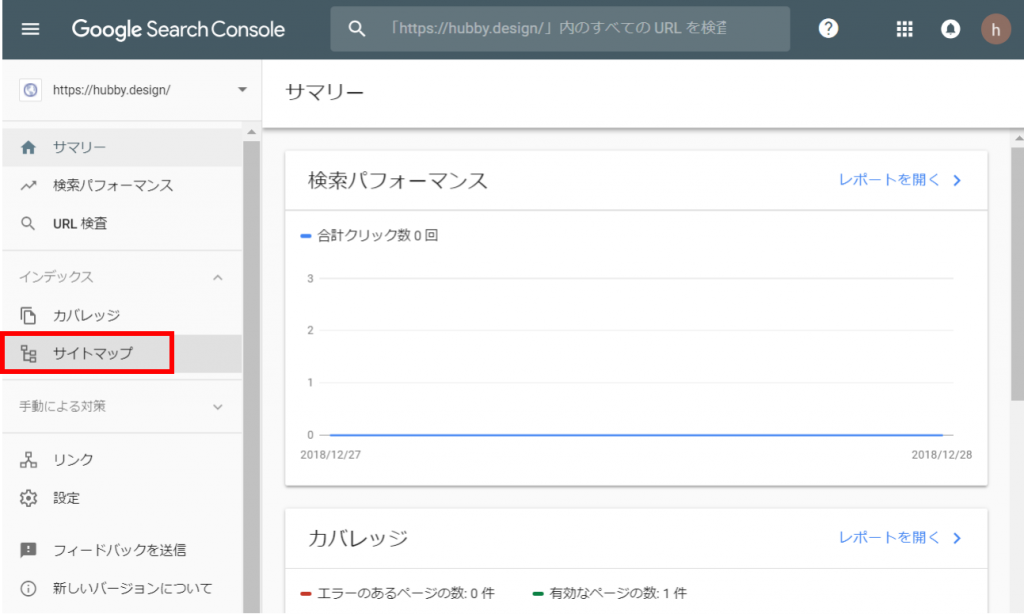
サーチコンソールのツールバーよりサイトマップをクリックします。

サイトマップのURLを入力するページが表示されます。
 サンツォ
サンツォ入力するURLはWordPressの管理画面からコピペするよ!
サチコの上記ページは開いたままにしておいてね!

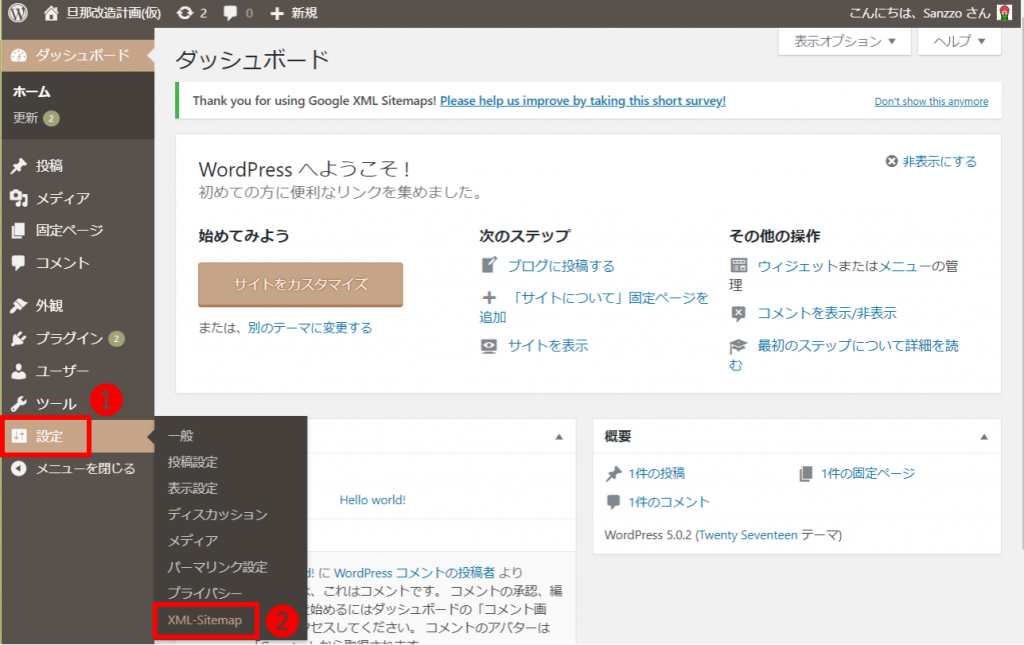
WordPress管理画面の❶設定→❷XML-Sitemapに進みます。

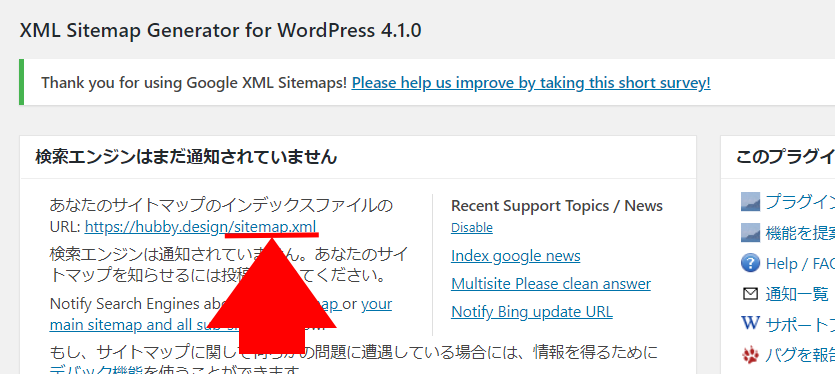
サイトマップのURLが表示されているので、赤線部分をコピー。

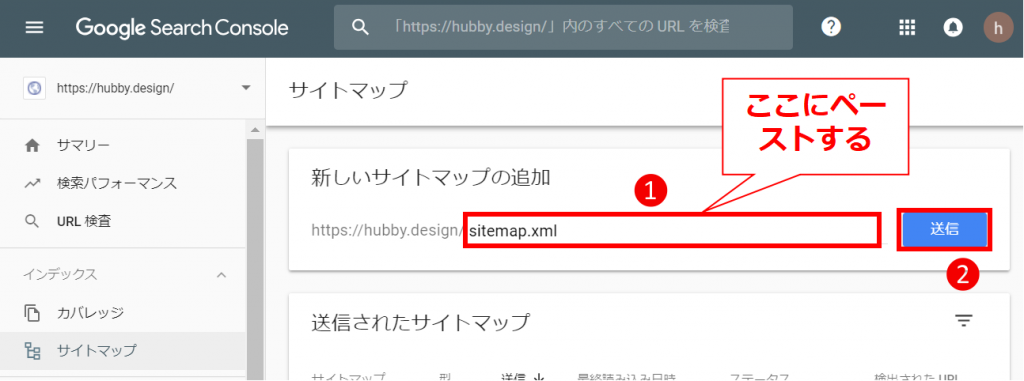
❶サーチコンソールの画面に戻り、先ほどコピーしたURL末尾部分をペースト。
❷間違いがないかを確認し、最後に送信をクリックします。

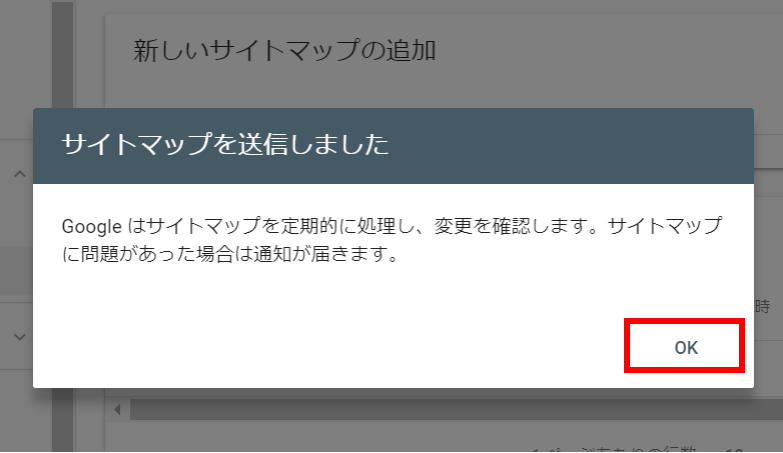
「サイトマップを送信しました」という表示が出ますので、OKをクリックしてください。
これでサーチコンソールの連携とサイトマップの送信が完了しました!お疲れ様です!
 サンツォ
サンツォ検索エンジンにインデックスされる(検索エンジンのクローラーに認識され索引される)までには通常数時間~数日かかるよ!
WordPressテーマとプラグイン
この章では、WordPressのデザインの変更(=テーマ)と、機能の追加(=プラグイン)について解説します。
- WordPressのデザインを変更…「テーマ」変更
- WordPressに様々な機能を追加…「プラグイン」追加
サイトのデザインを変える(テーマの変更)
WordPressは、自分の好みのデザインテンプレート(WordPressテーマ)を選んで使うことができます。
初期設定のテーマも悪くないのですが…ちょっと味気ないですよね。
WordPressのテーマは世界中のたくさん人が開発しており、なんと数百種類のテーマが存在します。
テーマは単純に見た目が変わるだけではなく、ユーザー(読者)にとっての使いやすさ、記事の読みやすさ、SEO対策などに影響してきます。
 サンツォ
サンツォWordPressにとってテーマとは、アクセス流入や広告収益を左右することもあるめっちゃ大切な要素なんだ!
無料テーマと有料テーマ
WordPressテーマには、無料のものと有料のものがあります。
もちろん有料テーマの方がアクセスUPや収益UPに有利です …と思いきや特にそんなこともないんですよね。
無料テーマでもまったく問題なくサイト運営できますし、デザインも機能も有料テーマと遜色ないものにカスタムできます。
 サンツォ
サンツォ僕も最近までずっと無料テーマだったけど、月200万円以上を稼げたよ!
では有料テーマのメリットは何かというと…
有料テーマはおしゃれなデザインパターンやさまざまな便利機能が初めからパッケージ化されているものが多く、
知識がない初心者でも、時間をかけずに最初からカスタムされた状態でスタートできることです。
「お金を払ってもいいから手間暇を省きたい!」という人は有料テーマを買うとよいでしょう。
初心者におすすめのWordPressテーマは?
筆者がおすすめする初心者向けWordPressテーマ(有料・無料含む)を紹介します。
いずれも有名ブロガーやアフィリエイターが多数使用している実績あるテーマですよ。
はじめに結論を言ってしまうと…
ぶっちゃけどのテーマも機能面・性能面にほぼ差はなく、最終的には“好み”の問題かなという気がします。
筆者もいろいろな有料テーマを使ってみましたが、正直どれが有利とか不利とかはなかったです…。
だから自分の好みのデザインで選べばいいかなと。
ぶっちゃけ初心者なら無料テーマのCocoonで充分だと思います。
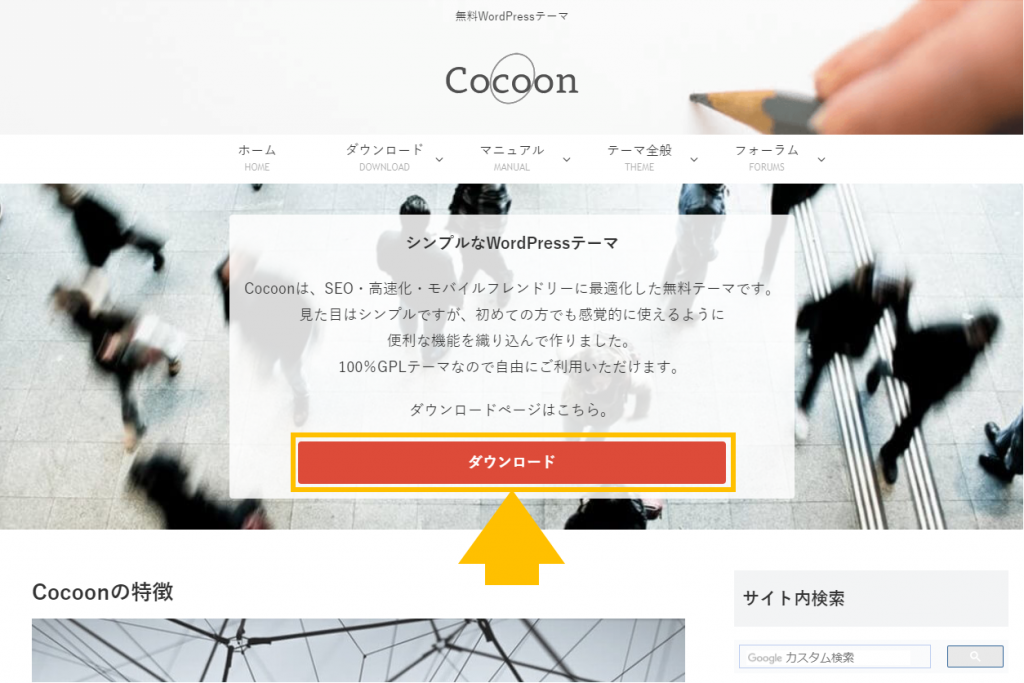
Cocoon【無料】

Cocoonは、無料テーマなのにこんなに機能豊富で至れり尽くせりでいいの!?
って思わず唸っちゃうくらい素晴らしいテーマ。
有名な無料テーマSimplicityの後継テーマで、さらに進化してます。
内部SEO施策、高速化、完全レスポンシブ、豊富なショートコードやウィジットでカスタム性も高く、文句なしにおすすめのテーマですよ。
- 白を基調としたシンプルなデザイン
- 内部SEO施策済み
- ページ表示速度が速い
- モバイルフレンドリー
- ワンクリックAMP対応
- 100%完全レスポンシブ
- カスタマイズしやすい
- アドセンス設定豊富。Amazon&楽天も簡単
- アフィリエイト広告も一元管理できる
- 好きな場所に手軽に広告を貼れる
- 吹き出し、定型文テンプレ、ランキング、ブログカード、SNSシェアボタン、フォローボタン…etc.
SANGO【有料】

デザイン・Web制作の分野で超有名なサイト「サルワカ」の中の人が開発した有料テーマ(10,800円)。
デザインカスタマイズが(使いきれないほど)豊富だし、ユーザビリティ(読者の使いやすさ)にも考慮したお値段以上の超優良テーマだと思います。
個人的にSANGOの柔らかい雰囲気がすごい好き。
- 居心地のよい、読者に優しいデザイン
- 内部SEO対策済み
- 100%レスポンシブ
- アニメーション対応
- 超豊富なデザインパターン(見出し30以上、ボタン30以上、ボックス30以上、箇条書き30以上、関連記事3種)
- 吹き出し、関連記事、フォローボックス、アコーディオン表示、TOCのデザイン設定済…etc.
- グーテンベルグ(新エディター)対応
- 1度の購入で複数サイトの利用可
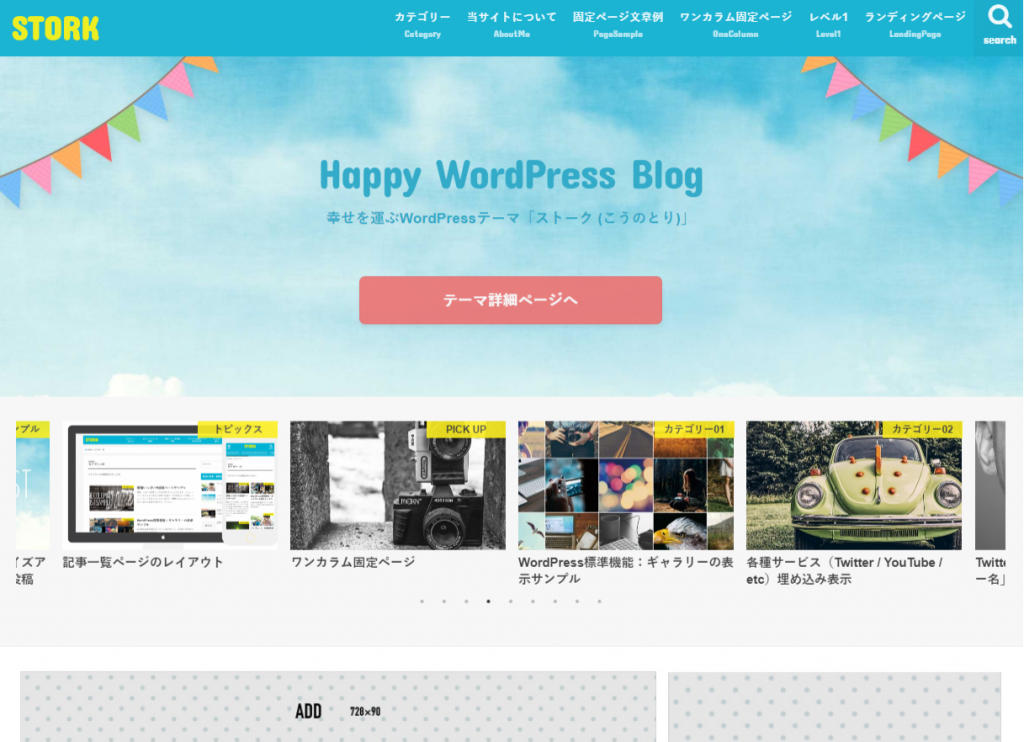
STORK【有料】

とても利用者の多い人気の有料テーマ(10,800円)です。
やや硬めだがシンプルで綺麗なデザイン。見た目のインパクトよりも読者の使いやすさ&読みやすさを重視しています。
スマホでの使用感にとことんこだわった究極のモバイルファーストが魅力。
- 万人受けするシンプルで綺麗なデザイン
- モバイルファースト(レスポンシブ)
- ブログカード、ボックス、ボタン、吹き出し、CTA設置、LP作成機能、SNSボタン、TOPページスライドショー…etc.
- 複数サイトでの使用不可
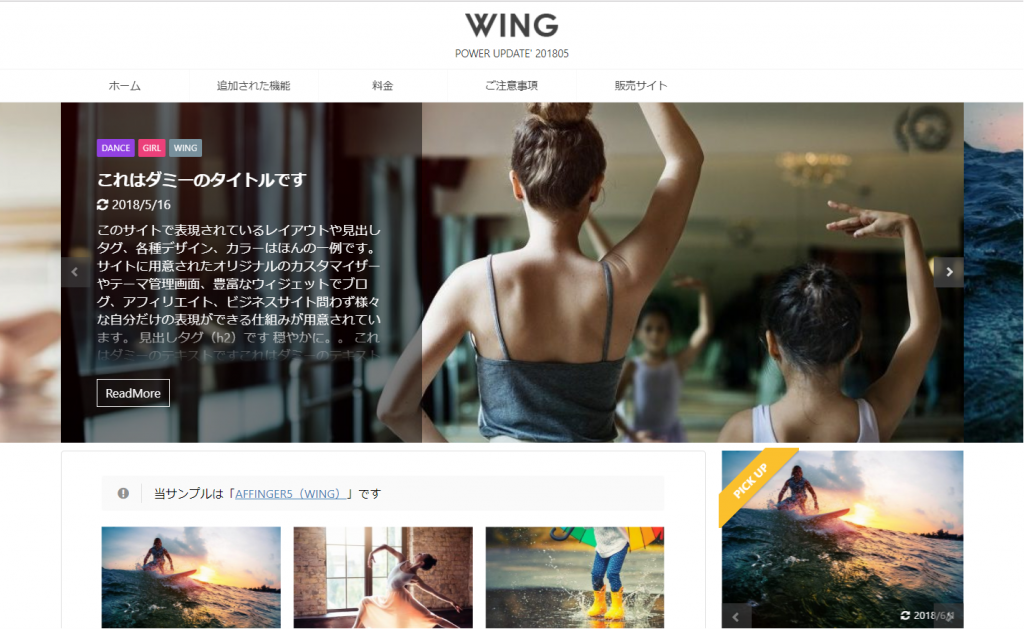
WING(AFFINGER5)【有料】

アフィリエイトで稼ぐことに特化した超実力派の有料テーマ(14,800円)。利用者も多いです。
筆者もいくつかの保有サイトでAFFINGER系を使っていますが、確かにアフィエイトに便利な機能が多いと感じます。
 サンツォ
サンツォちなみに、このマクサンもつい最近までAFFINGERを使ってたんだよ!
やや値段が高いのが難点ですが…
WordPressでアフィリエイトサイトを作るのであれば鉄板とも言える人気テーマですね。
- やや硬めだが、シンプルで綺麗なデザイン
- 内部SEO済み
- レスポンシブ対応
- サイト表示速度が速い
- デザイン48種(カラー12種×パターン4種)
- キラッと光るボタン、ボックス、バナー作成機能、ヘッダー記事スライドショー、ランキング
- 機能設定豊富(設定項目が多すぎて初心者はやや難しく感じるかも)
- 1度の購入で複数サイトの利用可
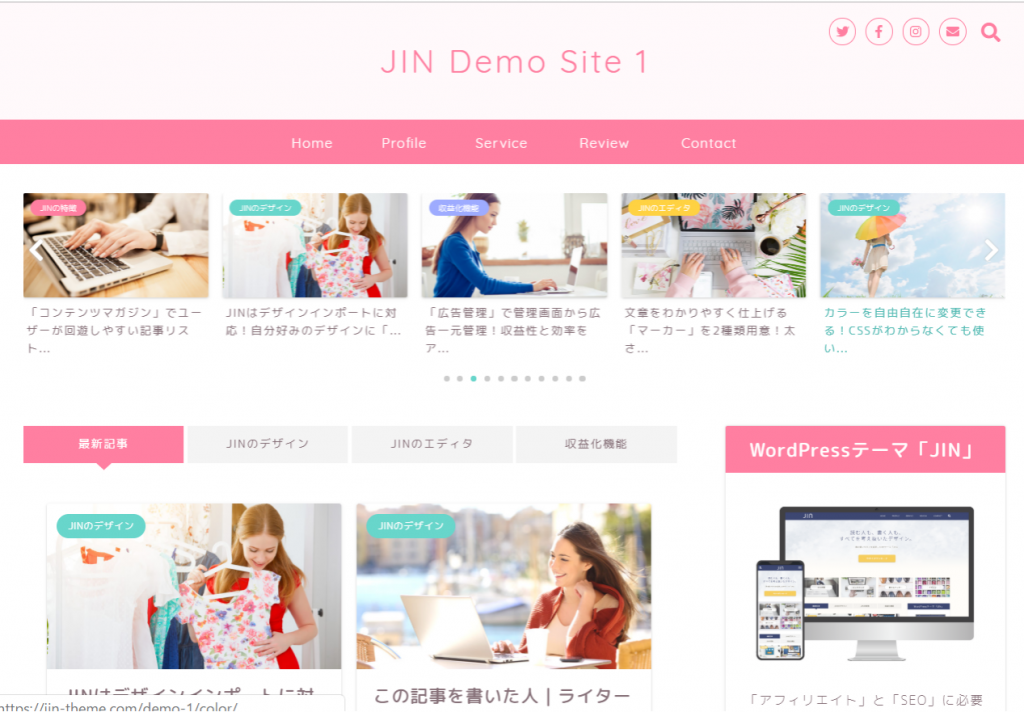
JIN【有料】

デザイン着せ替え機能や、シンプルで柔らかなデザインが特徴の有料テーマ(14,800円)。
やや高めの料金設定ですが、豊富なデザインやSEO面でもとても優秀な、根強い人気を誇る人気テーマです。
使い方の説明も丁寧で分かりやすく、初心者の入門編としてもおすすめできるテーマですね。
- シンプル&柔らかいデザイン
- 内部SEO対策済み
- デザイン切り替え、着せ替え機能が簡単
- 超豊富なデザインパターン(ヘッダー9種、サイドバー5種、フッター2種、記事リスト3種、ボックス20種、見出し160種、吹き出15種、比較表2種ほか)
- CVボタン、ランキング作成、広告一括管理、CTA作成
- 1度の購入で複数サイトの利用可
テーマを変更する方法
ここでは実際に、おすすめの無料テーマ「Cocoon」をダウンロードして、WordPressサイトに反映させてみたいと思います。
 サンツォ
サンツォ他のテーマも流れは同じなので、参考にできるよ!

公式サイトにてテーマのダウンロードを行います。
※Cocoonは無料テーマのため料金は発生しません。有料テーマの場合は決済を行います。

Cocoonは「親テーマ」と「子テーマ」の2つがあるので両方ともダウンロードします。
※Cocoon以外でも、親テーマと子テーマがあるものは両方インストールし、子テーマの方を使うようにします。親テーマを使うと、アップデートした際に設定やカスタムがリセットされてしまうためです。

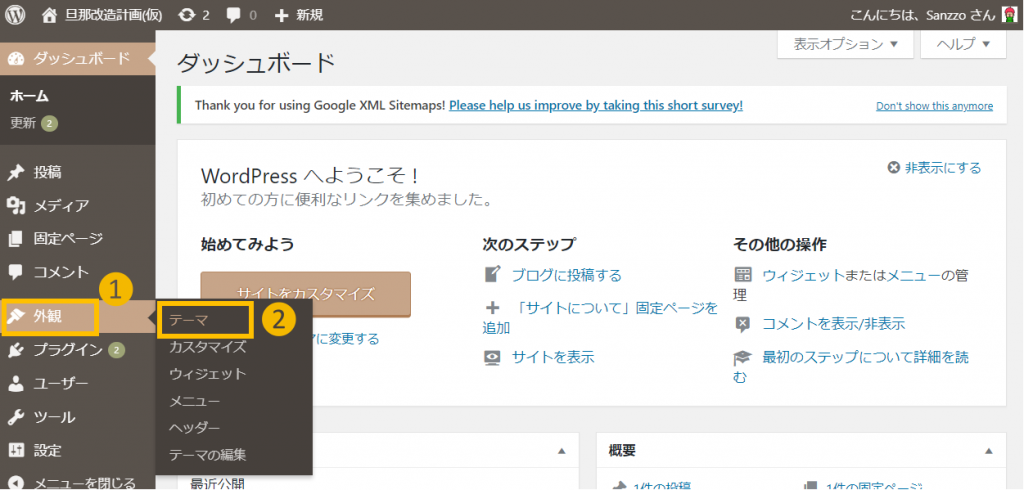
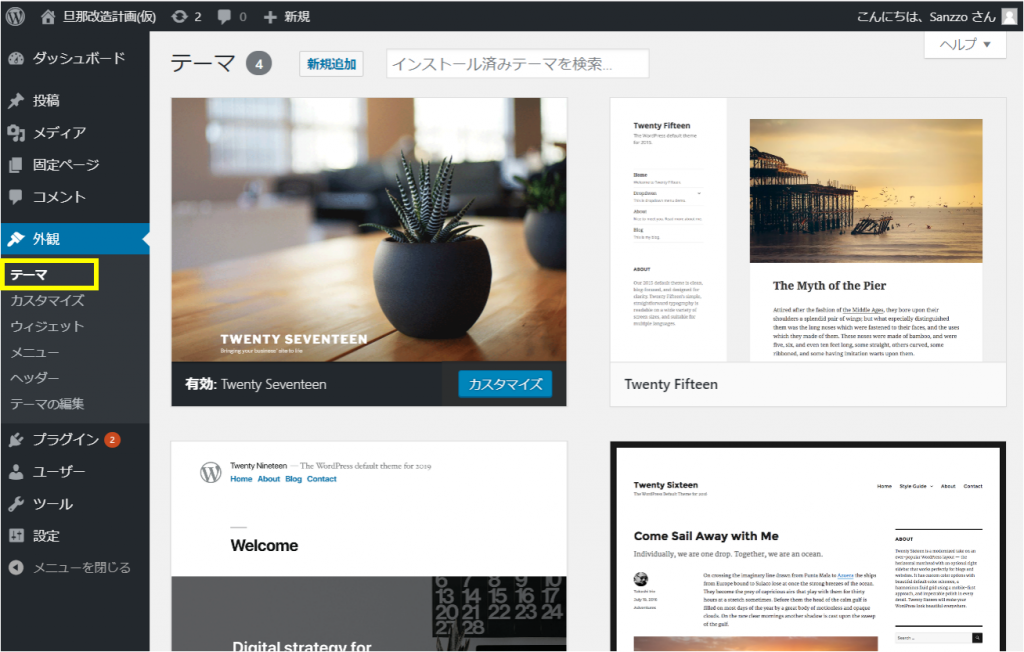
WordPress管理画面から、❶外観→❷テーマと進みます。

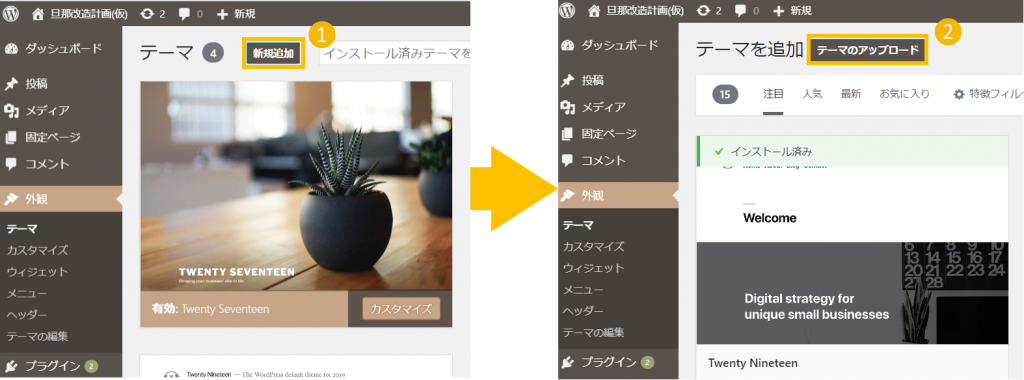
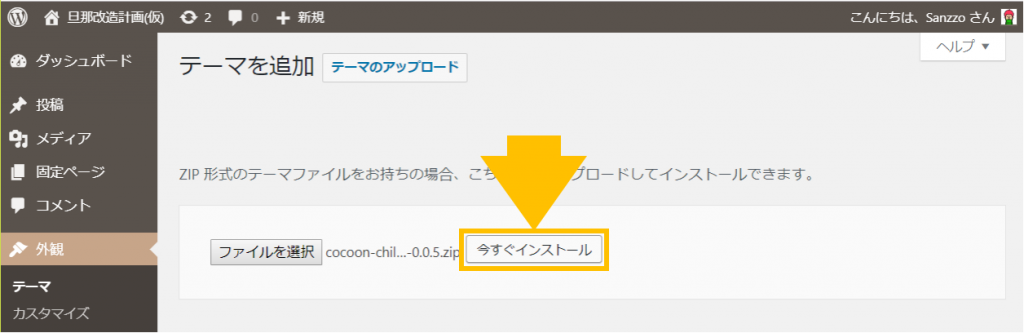
❶新規追加→❷テーマのアップロードをクリックします。

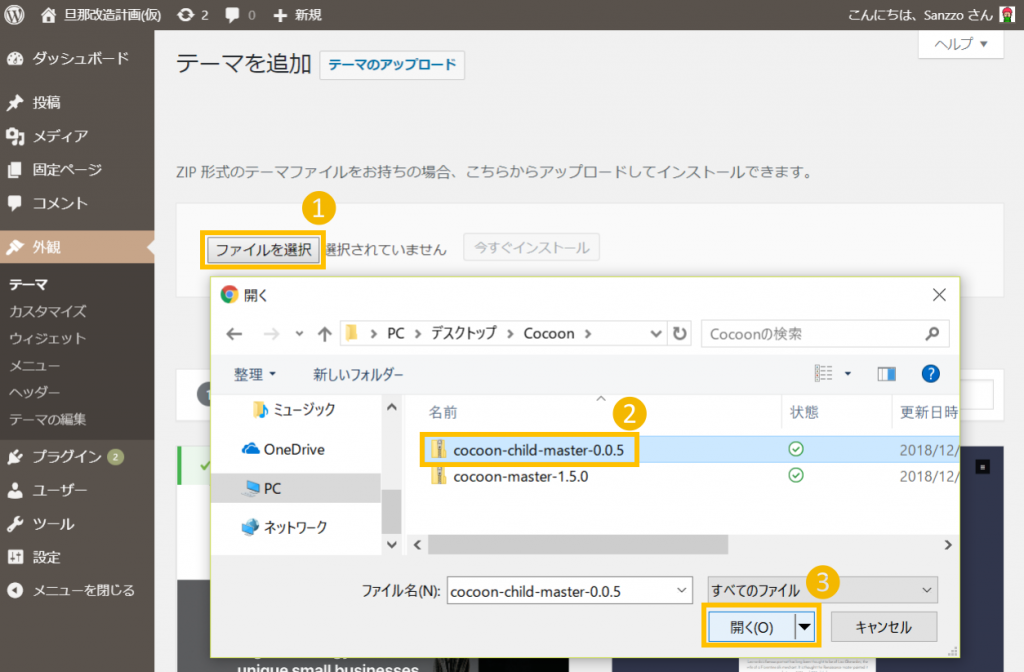
❶ファイルを選択をクリックし、❷先ほどダウンロードしたテーマを選択、❸開くをクリックします。

選択したテーマを今すぐインストールします。
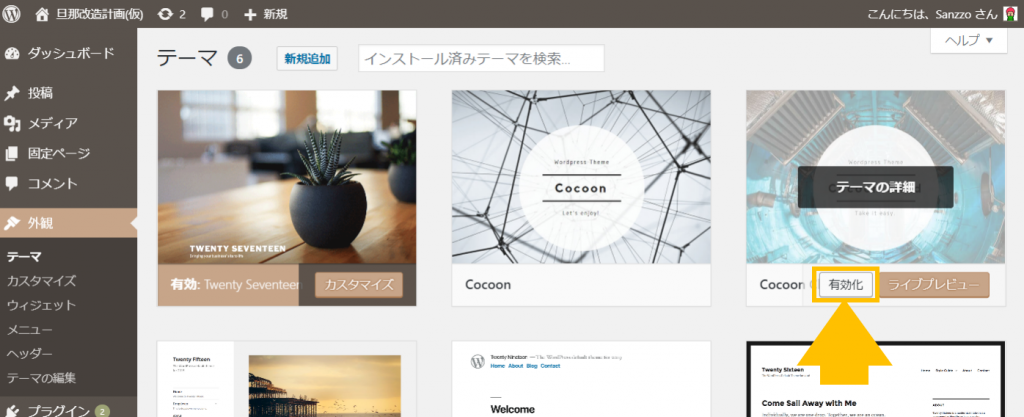
続いてもう1つのテーマもインストールします。

今インストールしたテーマがインストール済みの一覧に表示されています。
「子テーマ」の方を選択し、有効化をクリックします。

有効化されたことを確認します。
これでテーマのインストールが完了しました!
 サンツォ
サンツォテーマの設定についてはそれぞれやり方が違うので、公式サイトやサポートサイトを参考にしてね!
超便利!プラグインで機能追加
WordPressの魅力はなんといっても多種多様なプラグインです。
プラグインはあなたのサイトにさまざまな機能の追加をおこなうことができます。
例えば、
- WordPressの表示を高速化する
- SNSのシェアボタンを表示
- アップロードした画像を自動で圧縮
- PVを自動計測し人気記事一覧を表示
…などなど。
「プラグインでできないことはないんじゃないか?」ってくらい、あらゆる種類の機能を追加することができるんです。
プラグインの入れすぎに注意
プラグインはとても便利な仕組みですが、WordPressにインストールするのは10~15個までにしておきましょう。
プラグインが多すぎるとサイトの表示スピードが遅くなったり、プラグイン同士が干渉し合って不正な動作をすることもあります。
 サンツォ
サンツォあとは評価が低いプラグインとか、更新(アップデート)がしばらくされていないプラグインも避けた方がいいよ!
下記に初心者におすすめのプラグインを紹介しますので、必要なものだけを選んでインストールするようにしてください。
おすすめのWordPressプラグイン
All In One SEO Pack
オススメ度:★★★★★
WordPressに必要なSEO対策をひと通り設定できる。
Google XML Sitemaps
オススメ度:★★★★★
検索エンジン向けの「XMLサイトマップ」を自動で作ってくれる。SEOにはとても重要。
WP Multibyte Patch
オススメ度:★★★★★
日本語入力に関するプラグイン。最初からインストールされているので有効化する。
EWWW Image Optimizer
オススメ度:★★★★★
WordPressに使用する画像を自動的に圧縮してくれる。重い画像を使ったり枚数が増えてくると、サイトの表示スピードが遅くなりSEOにも悪影響だし、何よりもユーザーの利便性が悪くなる。
Broken Link Checker
オススメ度:★★★★☆
リンク切れが発生したら通知で教えてくれる。リンク切れはSEOに悪影響だし、何よりもユーザーにとって不親切ですよね。
Akismet
オススメ度:★★★★☆
WordPressサイトをコメントスパムから守ってくれる。コメント欄を解放したい人は必須(メール登録が必要だが無料プランがある)。
AddQuicktag
オススメ度:★★★★☆
記事を編集するテキストエディター側に、自分の好きな機能ボタンを追加できる。※テーマに標準装備されてる場合は不要
TinyMCE Advanced
オススメ度:★★★★☆
記事を編集するビジュアルエディター側に、自分の好きな機能ボタンを追加できる。※テーマに標準装備されてる場合は不要
WordPress Popular Posts
オススメ度:★★★☆☆
人気記事一覧のウィジェットを追加できる。※テーマに標準装備されてる場合は不要
W3 Total Cache
オススメ度:★★★☆☆
キャッシュの設定ができる。記事数が少ない初心者には不要かも。
Lazy Load
オススメ度:★★★☆☆
画像の読み込みを読者がスクロールしたタイミングで行う(ページに来訪した際には読み込みさせない)ため、サイトの表示スピードが速くなる。
WP Social Bookmarking Light
オススメ度:★★★☆☆
主要SNSのシェアボタンを簡単に導入できる。※テーマに標準装備されてる場合は不要
Table of Contents Plus
オススメ度:★★★☆☆
目次を自動生成し表示してくれる。長い記事にはあった方がいい。
UpdraftPlus
オススメ度:★★★☆☆
簡単にWordPressをバックアップできる。※エックスサーバーには過去14日分の自動バックアップ機能がある。
Autoptimize
オススメ度:★★★☆☆
HTMLやCSSのコードを圧縮し、WordPressサイトの表示スピードを速くしてくれる。
プラグインのインストール手順
プラグインをWordPressにインストールして使用できるようにするには、下記の手順で進めていきます。
- 管理画面のプラグイン→新規追加へ
- プラグインを検索する
- 今すぐインストール
- 有効化する
- 設定が必要なものは設定を行う
具体的な手順は、前述の「XMLサイトマップを作成する」に画像付きで解説していますので、ぜひ参考にしてみてください。
WordPressの記事作成
この章では、WordPressの記事の作成方法について解説します。
※2018年12月6日にリリースされたWordPress5.0以降では、新しいブロックエディター「Gutenberg(グーテンベルグ)」が採用されています。昔からのWordPressユーザーは引き続き旧エディターを使用している人が多いですが、本記事では新エディターの使用を前提に解説いたします。
記事の書き方
さっそく記事を書いてみましょう。

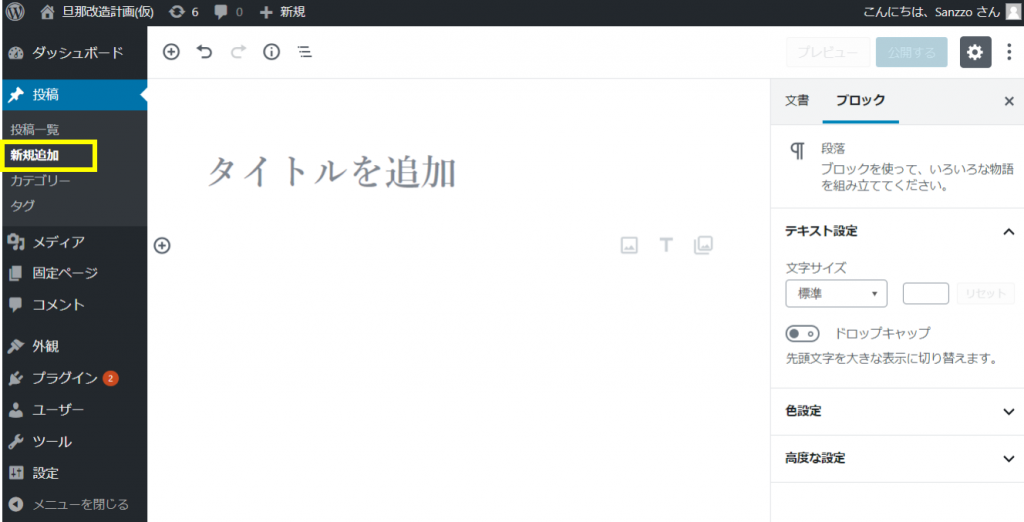
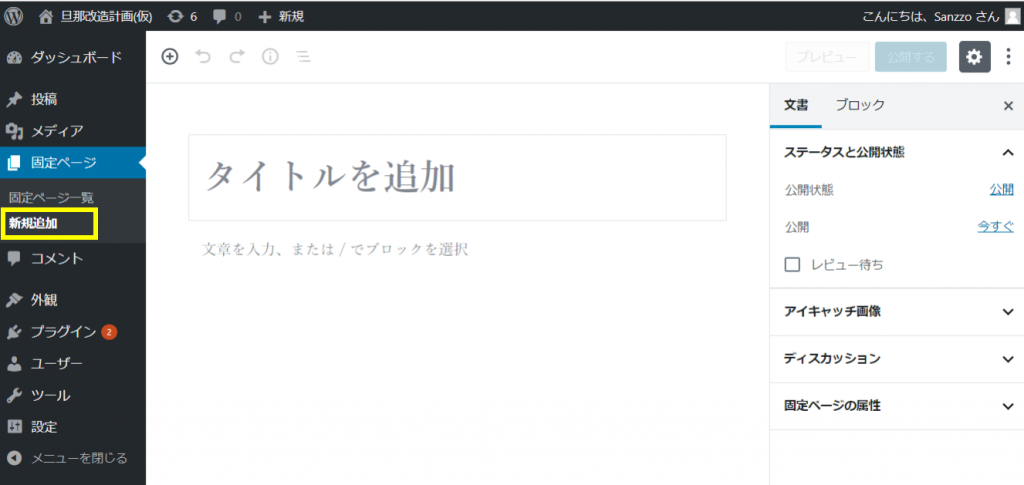
記事を作成するにはWordPress管理画面のツールバーより、❶投稿→❷新規追加へと進みます。

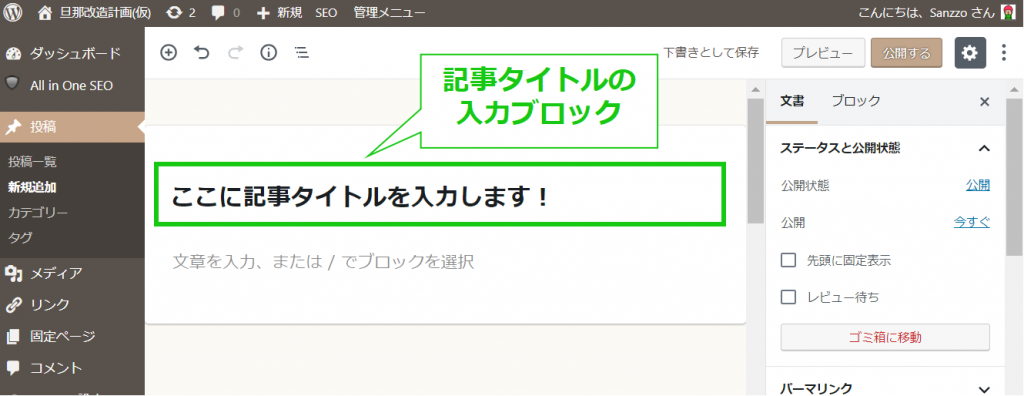
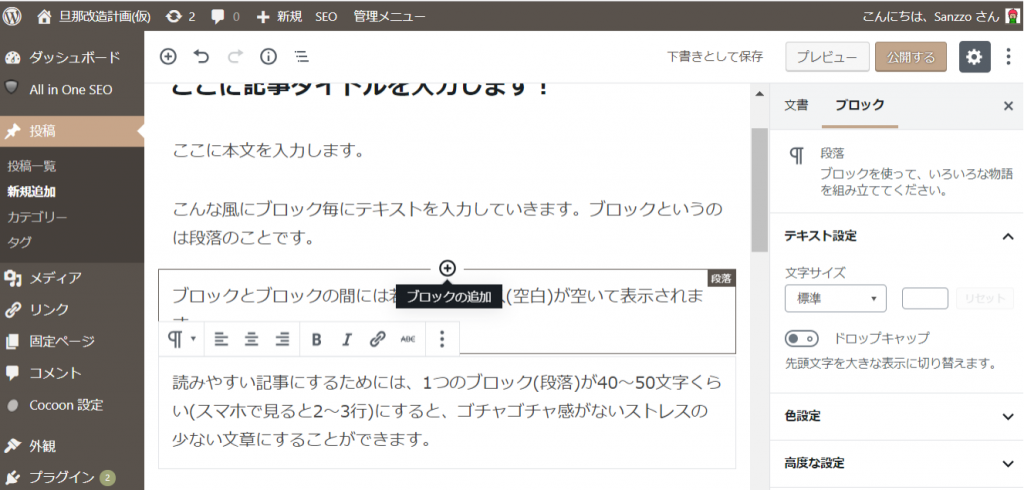
するとこんな感じの画面が出てきます。これがWordPress記事の編集ページです。

まずはタイトルを入力しましょう。この時点では仮のタイトルでOKです。

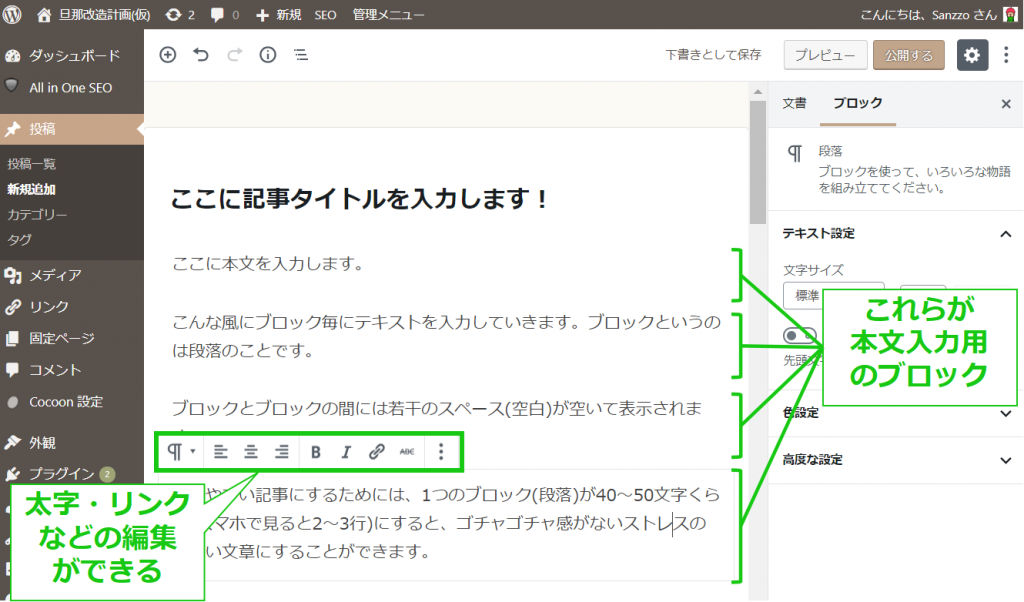
上記のような形でブロック(=段落)毎にテキストを入力していきます。
ブロックを選択すると上に太字・リンク・左右配置などを選択できる編集アイコンが表示されます。

また右側のツールバーでは、ブロック毎に文字色・文字背景色・文字サイズなどを編集できます。

Enterキーを叩くと次のブロックを追加できます。
もしくは各段落の上の方にカーソルを合わせると、「+」マークが表示されますので、これをクリックすると新しいブロックが追加されます。

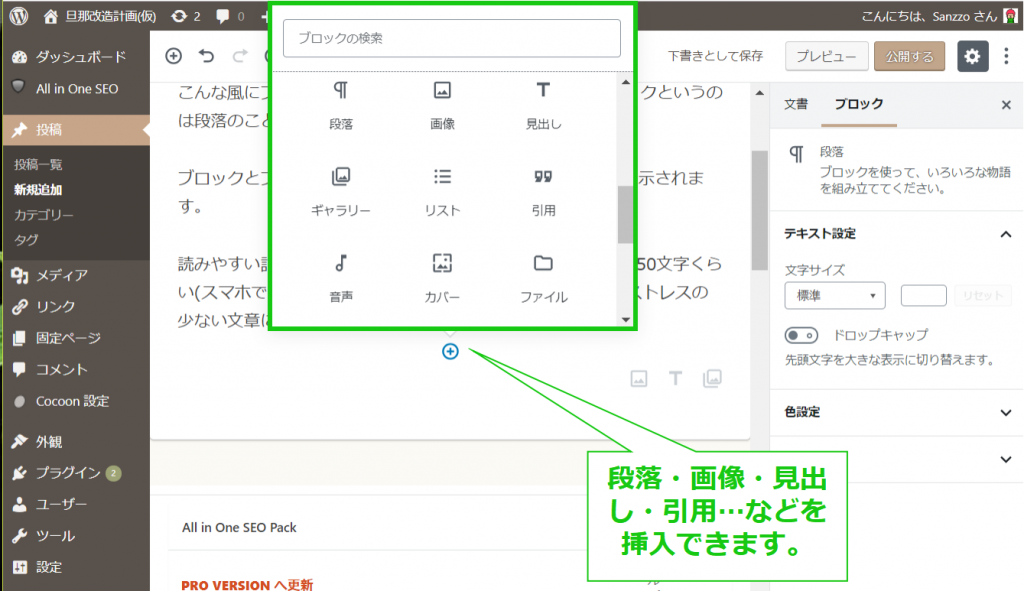
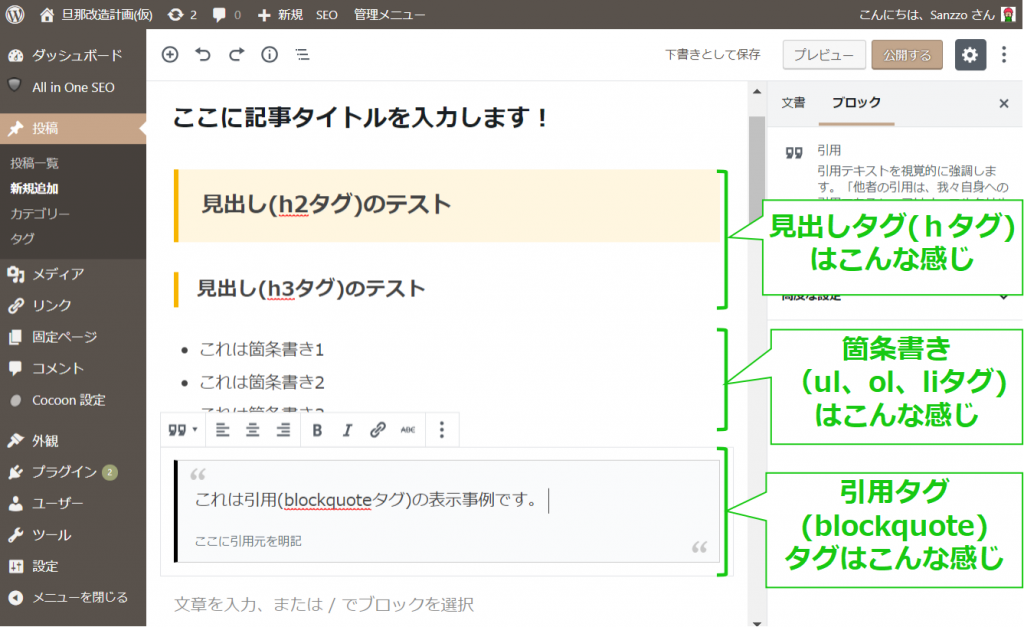
ちなみにブロックには、段落・画像・見出し・リスト・引用…などの種類があります。

それぞれこんな感じの見た目になります。
(※お使いのテーマによっても変わります)

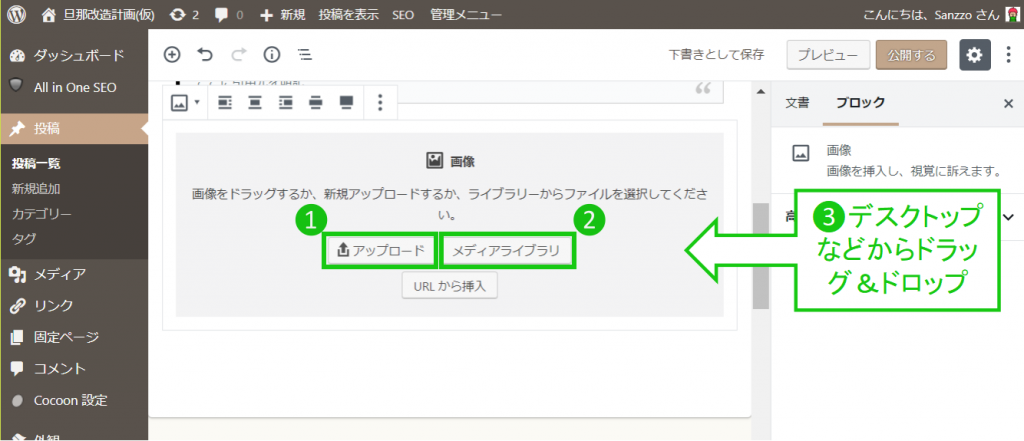
画像は下記の方法で挿入できます。
❶アップロード:
PCに保存してある画像を指定しアップロード&挿入する。
❷メディアライブラリ:
すでにメディアライブラリにアップロードしてある画像を挿入する。
❸ドラッグ&ドロップ:
画像をドラッグ&ドロップして挿入する。

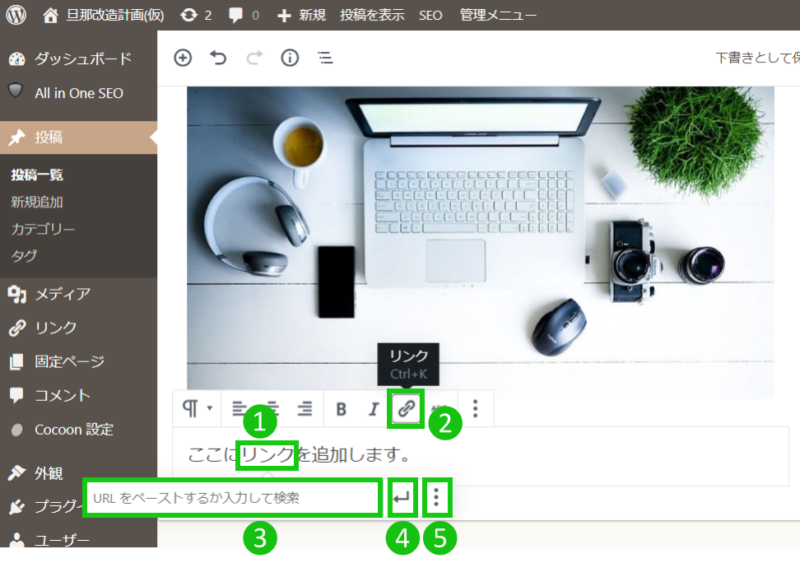
リンクを貼るには、まず❶リンクしたい文字列を指定します。
❷リンクのアイコンをクリックすると、❸リンクの編集窓が表示されるのでURLを入力。
❹矢印のアイコンをクリックするとリンクが挿入されます。
❺メニューのアイコンをクリックすると、リンク先ページを新しいタブで開くように設定できます。

改行方法には2種類あります。
- Shift+Enter:1行下へ改行
- Enter:1行空けて改行(というか段落変え)

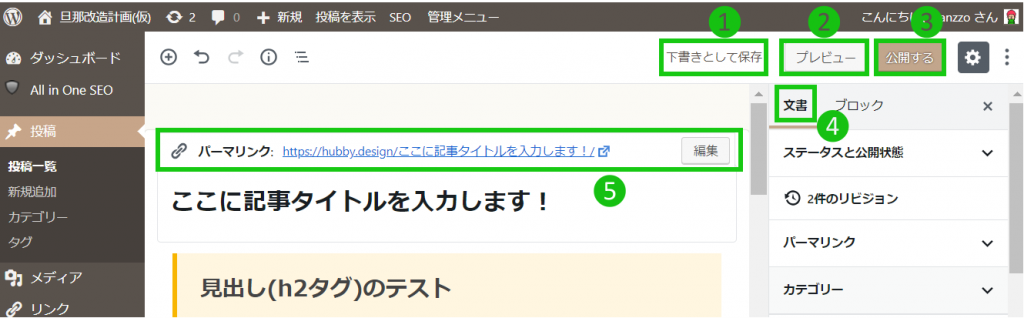
画面左上には❶下書き保存、❷プレビュー、❸公開用のアイコンがあります。
右のサイドバーには「文章」と「ブロック」の選択タブがあり、❹文章を選択すると記事全体の設定(カテゴリー・タグ・アイキャッチ画像…ほか)を行うことができます。
ちなみにタイトルにカーソルを合わせると❺パーマリンクの編集窓が表示されます。
 サンツォ
サンツォ基本的な操作はこんな感じ!あとは自分でいろいろ触ってみて覚えよう!
知っておきたいHTMLタグ
Webサイトの作成に必要となるHTMLタグやCSSの知識。
ぶっちゃけHTMLタグなんて知らなくてもブログやアフィリエイトサイトは作れてしまうのですが…
でもやっぱり最低限の知識はあった方が、表現の幅が広がるし、記事制作も捗りますよね。
ということで「初心者が最低限知っておきたいHTMLタグ」をご紹介いたします。
詳しい説明はこちらの記事で解説していますので、ここでは簡単に一覧表を載っけておきます。
| 名称 | 役割 | 使い方 |
|---|---|---|
| pタグ | 段落 | <p>~</p> |
| brタグ | 改行 | ~</ br> |
| strongタグ | 強調 | <strong>~</strong> |
| bタグ | 太字 | <b>~</b> |
| nbspタグ | スペース | |
| hタグ | 大見出し 中見出し 小見出し | <h2>~</h2> <h3>~</h3> <h4>~</h4> |
| titleタグ | タイトル | <title>~</title> |
| divタグ | デザイン指定 | <div>~</div> |
| spanタグ | デザイン指定 | <span>~</span> |
| tableタグ | 表 | ※table生成ツール |
| ulタグ liタグ | 黒丸つき 箇条書き | <ul> <li>~</li> </ul> |
| olタグ liタグ | 番号つき 箇条書き | <ol> <li>~</li> </ol> |
| aタグ | リンク | <a href=”~”>~</a> |
| 色コード | 色指定 | ※原色大辞典 |
| blockquote | 引用 | <blockquote>~</blockquote> |
WordPress管理画面の使い方
この章では、WordPress管理画面の各メニューの機能・使い方について解説します。
ダッシュボード
ダッシュボードは管理画面の中枢部分。
大切なサイト管理機能が詰まった“集中制御室”みたいなものですね。
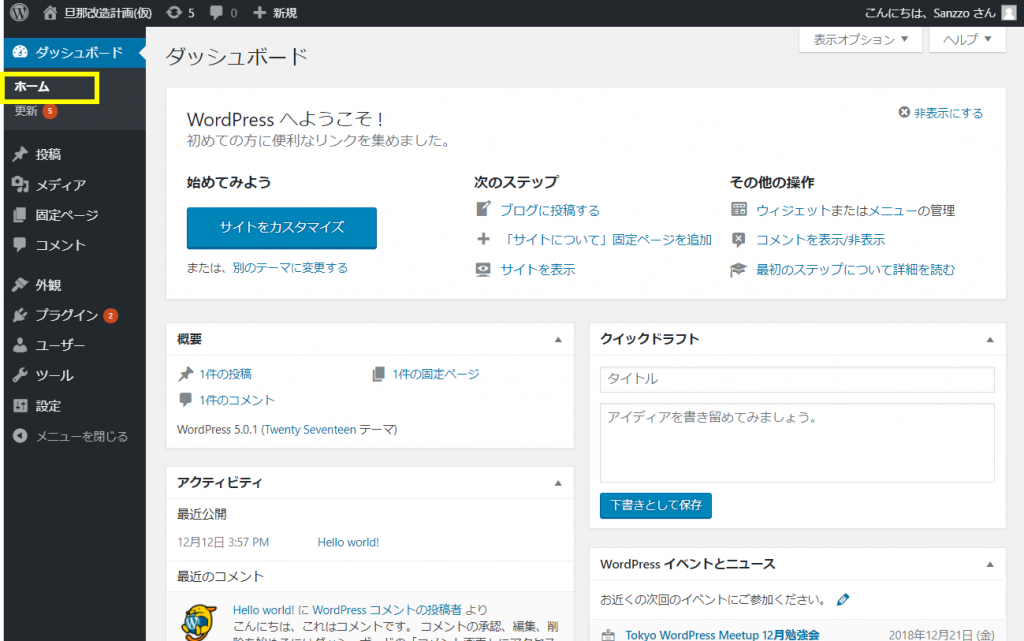
ホーム

「ホーム」では記事の投稿や編集、コメントの承認、記事の閲覧数など、さまざまな管理機能が集まっています。
よく使う機能へのショートカットとして使うと良いでしょう。
自分が好きな配置にそれぞれのパーツを自由に移動(ドラッグ&ドロップ)できるので、自分好みにカスタムすることができます。
- 記事の投稿や編集
- 承認待ちコメントの確認
- WordPress関連の告知、ニュースの確認
- 記事数、コメント数、閲覧数などの表示
更新

「更新」画面ではWordPress本体や、プラグイン・テーマの更新情報を確認したり最新バージョンへの更新を行います。
- WordPressのバージョン更新
- 各プラグインのバージョン更新
- 各テーマのバージョン更新
投稿
記事の投稿や編集、カテゴリーやタグの追加などを行います。
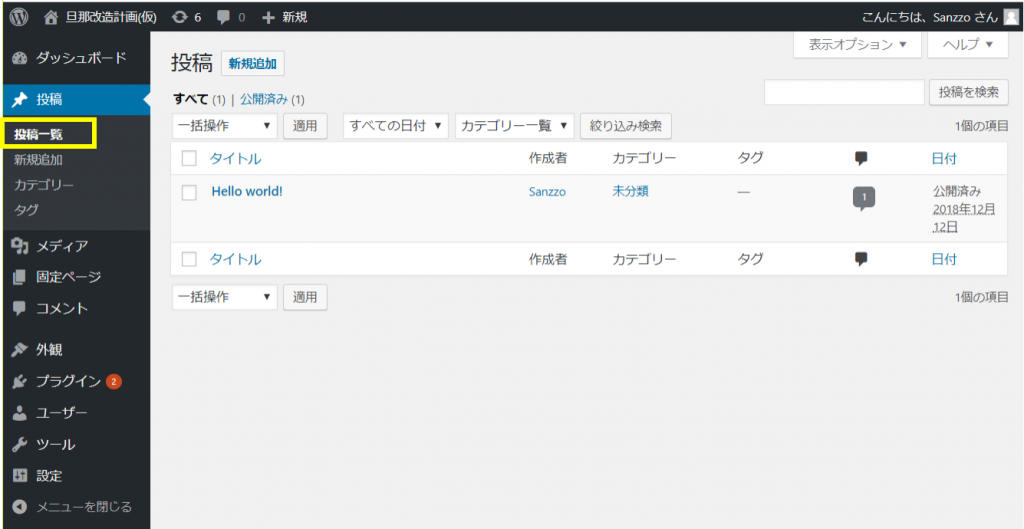
投稿一覧

あなたが投稿した記事の一覧が表示されます。
投稿記事の編集・削除・検索・並び替えなどができます。複数の記事をまとめて削除・編集できる「一括編集」も便利です。
もちろん、ここから新しい記事を追加することもできます。
- 投稿記事の一覧を表示
- 投稿記事の編集、削除
- 投稿記事の検索、並び替え
- 新規記事の追加
新規追加

記事の編集画面です。新しい記事を書く際はここから始めます。
- 新しい記事の追加、編集
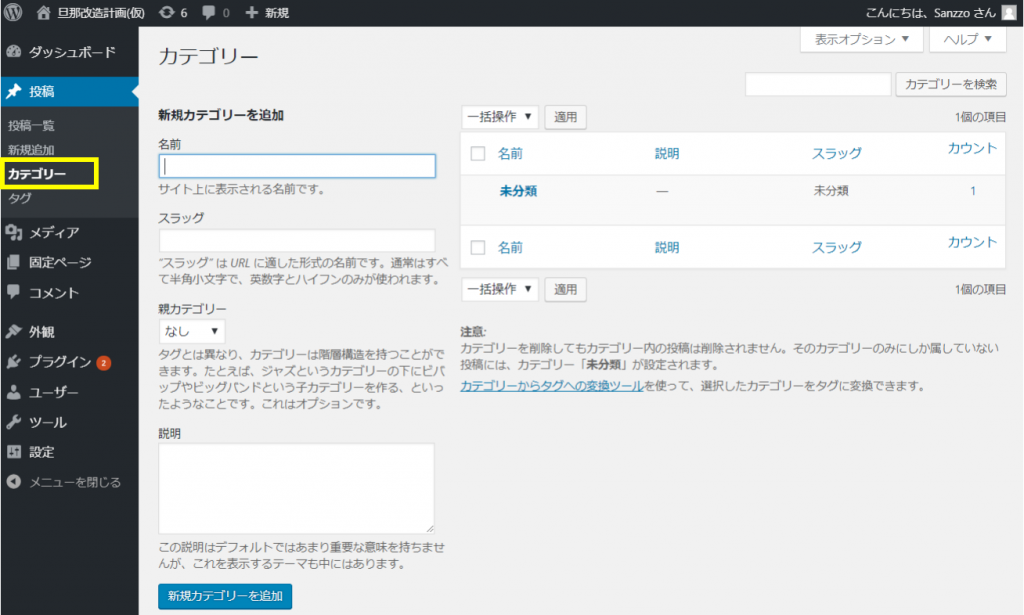
カテゴリー

記事カテゴリーの一覧表示、新規追加、削除、編集、親子関係の設定などを行います。
WordPressにおける「カテゴリー」とは“グループ分け”を意味します。
同じテーマの記事を「カテゴリー」を使ってグルーピングしておけば、
読者が読みたい記事を探しやすくなるため、ユーザビリティ(使い勝手)が向上します。
- 新規カテゴリーの追加
- 既存カテゴリーの削除、編集
- カテゴリー構成(親子関係)の設定
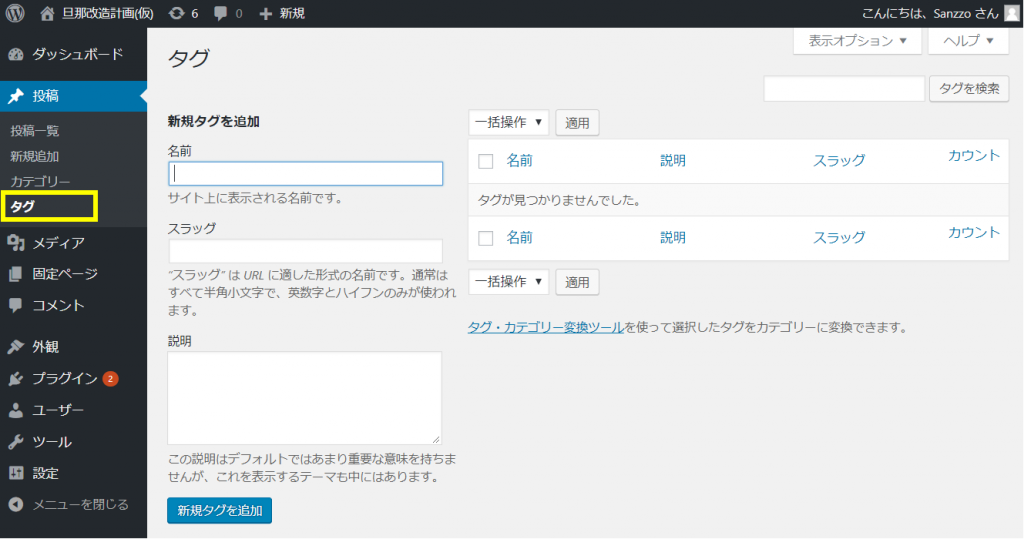
タグ

タグの一覧表示、新規追加、削除、編集を行います。
おなじ内容を含む記事にはおなじタグを設定しておくことで、読者が情報を探しやすくなります。
カテゴリーと混同しやすいですが、タグには親子関係のような階層構造はありません。
カテゴリーは記事内容の分類を表すもの、タグはその記事に含まれる重要キーワード、とご理解ください。
- 新規タグの追加
- 既存タグの削除、編集
メディア
WordPressにおける「メディア」とは、写真やイラストなどの画像、動画、音声ファイルのことを指します。
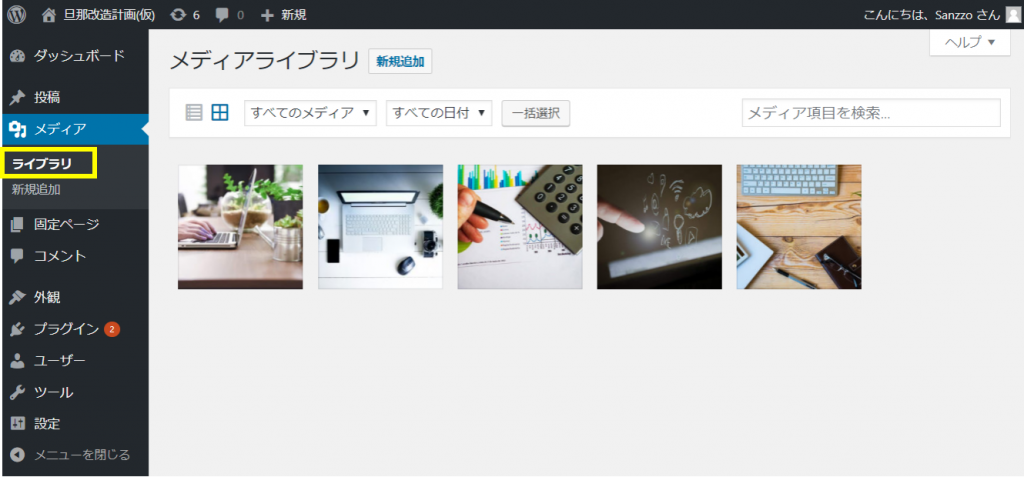
ライブラリ

ライブラリでは今までに追加した画像などのメディアが一覧表示されます。
また画像をクリックすることで、個別に編集(サイズ変更・回転・トリミングなど)や設定(タイトル・キャプション・代替テキスト)、削除などを行います。
- 画像の一覧表示
- 画像の編集、設定、削除
- 画像の新規追加(アップロード)
新規追加

画像などのメディアを新規追加できます。
追加はPCのデスクトップなどからドラッグ&ドロップしたり、保存場所からファイルを選択して追加することができます。
- 画像の新規追加(アップロード)
固定ページ
「固定ページ」とは通常の記事ページ(投稿)ではない独立した静的コンテンツのこと。
例えば「プロフィール(運営者情報)」「問い合わせ」「サイトマップ(全記事一覧)」…などのページです。
固定ページはトップページへの表示、新着記事や人気記事、カテゴリーなどの機能には連動しません。
固定ページ一覧

固定ページが一覧で表示されます。
それぞれの固定ページの編集・削除・検索・新規追加を行うことができます。
- 固定ページの一覧を表示
- 固定ページの編集、削除
- 固定ページの検索、並び替え
- 新規ページの追加
新規追加

固定ページの編集画面です。新しい固定ページを作る際はここから始めます。
- 新しい記事の追加、編集
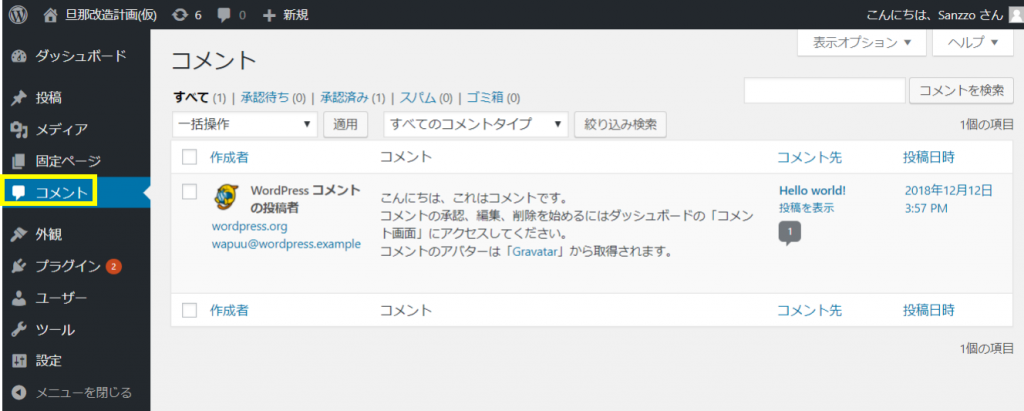
コメント

WordPressサイトに寄せられたコメントの一覧が表示されます。
- コメントの承認、編集、削除
外観
デザインの変更やカスタマイズなど、WordPressサイトの「外観」を編集します。
テーマ

「テーマ」とは、WordPressサイト全体のデザインや配色を構成するテンプレートのこと。
「スキン」と呼ばれることもあります。
WordPressテーマは何百種類もあり、世界中のたくさんの人が作成し無料・有料で提供されています。
開設時には無料テーマの「Twenty Seventeen」が設定されています。(※執筆時)
テーマを変える方法については前述の通りです。
- テーマの新規追加(インストール)
- テーマの詳細を確認
- テーマの変更、カスタマイズ、プレビュー
カスタマイズ
WordPressテーマの「カスタマイズ」が行える画面です。
カスタマイズができる項目は、テーマ毎に違います。
- テーマのカスタマイズ、デザイン設定
ウィジット

選択しているテーマに、さまざまなウィジット(パーツや機能)を追加することができます。
ウィジットの例としては、新着記事一覧・人気記事一覧・最近のコメント・月別アーカイブ・カテゴリー一覧…などなど。
これらのウィジットの中から必要なものを選択し、サイドバーなどページ内の好きな場所にドラッグ&ドロップですることができます。
- ウィジットの追加、配置
- ウィジットの設定、編集
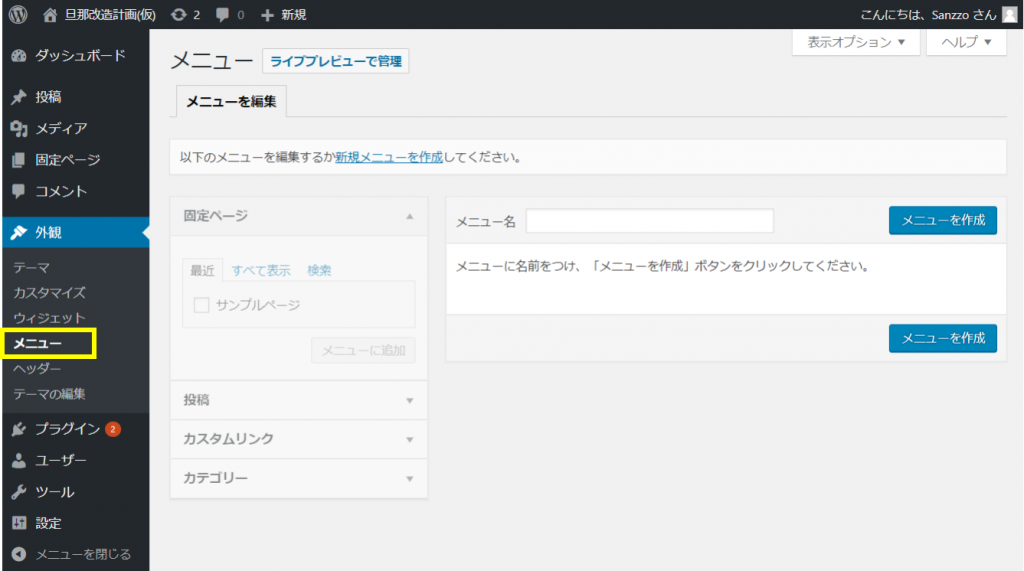
メニュー

サイトに表示させる「メニュー」を作成・編集します。
メニューは読者が探している情報に素早く辿り着くためにとても重要なナビゲーション(案内・誘導)の役割を担います。
読者に分かりやすいメニューにするにはどんな言葉を使うべきか?どんなカテゴリーorタグにするべきか?などをしっかり考えるようにしましょう。
- メニューの作成、編集
ヘッダー
「ヘッダー」とはページの最上部のこと。
読者が一番最初に目にする部分であるため、ヘッダーのデザインはサイトのイメージに大きく影響します。
ここではそれぞれのテーマ毎に、ヘッダーのデザインや色味、表示画像、コピーなどを編集することができます。
- ヘッダーのデザイン設定、カスタマイズ
テーマの編集

サイトのCSS(スタイルシート)やPHPを編集することができます。
デザインを自分好みにカスタマイズする際には、ここにCSSを追記すればサイトに反映されます。
プラグイン
WordPressの魅力はなんと言っても多種多様な「プラグイン」ですよね。
プラグインはWordPressにさまざまな機能を追加し、自分好みにカスタマイズすることができます。
世界中に数千人も存在する一般の開発者によって無料(たまに有料)で配布されており、
あなたは必要なプラグインを必要なタイミングでインストールすることができます。
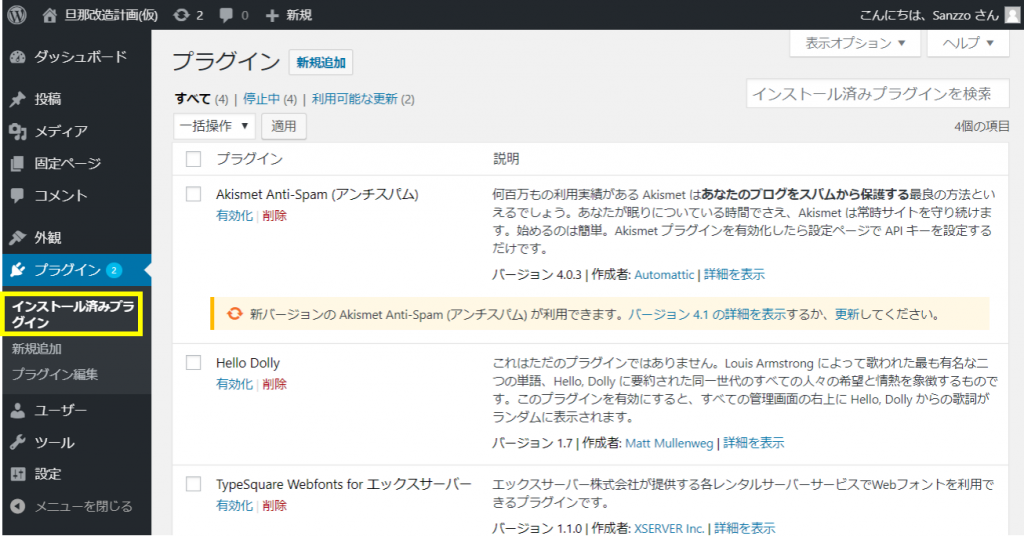
インストール済みプラグイン

あなたがインストールした(もしくは初めからインストールされている)プラグインの一覧が表示されます。
プラグインを有効化(使える状態に)したり、停止(使わない状態)にしたり、更新や削除を行います。
- プラグインの有効化、停止、削除
- プラグインの設定変更、バージョン更新
- プラグインの新規追加
新規追加

プラグインを検索して探したり、新規追加(インストール)することができます。
- プラグインの検索、インストール
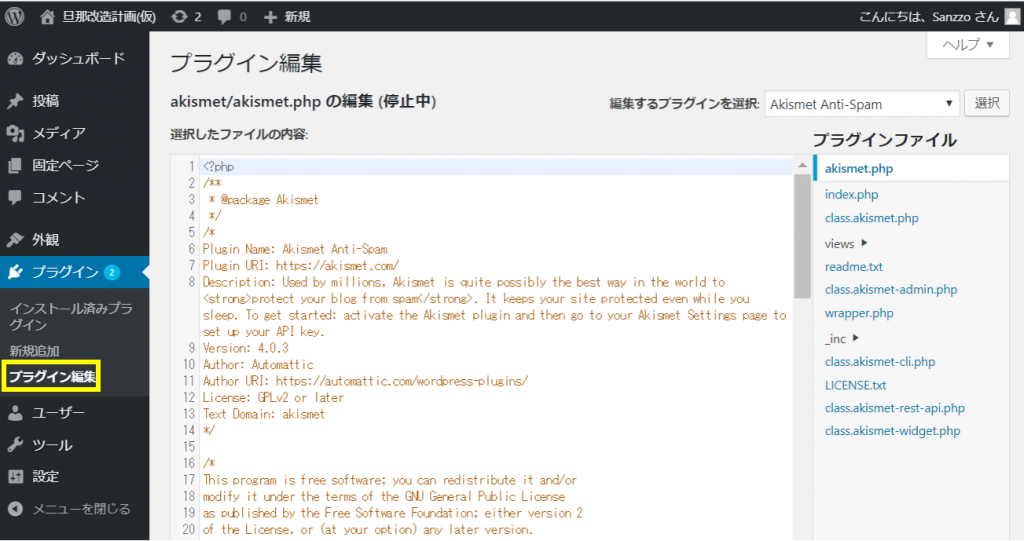
プラグイン編集

インストールしたプラグインの内容(ソースコード)を直接編集することができます。
※上級者向けなので初心者はスルーでOKです。
ユーザー
WordPressの「ユーザー」とは、サイトの運営者・執筆者のことです。
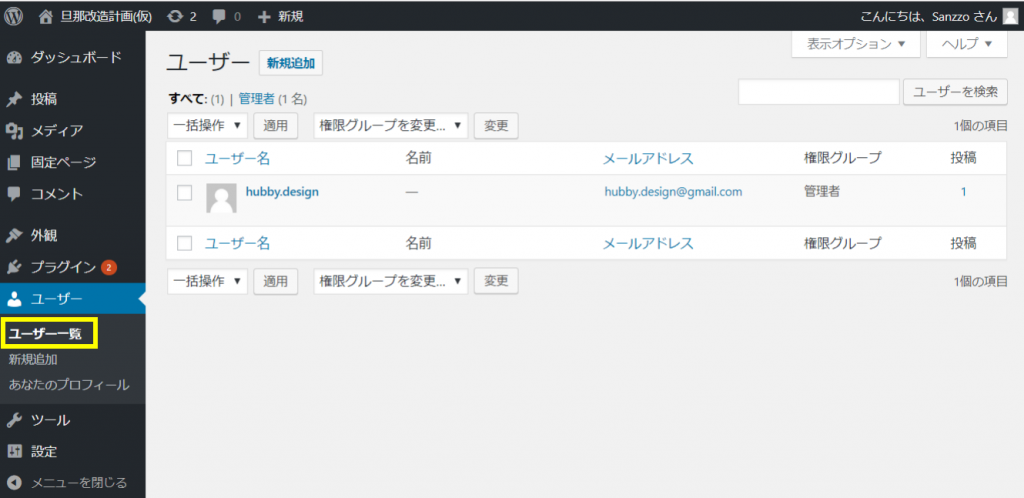
ユーザー一覧

あなた1人でWordPressサイトを運営する場合は管理ユーザーも1人ですが、
複数人で運営や記事投稿をしている場合は、このページで管理ユーザーを設定することができます。
- ユーザーの一覧を表示
- ユーザーの追加、削除、権限変更
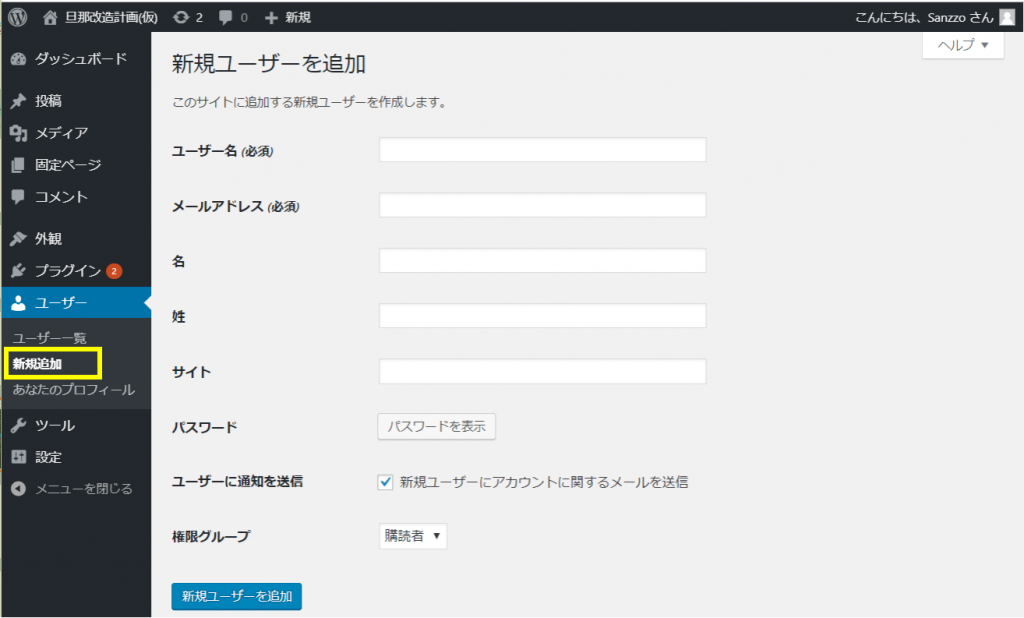
新規追加

管理ユーザーを新規追加します。
あなたのプロフィール

あなたのアカウント情報を変更します。
- 管理画面のテーマ色、言語の変更
- 連絡用メールアドレスの変更
- プロフ画像、ニックネームの設定
- 管理画面パスワードの変更
ツール

「ツール」では、他のブログシステムなどからデータをインポートしたり、お使いのWordPressからデータをエクスポートすることができます。
初心者は使わない機能なので今回はスルーします。
設定
WordPressの全般的な設定を行います。
一般

サイトタイトル(サイト名)や連絡先メールアドレス、日付や時刻の表示方法を設定します。
ちなみに、ここで設定する「サイトタイトル」(=titleタグやh1タグに反映される)や「キャッチフレーズ」(=meta descriptionに反映される)は、
SEO対策(検索順位を上げるための施策)にも大きな影響を与えますので、よく考えて設定するようにしましょう。
- サイトタイトルの設定
- キャッチフレーズの設定
- サイトURLの変更
- メールアドレスの設定
- サイト言語の設定
- 日付フォーマットの設定
- 時刻フォーマットの設定
投稿設定

記事投稿の初期設定を変更します。
- カテゴリーの初期設定
- 投稿フォーマットの変更
- メール投稿の設定
- 更新通知先サービスの追加
表示設定

TOPページに表示するページを通常記事にするのか?固定ページにするのか?を選択したり、
通常記事にするなら、表示する記事数をいくつにするのか?などを設定できます。
ちなみに「検索エンジンがサイトをインデックスしないようにする」には絶対にチェックを入れないでください!
チェックを入れてしまうとサイトが検索に表示されなくなってしまいます。
- TOPページに表示するページを設定
- TOPページに表示する記事数を設定
- RSS/Atomでの記事の表示方法を設定
- 検索エンジンへ表示するかどうかを設定
ディスカッション

「コメント」に関する設定を行います。
- コメント機能のON/OFF設定
- ピンバック、トラックバックの設定
- コメント時の入力項目の設定
- コメント表示順や表示数の設定
- コメントがあった際の通知設定
- コメントの承認方法の設定
- アバターの設定
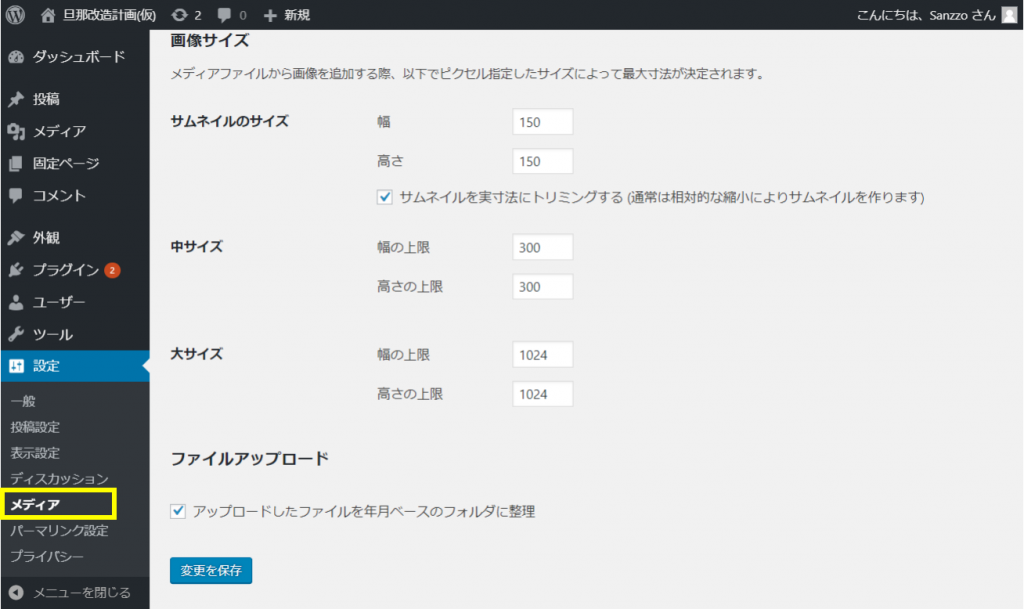
メディア

メディア(主に記事内に使用する画像)の設定を行います。
- 画像サイズの設定
- 画像のフォルダ分けの設定
パーマリンク設定

「パーマリンク」とは、各ページのURLの末尾部分のこと。
前述の通りパーマリンクの設定を途中で変更してしまうと過去記事のURLがすべて変わってしまうので、
新しくサイトを開設した際に設定を行い、以降はなるべく変更しないようにしましょう。
- パーマリンクの表示文字列の設定
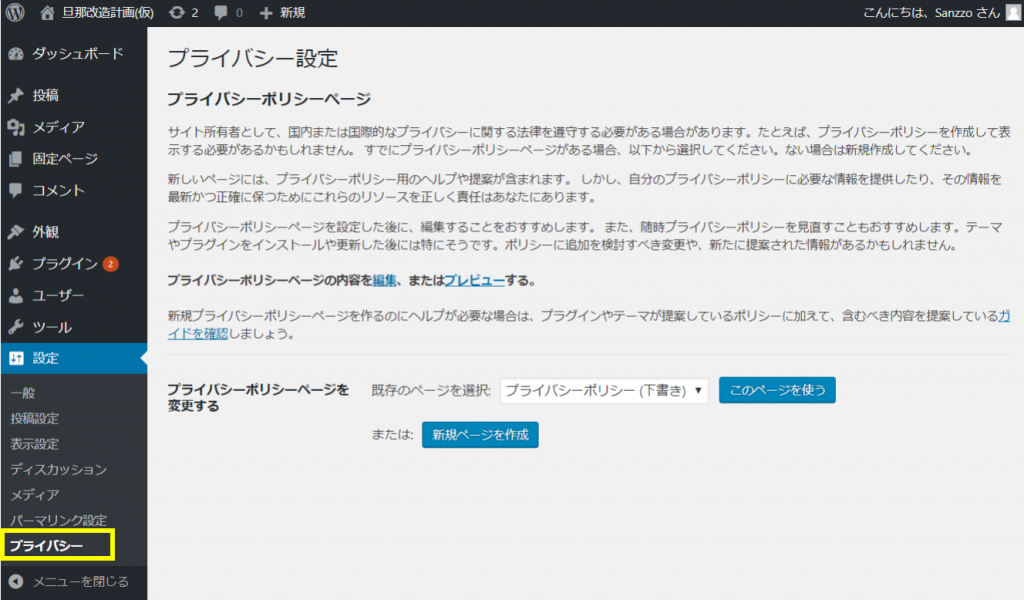
プライバシー

プライバシーポリシー(個人情報などの取り扱いについての注意書き)を作成・設定します。
- プライバシーポリシーページの作成・編集
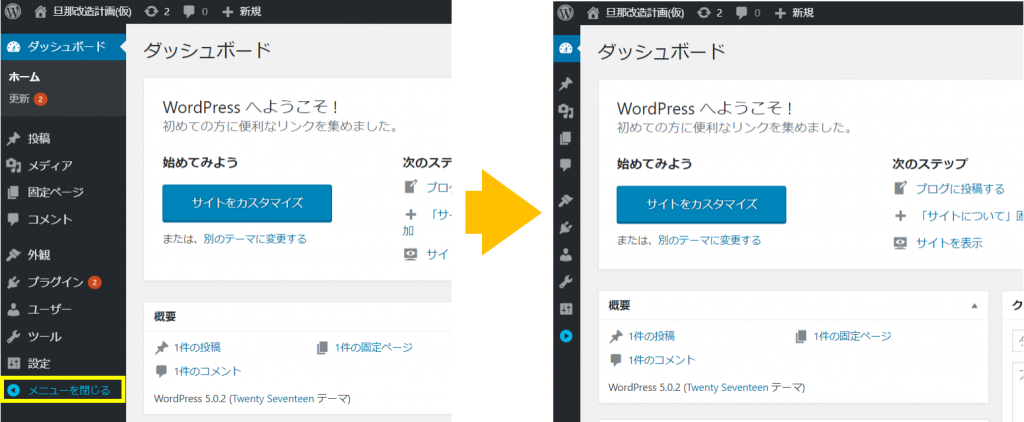
メニューを閉じる

ここをクリックすると、図のようにメニュー(ツールバー)を閉じて細くすることができます。
記事の作成時など、画面を広く使いたい際などに使いましょう。
ふたたび開きたい場合は、丸矢印アイコンをクリックします。
ヘッダーメニュー
管理画面の上部に表示されているメニューについてです。
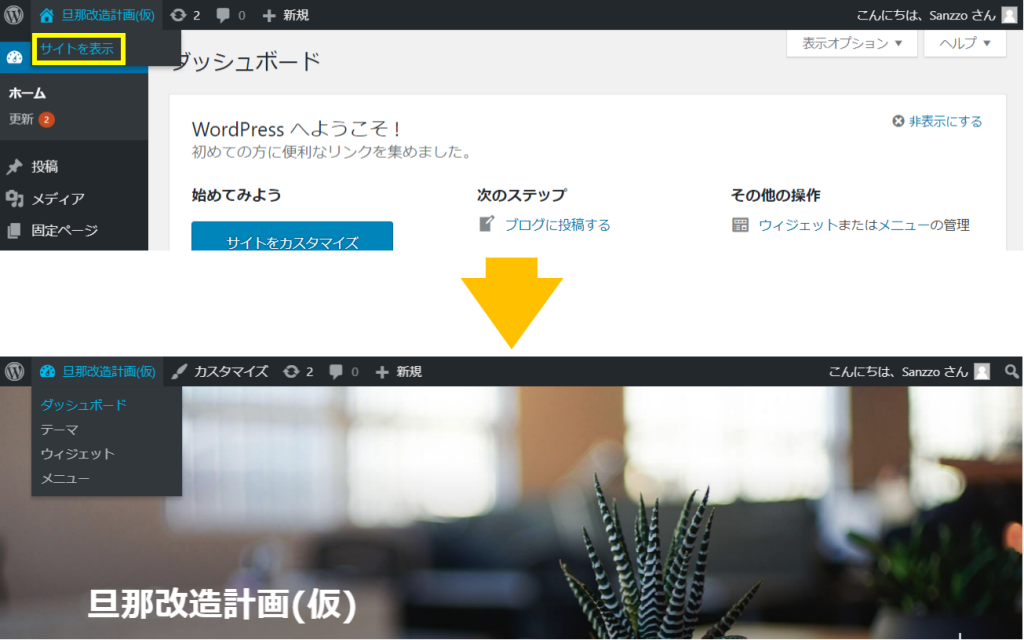
サイト表示

あなたのWordPressサイトが表示されます。
ちなみに管理画面にログインした状態でサイト表示すると図の下のようにサイト上部にもヘッダーメニューが表示されます。
サイトから直接、管理画面のダッシュボード、テーマ、ウィジット、メニューに移動することができます。
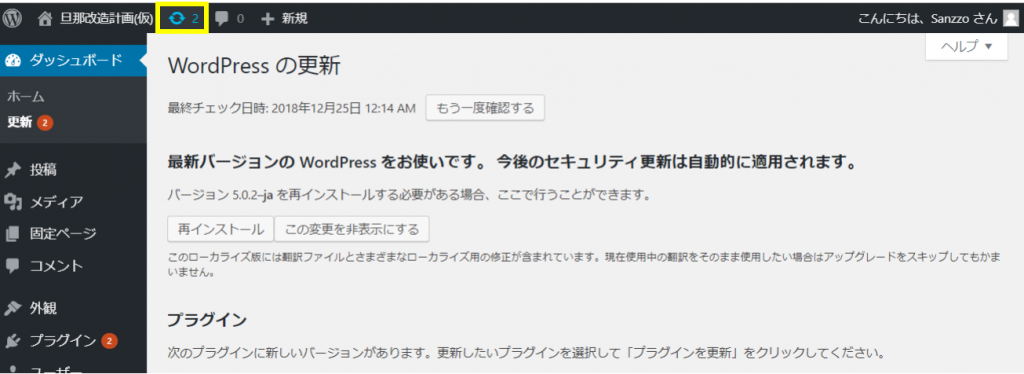
更新

メニューの「更新」画面へのショートカットです。
コメント

メニューの「コメント」画面へのショートカットです。
新規

「投稿」「メディア」「固定ページ」「ユーザー」画面へのショートカットです。
ユーザー

「あなたのプロフィール」画面へのショートカットです。
また「ログアウト」のリンクもここにあります。
WordPressのアクセスUP
ここからは“オマケ”です。
WordPressのアクセスUPや収益UPに役立つおすすめの記事を厳選して紹介します。
SEOに役立つ記事
ブログやアフィリエイトサイトのアクセスの70~90%は検索エンジンから流入してきています。
つまりアクセスと収益をUPさせるなら、検索エンジン対策(=SEO)は必須なのです!

「SEOって何?」という初心者向けに、検索エンジンが検索順位を決める仕組みや、SEOの基礎知識を解説しています。

200以上もあると言われているGoogleのランキング要素の中から、特に重要な15の要素を厳選して紹介しています。

SEO対策にとって最も重要とされるコンテンツ(記事)の質。よく「良質な記事を作ろう!」って言われるけど…
そもそも良質な記事ってなに?というのを解説しています。
サイト運営&アクセスUPに役立つ記事

ブログで収入が発生する仕組み、アクセスを集める手法などを簡単に解説しています。

アフィリエイトを始める全手順を、初心者向けに詳しく解説しています。

ブログの始め方、ブログで稼ぐためのノウハウ、ブログを3日坊主にしないための方法について解説しています。

ブログ記事・アフィリエイト記事の書き方をメインに、具体的なテクニックをご紹介しています。

初心者の読者からよくご質問いただく内容について、月100万円超を稼ぐブロガー3人の対談形式にて回答しています。





コメント
コメント一覧 (48件)
明けましておめでとうございます。
記事を読んで早速httpsに変更してみました。
ありがとうございます。
ここで、一つお願いしたいのですが、
私の記事で分かりにくい所はないか見て貰えませんか?
癖なのか遠回しな表現になりがちなので、
良ければ教えて頂けると嬉しいです。
suikakuさん、コメントありがとうございます!
少しはお役に立ったようで良かったです!
後半の質問ですが、URLが確認できなかったので、もしご希望でしたらLINE@の方に登録していただき、そこからお問合せください。
有料でブログコンサルをやっている手前、あまり細かくはご返答できませんが、簡単でよろしければコメントいたします。
サンツォさん。エクスペンダブルです。
昨日、初めて記事を投稿したのですが…
サチコンからメッセージが。
サイトで「カバレッジ」の問題が新たに検出されました
とのことです。
どーしたらいいのか。。。メールの内容を見ても難しくて。元々アナログ人間なので対象できません。
ご教授願えたらと思います。
忙しいとは思いますが、よろしくお願いします。
コメントありがとうございます!
インデックスカバレッジの問題については、複数の原因があり、解決方法もそれぞれ違います。
サーチコンソールは見ましたか?
サチコからインデックス>カバレッジと進むと、警告の内容を詳しく確認できます。
まずはどんな種類の警告なのかを確認し、それぞれ対応方法を調べるといいと思います。
例えばこれらの記事が参考になります
↓
https://service.plan-b.co.jp/blog/seo/12094/
https://www.beginnerweb.net/newsearchconsole.html
https://www.web-ma.co.jp/search-console/index-coverage.html
これ以上の詳しいことは僕にも分からないですね…。
サンツォさん。
エクスペンダブルです。
先日相談した件ですが、worldpressの「カテゴリーにnoindexを使用」にチェックが入っていたので、まずは外しました。サンツォさんの記事を見ながらやったつもりなんですが…見落としてました。
後、xml sitemap「html形式でのサイトマップを含める」のチェックも外しました。
参考になりました。ありがとうございます。
良かったです!
この記事を読んでwordpressを始めることが出来ました!
ありがとうございます!
ありがとうございます!
そう言っていただけると書いた甲斐があります!
ここからがスタートですので、ぜひ一緒に頑張りましょう!
サンツォさん、はじめまして。
こちらの記事を参考にwordpressにてブログ開始しました。
質問なのですが、常時SSL化でほかのサイトでは
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
を入れることで301のリダイレクトが必要。のように記載されていたのですが、必要ないのでしょうか?
よろしくお願い致します。
コメントありがとうございます!
はい、なくても大丈夫です!
…と言いたいところですが、お使いのテーマやWordPressのバージョン、入れているプラグインによるところもあるので断言はできません。
少なくとも僕はここでご紹介した方法でうまく動いてますね。
サンツォさん、まさかコメント返信くださるとは思わず質問しておりました。
お忙しい中にもかかわらず、ありがとうございます。
301の入力はせずに様子みようと思います。
ちなみにcocoonで開始しております。
もう一点だけ質問があります。
Wordfenceのスキャン結果に「Publicly accessible config, backup, or log file found: .user.ini」
というメッセージの問題が発生しておりました。
.user.iniを開くとサーバーの設定内容が見える状態であり、.user.iniにアクセスできないようにする対策が必要であることまでは検索できました。そこでエックスサーバーのWAF設定のファイル対策等もろもろをONにしたところ、Wordfenceのスキャン結果でプロブレムメッセージはこなくなりました。
しかし、今回の対処法で良かったのか疑問が残ります。
これから記事を書いていくためにセキュリティはしっかりしておきたく質問致しました。
無料相談の範疇ではないかもしれません。その場合は返信なしで大丈夫です。
パパヒロさん、コメントありがとうございます!
Wordfenceというのはセキュリティ系のプラグインですかね?
私自身触ったことがないので回答はできません。
開発者に直接ご質問されたほうがいいかもしれませんね。
返信ありがとうございます。
サンツォさんの記事参考にcocoonで開始し、ゆいひらさんの記事参考に入れたセキュリティ系プラグインでした。
とりあえず、このまま進んでみたいと思います。
ご連絡いただき、とてもうれしいです!
様々なwordpress記事みましたが、サンツォさんの記事が一番と感じております!
これからも参考にさせて頂きます!
パパヒロさん、コメントありがとうございます!
嬉しいです!ぜひまた遊びに来てください!
こんにちはこのブログの通りにサーバとドメインを取得して進めてきているのですが、Google XML Sitemapsの設定のところでChange Frequenciesが数字が選べなくなっており常時、毎時、毎日、毎週などのようなものしか選べなくそれぞれどれを選んだら良いのでしょうか 回答お願いします。
ご質問ありがとうございます!
フリークエンシーは掲載した画像の通り数字を選ぶのではなく、頻度を選択します。
(数字を選ぶのはその次の優先順位の部分ですね)
僕の場合は下記のように設定しています。
ホームページ:毎日
投稿:毎日
固定ページ:毎週
カテゴリー別:毎日
今月のアーカイブ:更新なし
古いアーカイブ:毎年
タグページ:毎日
投稿者ページ:毎週
ブログ拝見させてもらっています。
0からスタートしてサーチコントロールのところで所有権の確認がタグを貼り付け編集、確認として行くのですが所有権の確認ができませんと表示され、確認メタタグが見つかりませんでした。と表示されます。
書いてある通りにしているつもりなのですが何か問題があるのでしょうか?
ARX7さん、コメントありがとうございます!
その情報だけだとなんとも言えませんが、よくある状況だと「コピペが間違っている(空白が入っているなど)」か「反映されるまでに時間がかかっている(数時間~数日など)」というのがありますね。
はじめまして。ワードプレス初心者で記事を書かなければいけないのに、サンツォさんのブログばかり読んでいます(^^;)
ところで「固定ページ」に疑問を持ちこのページに来たのですが。
私の今のブログは自己紹介的な「はじめにお読みください」を固定ページに持ってきています。大したことは書いてませんが、読者には一読してほしい記事です。この場合は固定ページではなく投稿ページでカテゴリに入れたほうが良いのでしょうか?SEO的にって程ではないですが、教えて頂きたくコメントしました。宜しくお願いしますm(__)m
杏さん、コメントありがとうございます!
個人的には投稿ページと固定ページの設定(インデックスの可否や頻度など)が同じなのであれば、どちらでもいいと思います。
僕の保有するサイト内の話でいえば、どちらもSEO効果に優劣はないですね。
でもまあ一般的には、そのページで狙いたいキーワードが明確にあり、特定のカテゴリという属性があるのであれば、投稿ページでいいんじゃないかなーと思います。あくまで一般的には。
始めまして!初めてのブログをはじめようと思い、参考にさせてもらっています。ただ、今回うまくいかないことがあります。。。というのもサーチコンソールへの連携がうまく行きません。一応HTMLタグをコピーしテーマヘッダー編集ののところにコピペしようとしたのですが、なぜか貼り付けをすることが出来ません。そのため手で打ってみたのですが、エラー文に「コピペしてください」というようなメッセージが出てきて悩んでます。どうすればよいのでしょうか?自分がブログどころか機械自体が初心者なので専門知識がなく困っています。。。
いったんメモ帳などに張り付けて、さらにそれをコピペしてはどうでしょうか?
ちゃんとコピーができていない可能性、ペーストが出ていない可能性、2つの可能性をそれぞれつぶしてみてください。
今日初めてのブログを読みながら、名前ドットコム、Xサーバー、ワードプレス、読みながぜーんぶ頑張ってみて、最後の最後に自分のサイトに行くとこんな仮の画面になっています。
が、表示されませんでした
〜(꒪꒳꒪;)〜
ここまできたのに…
気持ちが折れそうです?
ワードプレスからログインもできないし…
反映中だからでしょうか?
助けて下さい…
えみりんごさん、コメントありがとうございます!
ほとんどの場合、反映待ちです。
数時間から数日かかる場合があります。
それでも反映されない場合は、エックスサーバーかお名前.comに状態を問い合わせてみてください。
6月の後半からブログを始めましたzooloveと申します。
XサーバーやWordpressの導入など大変分かりやすく
参考にさせていただいております。
1点質問させてください。
Google Search Consoleでのサイトマップの登録ができずに
困っています。
手順に沿って所有権の取得までは何の問題もなくできたのですが
その後、sitemap.xmlを貼り付けて追加送信しましても
「取得できませんでした」と、表示されてしまいます。
先々週、先週、今週と時間をおいて試してみましたが
改善しません。
よろしくお願い致します。
コメントありがとうございます!
いくつか考えられる要因がありますが、いただいた情報だけだと特定はできません。
●コピペが間違っていないか?
●WordPress本体や導入しているプラグインのXMLサイトマップの設定は適切か?
●XMLサイトマップや各ページのクロールを拒否する設定になっていないか?
●別の場所に張り付けてみる
●別の方法で再度所有権を確認してもらう
…などの方法を試してみてください。
WordPressフォーラム
https://ja.wordpress.org/support/
で解決方法を探してみると良いかも知れませんね。
サンツォさんこんにちは!
こちらの記事を参考にワードプレスの設定を進めているのですが、1-8-1でつまずいています。
ワードプレスのツールバーから外観を開くと『テーマ カスタマイズ ウィジェット メニュー テーマエディター』しか表示されず、テーマの編集が見当たりません。
ネットで調べてみたのですが、良く分からず…結局原因が分かりません。
ちなみに管理者にはなっているようですが、他にどう言った事が考えられますでしょうか?
助けてください…
その場合「テーマエディター」が「テーマの編集」にあたりますね!
お陰様でテーマの編集は完了しました!
また質問になってしまうのですが、今デザインテンプレートのCocoonをダウンロードしたのですが、テーマの追加でファイルを選択すると、amp.cssとかskinsとか9個ものファイルが出てきちゃうのですが、1個1個インストールしていくのでしょうか?
なんかちょっと調べてみたんですが、エックスドメインが非推奨サーバーみたくて、私の場合エックスサーバーの無料キャンペーンドメインを使ってるので、それが原因でしょうか?
もしCocoonが使えないとなると、無料のデザインテンプレートでオススメなものはありますか?
技術的なことは僕はまったくわかりませんので、わいひらさん(Cocoonの開発者)に問い合わせてみてはいかがでしょうか?
https://twitter.com/MrYhira
無料ドメインでCocoonほどにおすすめなもの…は思い当たりませんね。。。
僕ならそこはケチらないで有料にしちゃいます!
度々本当にすいません…
Akismetは無料の場合、
・私のサイトには広告がありません
・商品やサービスを販売していません
・事業を宣伝していません
と、商用利用しちゃいけないようですが、アフェリエイトの為に広告を貼っても大丈夫なのでしょうか?
また、例えば自分で作ったLINEスタンプの宣伝や、自分で作ったハンドメイドを販売したりするのもアウトでしょうか?
サンツォさんに頼りっぱなしで、本当に申し訳ないです(>_<)
結論、大丈夫だと思いますよ。
万が一Akismetが使えなくなってもそれ程困らないですし、
そもそも商用利用していてAkismetが使えなくなったという話も聞きません。
ただし心配であれば使わなくてもいいと思います。絶対に使わないといけないというわけではありません。
こんばんは
サーチコンソール画面において、TXTコードをドメインのDNS設定にコピーしてください、との表示がでました。
そのDNS設定の場所がわかりません。
分からないので、助けてください…
ミーさん、コメントありがとうございます!
その場合(ドメインのプロパティタイプを選んだ場合)、以下の手順で進めます。
サーチコンソールから発行されているDNSレコード(TXTレコード)は間違いがないようにコピーして控えておいてください。
(サチコの「確認」ボタンは後で押すので、そのページを開いたままにしておいてください。)
エックスサーバーのサーバーパネルにログインし「DNSレコード設定」を選択。
↓
「DNSレコード追加」のタブを選択。
↓
「種別」には「TXT」と入力。「内容」にはサーチコンソールから発行されたTXTレコードを間違いがないようにコピペ。右下のボタンから確認画面へ進む。
↓
「~DNSレコードの追加が完了しました」という表示が出ればDNSの設定は完了。
↓
続いて先ほどのサーチコンソールのページに戻り、「確認」ボタンを押す。
↓
たぶん「所有権を確認できませんでした」という表示が出ますが、5分から30分くらい認証に時間がかかることがあるので待つ。認証が完了すると「所有権を確認しました」という表記ができます。
↓
サーチコンソールのプロパティの一覧に、今回設定したドメインプロパティが表示されていればすべて完了です。
ありがとうございます!
設定できました。
引き続きがんばります
初めまして。こちらの記事を拝見し、ブログを開始することにしました。ミーさんと同じところでつまずき困っておりましたが、こちらのコメントを参考に解決することができました。
初心者の私がどうにかここまで出来たのはサンツォさんのお陰です。ありがとうございます。
ぬ~たんさん、コメントありがとうございます!
>初心者の私がどうにかここまで出来たのはサンツォさんのお陰です。ありがとうございます。
そう言っていただけるのが一番嬉しいです!
これからも役に立つ情報を提供できるように頑張ります!
テーマを設定する画面にて、見本の通りcocoonのインストールをしたのですが、子テーマを参照しましたが追加の画面に親テーマがインストールされていません、と表示されます。何度もインストールはされているはずなのですが治りません。
一旦リセットして、再インストールしたいのですがリセットはできますか?
ミーさん、コメントありがとうございます!
執筆時点より仕様変更があるかもしれませんので、Cocoonフォーラムのほうから正式に問い合わせをしてみてください。
https://wp-cocoon.com/community/
問い合わせたところ、解決できました。
丁寧なご対応ありがとうございました。
よかったです!
こんにちは!
この記事をたまたま見つけてワードプレスを始めることが出来ました!
画像で1つ1つ丁寧にかいてくれていたので悩むことが少なく、
他の記事よりも見やすくてとても助かりました。
ありがとうございます!
よかったです!
それを聞けるのが何よりも嬉しいです♪
成功をお祈りいたします!
こんにちわ!
この度初めてアフェリエイトを始めようと思いブログを参照させていただいております!
サーバーをconohaにしたのですが、その際SSL設定はどうしたらよいでしょう? htaccess編集は必要なのでしょうか。
cocoさん、CnoHaWINGのSSLについてはこちらの説明が詳しいです!
https://support.conoha.jp/w/ssl/?btn_id=wing-wingstartup_w-ssl
さっとくのご対応ありがとうございます!
すいません、質問の仕方が悪かったのですが、上記の『1-3-2.httpsへのリダイレクト設定』はCnoHaWINGの場合は必要でしょうか?
また必要な場合はどうのようにしたらよいでしょうか?
私も新規でConoHaWINGを使ったことはありませんので、答えに自信がないです!
ConoHaならチャットサポートがあるので、下記をご利用いただいた方が早くて正確ですね!
↓
●チャットサポート
受付時間10:00~18:00(平日のみ)
https://help.conoha.jp/app/ask/?_ga=2.211249173.1280502824.1575822029-962568505.1574681572
●メールサポート
https://help.conoha.jp/app/ask/?_ga=2.211249173.1280502824.1575822029-962568505.1574681572
●電話サポート:03-6702-0428
受付時間10:00~18:00(土日祝を除く)
ありがとうございます!
問い合わせてみます!