WordPressが重い!
サイト表示に時間がかかったり、急に遅くなったりすることはないですか?
そのまま放っておくとアクセスや収益に大きなダメージを受けてしまいます。さらにはSEOにも悪影響です。
今回はWordPress(ワードプレス)が重い原因とその解決方法を、初心者にもわかりやすいよう解説します。
気になるところまで移動
WordPressが重い|原因&対策早見表
WordPressが重い(遅い)原因は大きくわけて4つあります。
対策をクリックすると該当箇所までスキップします。
| 原因 | 対策 | 効果 | 簡単 |
|---|---|---|---|
| ❶画像が重い/大きい | ①画像を軽く/小さくする | ◎ | ○ |
| ②遅延読み込みにする | ○ | ◎ | |
| ③次世代フォーマットで配信する | ◎ | △ | |
| ❷ソースコードが最適化されていない | ④HTML/CSS/JavaScriptを小さくする | △ | ◎ |
| ⑤使用していないCSS/削除する | △ | △ | |
| ⑥リビジョンを削除する | △ | ◎ | |
| ⑦不要なオブジェクトを削除する | △ | ○ | |
| ⑧広告を減らす | △ | △ | |
| ❸サーバーの性能が低い | ⑨高速サーバーに乗り換える | ◎◎ | △ |
| ❹その他の問題 | ⑩不要なプラグインを削除する | ○ | △ |
| ⑪キャッシュを利用する | ◎◎ | ○ | |
| ⑫管理画面が遅い原因は? | - | - |
しばらく前置きが続きますので…
早く解決策が知りたい!という方は目的の場所までスキップしちゃってください!
WordPressが重いとどうなる?

そもそもWordPressが重い(遅い)とどうなるのでしょうか?
なにか悪いことが起こるのでしょうか?
- 利便性・快適性が悪化する
- ユーザーの離脱が増える
- サイトの信頼性が落ちる
- SEOで上位表示されにくい
これらが悪化することによってアクセスや収益が落ちるというのが、
僕らサイト運営者が懸念すべき悪影響です。
ユーザーに与える影響
みなさんもネットでサイトの表示に時間がかかるとイライラしますよね。
最近のネット利用者は表示の速いサイトに慣れているので、
数秒時間がかかっただけでも不快に感じてしまうのです。
アドセンスの公式ブログには次のように書かれています。
ページにコンテンツが表示されるまで5秒以上かかると、74% のユーザーがそのページから離脱する
引用:Inside AdSense‐モバイル デバイス対策の第一歩
また、Googleは下記のように公表しています。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
引用:海外SEO情報ブログ‐表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
つまりあなたのWordPressが重い(遅い)とユーザーの利便性や快適性を悪化させ、
ユーザーはページを閉じて他サイトに行ってしまう(=離脱する)のです。
それが何度も続けば、あなたのサイトの信用は落ち、
もう二度と訪れてくれないかも知れませんね。。
SEO(検索順位)に与える影響
Googleのマット・カッツ氏の過去の発言によると、
ページの表示速度が検索順位にあたえるのは本当だが、
全体にくらべるとランキング要素としては小さなもののようです。
あなたのサイトが極端に遅かったり、他のサイトよりも大きく劣っているのであれば、表示速度が理由で検索順位が下がることもあるかもね。(※筆者意訳)
ただ、他のライバルサイトが表示速度を改善していくなかで、
あなたのWordPressだけが遅いままだったとしたら…
もちろん順位は下がってしまうことは確実です。
さらに最近の検索アルゴリズムは
ユーザー体験(サイトの使い勝手の良さ・快適性など)を重要視するようになりました。
つまり表示が遅く、ユーザーの離脱や回遊性が悪化すれば、
間接的に検索順位が落ちることになるのですね。
SEO面で考えると(めちゃくちゃ速くする必要はないものの)
普通レベルには速くすることが求められます。
収益に与える影響
ユーザーの離脱が増えたり、検索からの流入が減ってしまえば、
もちろんあなたの広告収入にも悪い影響があります。
前述のGoogleの公表(表示に5秒以上かかると74% のユーザーが離脱)を元に単純計算すると、
現在月20万円の収益があるWordPressサイトなら、年間で約178万円もの収益を失うことになります。
怖いですよね。。
あなたのサイトの表示速度を確認!

実際にあなたのWordPressが重い(表示速度が遅い)かどうかは、
Googleの「PageSpeed Insights」で調べることができます。
「PageSpeed Insights」は実際の表示速度を計るわけではなく、
表示速度に影響するサイトの取組みを100点満点で評価するツールです。
ただ、一般的に広く使われているツールですし、改善点なども分かりやすいので
この記事では「PageSpeed Insights」をおすすめしています。
ほかにも同じくGoogleの「Testmysite」もあり、こちらは実際に「●秒」という形で速度を計測してくれます。海外ものでは「Gtmetrix」というツールもあります。
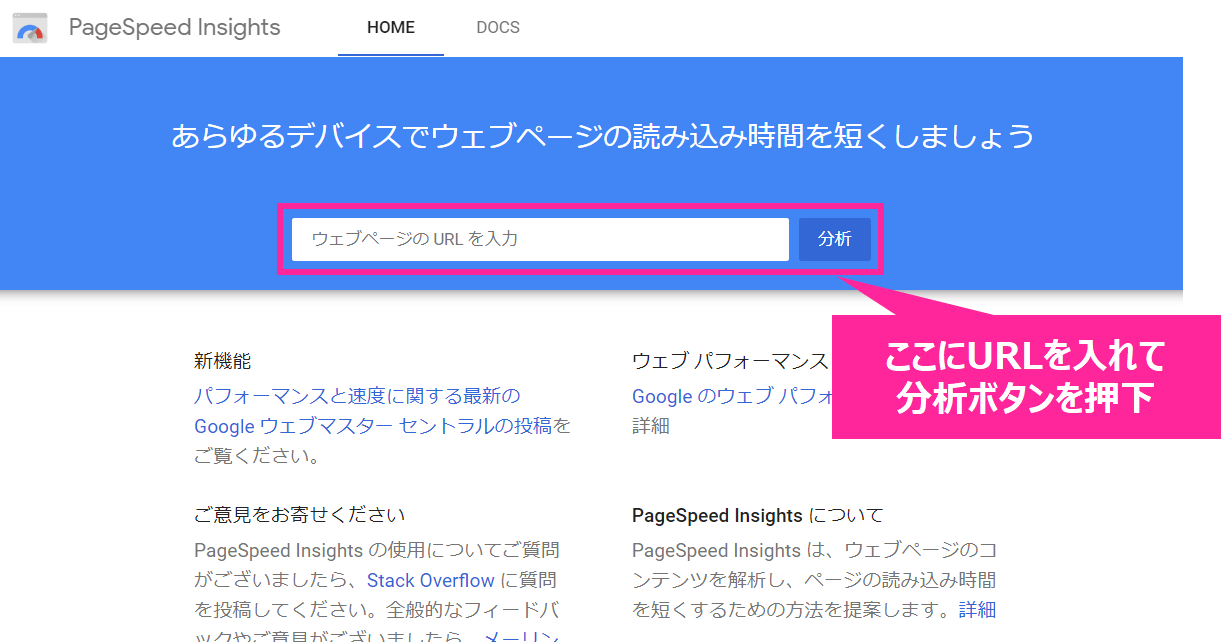
実際に「PageSpeed Insights」を使ってみましょう。

PageSpeed Insightsのトップページ。
自分のサイトのURLを入力し「分析」ボタンを押下します。

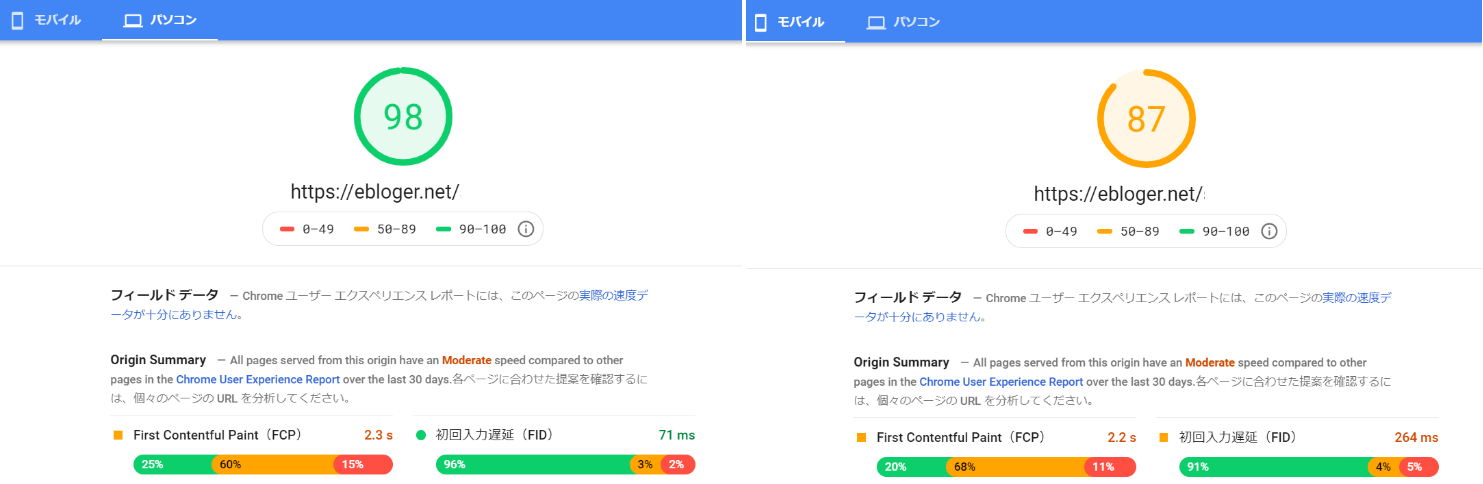
しばらく待つと点数が表示されます。
パソコンとモバイルそれぞれで採点してくれます。
ちなみに、点数が高いのは作ったばかりのサイトだからですw

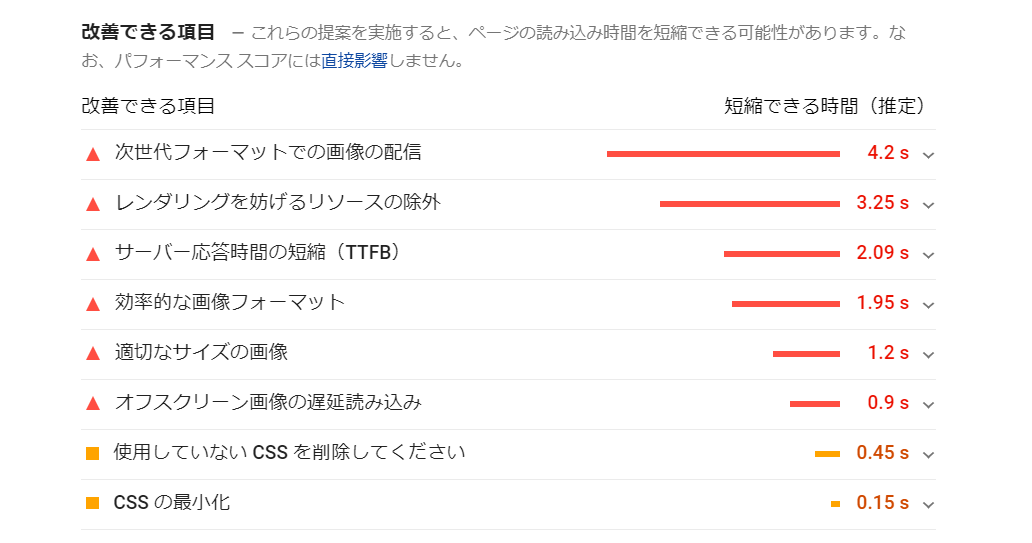
ページの下部には「改善できる項目」が提案されています。

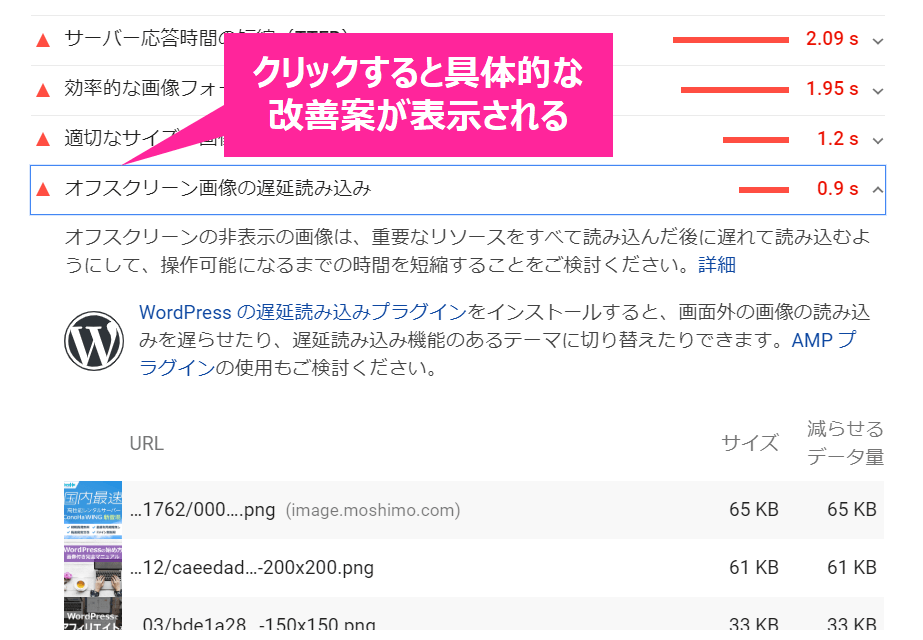
改善項目をクリックすると、詳細が表示されます。
GoogleのPaul Lewis氏によると、
モバイルで85点以上/パソコンで90点以上が望ましいということです。
ただのこの点数はかなり難しい指標なので、
実際には80点くらいを目標にするといいと思います。
PageSpeed Insightsからの改善提案
PageSpeed Insightsから提案される解決策には、だいたい下記のようなものがあります。
- HTMLの最小化
- CSSの最小化
- JavaScriptの最小化
- 使用していない CSS を削除してください
- レンダリングを妨げるリソースの除外
- 適切なサイズの画像
- 効率的な画像フォーマット
- 次世代フォーマットでの画像の配信
- オフスクリーン画像の遅延読み込み
- アニメーション コンテンツでの動画フォーマットの使用
- ブラウザのキャッシュを活用する
- サーバー応答時間の短縮
- テキスト圧縮の有効化
でも…
これだけだと何のこっちゃわかりませんよね。
次の章からは具体的に、WordPressが重い原因とその解決策を解説していきます。
WordPressが重い!を解決する12の対策

あなたのWordPressが重い(遅い)ときの対策を12個にわけて解説します。
初心者にも対策しやすいように、主にプラグインを使って簡単に解決できる方法を中心に紹介します。
| 原因 | 対策 | 効果 | 簡単 |
|---|---|---|---|
| ❶画像が重い/大きい | ①画像を軽く/小さくする | ◎ | ○ |
| ②遅延読み込みにする | ○ | ◎ | |
| ③次世代フォーマットで配信する | ◎ | △ | |
| ❷ソースコードが最適化されていない | ④HTML/CSS/JavaScriptを小さくする | △ | ◎ |
| ⑤使用していないCSS/削除する | △ | △ | |
| ⑥リビジョンを削除する | △ | ◎ | |
| ⑦不要なオブジェクトを削除する | △ | ○ | |
| ⑧広告を減らす | △ | △ | |
| ❸サーバーの性能が低い | ⑨高速サーバーに乗り換える | ◎◎ | △ |
| ❹その他の問題 | ⑩不要なプラグインを削除する | ○ | △ |
| ⑪キャッシュを利用する | ◎◎ | ○ | |
| ⑫管理画面が遅い原因は? | - | - |
※対策をクリックすると該当箇所までスキップします。
 サンツォ
サンツォもし自分でやるのが大変なら、専門家に相談するのも手だよ!
筆者がいつもお任せしているのは「サイト引越し屋さん」!
\WordPressの速度改善をプロにおまかせ!/
相談無料!保証付きなので安心!気軽にお問い合わせしよう!
画像を軽く/小さくする

WordPressが重くなる原因のうち、もっとも単純でもっとも影響が大きいのが
画像が重い/大きいことです。
特に初心者さんは自分のスマホなどで撮った写真をそのままアップ…みたいなことをやってしまいがち。
かならず適切な大きさ/フォーマットにしてからアップするようにしましょう。
下記に僕がやっていることをまとめておきます。
- 「TinyPNG」で画像を圧縮(100~200KB以内)
- 縦幅・横幅を小さく(横幅640ピクセル目安)
- PNG形式はJPEG形式に変換
これらに加えて、WordPressプラグイン
「EWWW Image Optimizer」で画像を最適化させています。
EWWW Image Optimizerは画質をほぼ劣化させずに、
アップ時に自動でファイルサイズを圧縮してくれまるのでとても便利です。
また、すでにアップしている画像も一括で圧縮できます。
必ず入れておきたいプラグインの1つですね。
 サンツォ
サンツォEWWW Image Optimizerの導入は
こちらのサイトが参考になります!

画像を遅延読み込みにする

画像の圧縮にほかには、画像を遅延読み込みにするという方法もあります。
通常WordPressはページにユーザーがアクセスした際に、テキスト/画像含めたすべてを読み込もうとします。
だからすべてを読み込むまでに時間がかかってしまうのです。
遅延読み込みとは、こういうムダな画像の読み込みを後まわしにして、
ユーザーがスクロールしていく際に都度その部分の画像を読み込むという方法です。
遅延読み込みはプラグインでWordPressに実装できます。
いくつか候補がありますが、一般的によく使われていて更新も頻繁に行われているという点で
「a3 Lazy Load」をおすすめいたします。
 サンツォ
サンツォa3 Lazy Loadの導入は
こちらのサイトが参考になります!
※遅延読み込み機能は、テーマに最初から機能が実装されているものもあるので、その場合には重複しないようにしまよう。
※ちなみに僕自身は、Lazy Load系プラグインが他のプラグインや使用テーマと干渉するのか、なぜか画像の一部が表示されなくなるという問題が発生したため現在は使用していません。
画像を次世代フォーマットで配信する

PageSpeed Insightsで採点した際、
改善項目に「次世代フォーマットでの画像の配信」と表示された方も多いと思います。
次世代画像フォーマットとは従来のPNGやJPEGより圧縮性能の高い、新しい画像フォーマットのこと。
次世代フォーマットにも種類がいくつかありますが、
本記事ではそのなかの1つ「WebP」に対応する方法を紹介します。
WebPとは:Googleが開発する、Webサイトのトラフィック量を減らし表示速度を短縮させる静止画フォーマット。
画像を次世代フォーマットで配信するには、
先に紹介したプラグイン「EWWW Image Optimizer」を使って実現することができます。
下記にその方法を紹介します。
.htaccess ファイルを編集する必要があるので、必ず事前にバックアップを取り、元記載をメモ帳アプリなどに保存しておくようにしてください。.htaccessの編集にはサイトが表示されなくなるなどのトラブルが発生する可能性がありますので、自己責任にて行ってください。
WordPress管理画面の左メニューから、
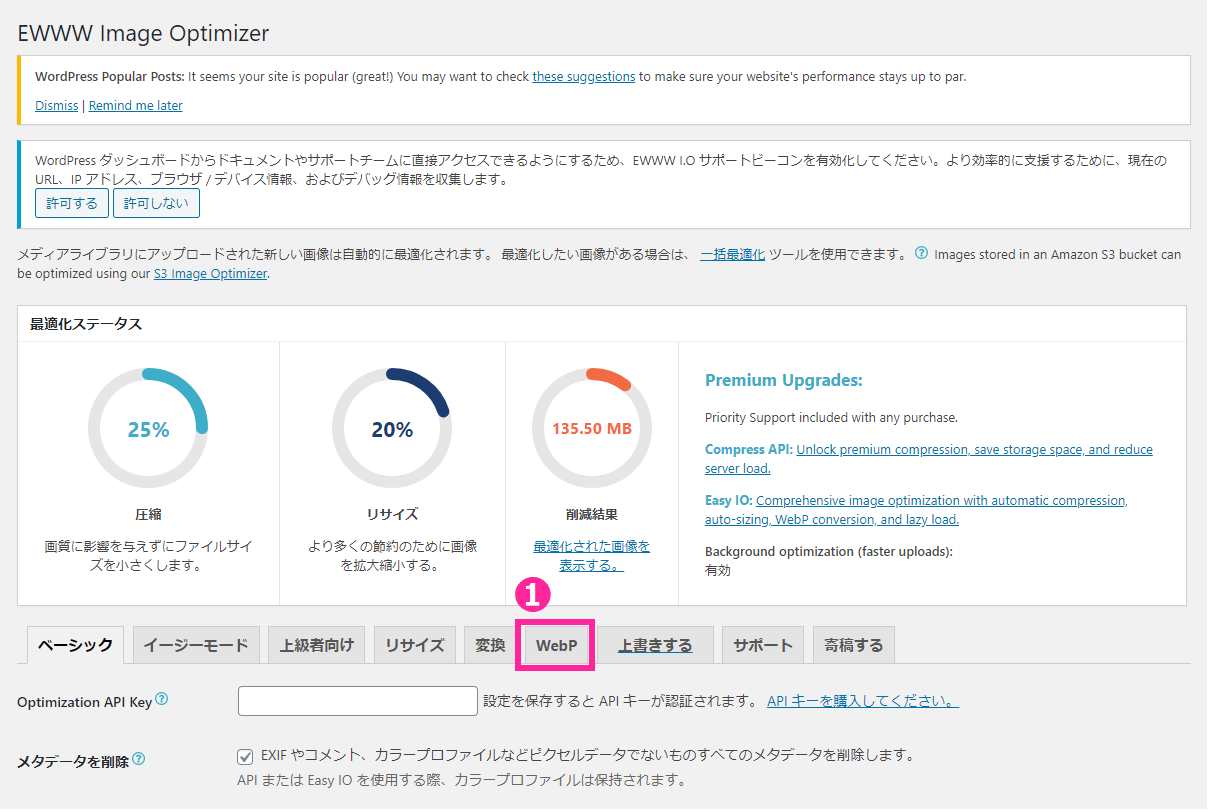
「ツール」⇒「EWWW Image Optimizer」の順に進みます。

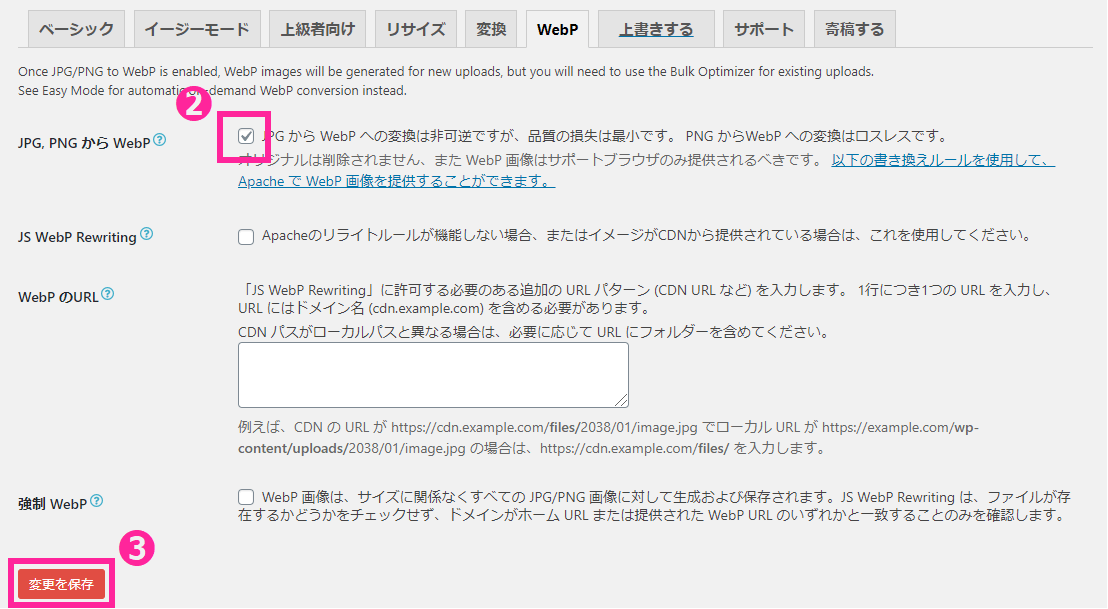
EWWW Image Optimizerの管理メニューに入ったら、①WebPのタブを選択します。

②「JPG,PNGからWebP」の部分のチェックボックスにチェックを入れます。
③「変更を保存」ボタンを押下します。

ご利用のサーバーの管理画面にログインし「.htaccess」を編集していきます。
例として今回はエックスサーバーの管理画面を使います。
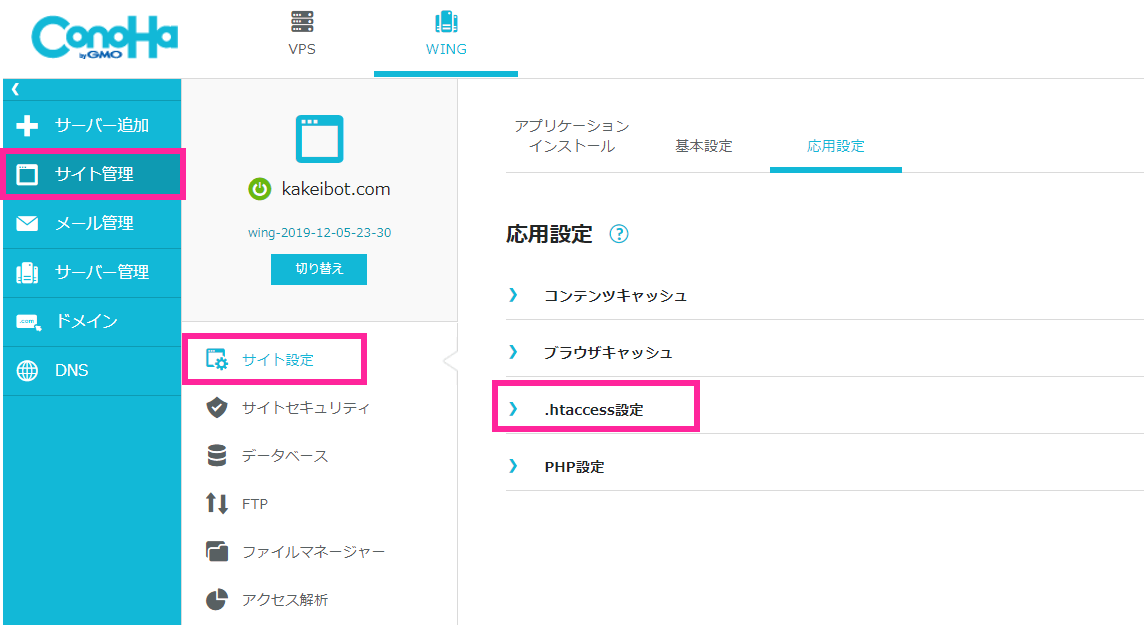
サーバーパネルから④「.htaccess編集」を選択します。

ちなみにConoHa WINGをご利用中の方は、上記の場所から.htaccessの編集ができます。

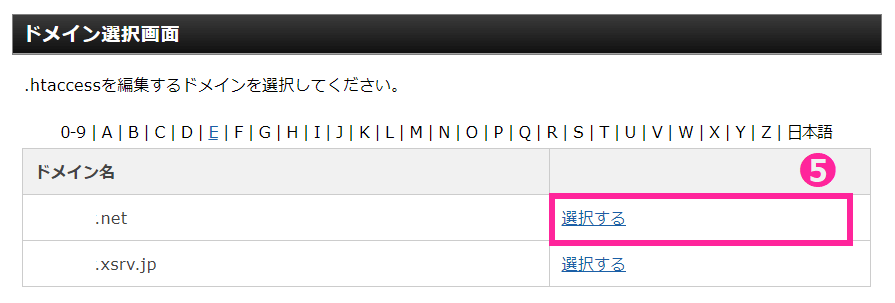
⑤対象のドメインを選択します。

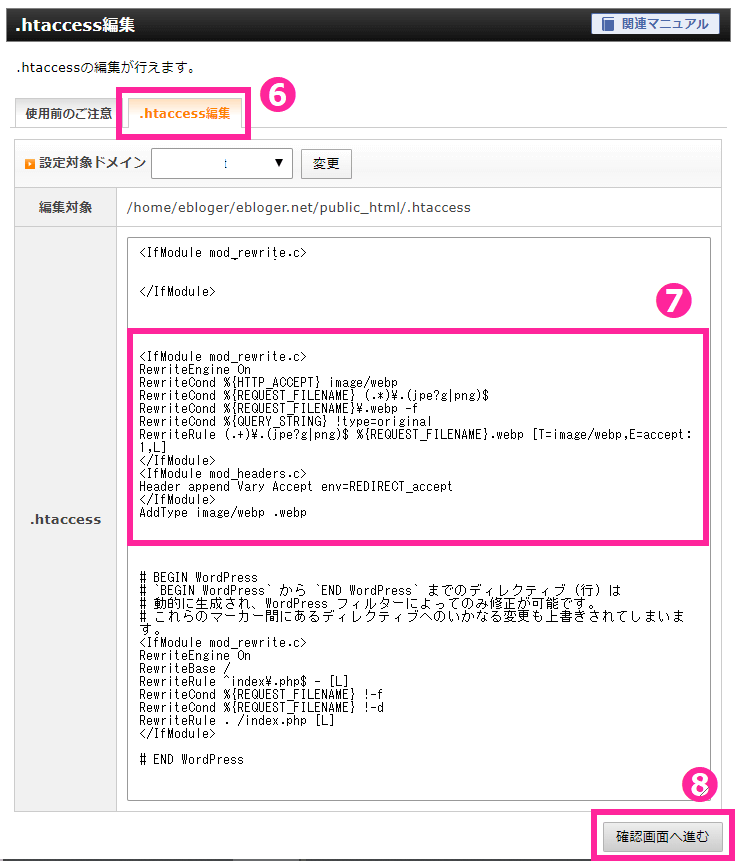
⑥「.htaccess編集」のタブを選択。 必ず元の記載をメモ帳アプリなどに保存しておくようにしてください!
編集後はサイトが正常に表示されているかどうかを必ず確認し、異常を発見した場合は元に戻しましょう。
<IfModule mod_rewrite.c>RewriteEngine OnRewriteCond %{HTTP_ACCEPT} image/webpRewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$RewriteCond %{REQUEST_FILENAME}\.webp -fRewriteCond %{QUERY_STRING} !type=originalRewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]</IfModule><IfModule mod_headers.c>Header append Vary Accept env=REDIRECT_accept</IfModule>AddType image/webp .webp⑧コピペが完了したら「確認画面に進む」ボタンを押下します。

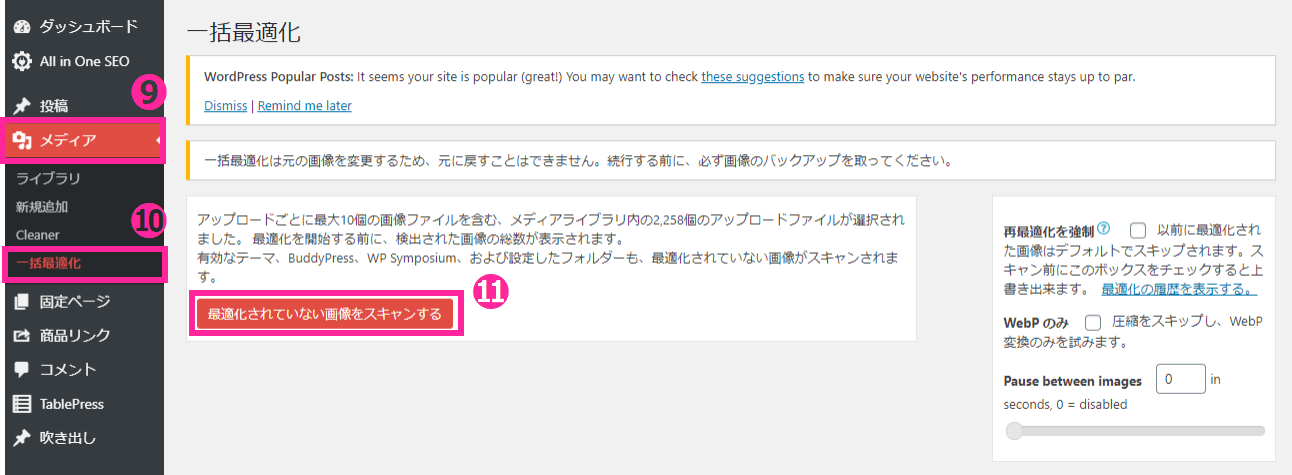
WordPress管理画面に戻り、
⑨「メディア」⇒ ⑩「一括最適化」の順に進み、
⑪「最適化されていない画像をスキャンする」ボタンを押下します。

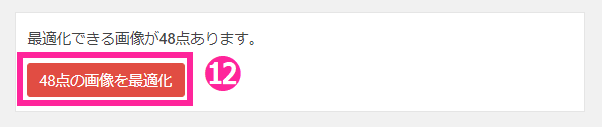
スキャン後、⑫のようなボタンが表示されますので、
押下して一括最適化を行います。
これで「次世代フォーマットでの画像の配信」への対応は完了しました。
お疲れさまでした!
 サンツォ
サンツォ今回ご紹介した方法は、長年SEOコンサルを務められ、SEOのプロフェッショナルである @SEOmpota さんからご提供いただきました!
HTML/CSS/JavaScriptを小さくする

HTML/CSS/JavaScriptなどのソースコードが増えてくると、WordPressが重くなってしまいます。
HTML(テキストデータ)
記事テキストやHTMLタグのデータ。
CSS(スタイルシート)
デザインやレイアウトなどを指定する言語。
JavaScript
Webページに動きを作る(マウスを動かすと画像が拡大する、画像が自動的にスライドショーになる…などなど)プログラム。
HTMLのデータ量は他に比べてとても小さいので、あまり気にする必要はありません。
しかしCSS/JavaScriptは積み重なると膨大なデータ量となり、WordPressを重くしてしまう原因となります。
この3つとも同じ対策で大丈夫です。
改行/スペース(ホワイトスペース)を除去したり、ソースコードを最適化すればOK。
これはWordPressプラグイン「Autoptimize」を導入すれば解決できます。
Autoptimizeは、HTML/CSS/JavaScriptなどを軽量化&最適化してくれるプラグインです。
もちろんホワイトスペースの削除も行ってくれます。
 サンツォ
サンツォAutoptimizeの導入はこちらのサイトが参考になります!
ちなみに、PageSpeed Insightsで「レンダリングを妨げるリソースの除外」(レンダリングブロックの除外)を指摘されることがありますが、
これもAutoptimizeで解決することができます。
くわしくはこちらの記事が参考になります。
使用していないCSSを削除する

WordPressサイトを長く運営していると
「昔入れたけど今は使っていない(どこで使っているか忘れた…)CSS」が溜まってくるんですよね。
これもWordPressを重くする原因の1つです。
自分で目視しながらチェックしていくのもいいのですが、
実は「現在どこにも効いていないCSSを発見する方法」が存在します。
具体的には「Google Chromeの開発者ツール」を利用する方法です。
こちらの記事が参考になると思います。
この方法で使用していないCSSを見つけ、削除してみてください。
リビジョンを削除する

リビジョンとは記事の編集の際に発生する更新履歴のこと。
リビジョンは削除しない限りどんどん蓄積されていくため、WordPressが重くなってしまうのです。
この不要なリビジョンはプラグイン「Optimize Database after Deleting Revisions」で削除することができます。
僕は1記事を書くのに30~50個くらいのリビジョンが溜まってしまうので、このプラグインをフル活用しています。
 サンツォ
サンツォOptimize Database after Deleting Revisionsの導入は
こちらのサイトが参考になります!
不要なオブジェクトを削除する
ここで言うオブジェクトとは、
WordPress内に設置している余計なウィジェット、アニメーション、スライダー、
または画像バナー(自作/ASP)などのことを指しています。
これらが多数設置されているとWordPressが重くなる原因の1つになります。
あまり使われていないオブジェクトはなるべく削除してしまいましょう。
広告を減らす
広告もWordPressの表示速度に遅くする原因になります。
広告は僕たちが収益を得るためにとても重要な要素ではありますが、
広告のせいで表示が遅くなってしまっては元も子もないですよね。
広告をペタペタと貼りすぎたサイトは、表示速度だけではなく、ユーザーからの信頼性も落としてしまいます。
ぶっちゃけユーザーにとって広告はウザい邪魔な存在でしかないですから…。
なので、クリック率が低かったり、収益に貢献していないアドセンス広告などは思い切っては削除してしまいましょう。
設置する場合でも、なるべくファーストビュー(ページを開いて最初に表示される部分)の周辺や
ページの前半部分には広告の設置を避けることをおすすめします。
高速サーバーに乗り換える

実は表示速度の改善にもっとも効果が期待できるのがこれ。
レンタルサーバーを高性能&高速表示のものに乗り換えてしまうことです。
データ読込などの処理能力はレンタルサーバーの性能次第なので、
ぶっちゃけサーバーの引っ越しがいちばん手っ取り早いかもですね。。
(※ほとんどのレンタルサーバーは1つのサーバーを複数の運営者で共有しているので、運の要素ももちろんありますが…)
WordPressを高速化するためにもっともおすすめするのが、
国内最速のキャッチフレーズでも有名な「ConoHa WING」です。
ConoHa WINGは歴史の浅いサービスですが、
そのぶん最新技術が惜しみなく投入されている超ハイスペックなレンタルサーバーです。
くわしくはこちらの「おすすめレンタルサーバー比較」の記事で紹介しています。
ConoHa WINGは管理画面や操作性にも優れており、
初心者でも迷うことなく簡単に新規開設/引っ越しができてしまうので、
ぜひこの機会に検討してみてください。
 よめちゃん
よめちゃんマクサン限定特典!
下記の3つの記事のいずれかからConoHa WINGを
契約すると500円割引になるよ!



不要なプラグインを削除する

WordPressの機能追加に便利な、なくてはならないプラグインですが、
そのプラグインがWordPressを重くする原因になることがあります。
プラグイン単体が悪さをしていることもあれば、
プラグインを複数追加することで悪影響をおよぼすこともあります。
特にプラグインの入れすぎはトラブルの元なので、
不必要なプラグインはなるべく削除し、必要最低限の数におさえることが大切です。
- WordPressが重くなり表示が遅くなる
- プラグイン同士が干渉しエラーが発生
- セキュリティリスクが高くなる
どのプラグインが速度に影響をあたえているかは、
P3(Plugin Performance Profiler)というプラグインを使って調べることができます。
導入しているプラグインの読み込みにどのくらい時間がかかっているか?
影響度はどのくらいか?どのプラグインが重いのか?
などを調査することができます。
ただし数年間更新されていないようなのでちょっと怖いですよね。
1回調査したらすぐに削除したほうがいいかも。。
 サンツォ
サンツォP3(Plugin Performance Profiler)の導入は
こちらのサイトが参考になります!
ちなみに現在のWordPressの仕様では、
そのプラグインを使っていようがいまいが、有効になっているものは全てのページで読み込みがされます。
使っていないのに全ページで読み込まれるのですから…めちゃくちゃデータのムダですよね。
なので不要なプラグインは停止するだけではなく、削除してしまうのが理想です。
キャッシュを利用する

「キャッシュ」を使うとかなり強力に表示速度を改善することができます。
WordPressはアクセスが発生した際に、ページを表示するためのデータをサーバーから呼び出します。
しかし毎回いちいちデータを呼び出すと時間がかかるので…
前回呼び出した時のデータを保存しておくことで
サイトを表示させるまでの時間を大幅に短縮するという方法があります。
この方法を「キャッシュ」といいます。
このキャッシュの仕組みを使ってWordPressを高速化するプラグインが
「WP Fastest Cache」です。
 サンツォ
サンツォWP Fastest Cacheの導入は
こちらのサイトが参考になります!
ちなみに…
キャッシュ系プラグインはWordPressを大幅に高速化する一方でデメリットも多いです。
代表的なところでは、サイトに加えた変更がすぐに反映されない可能性があること。
キャッシュが残っている状態だと、変更前の状態でユーザーに表示されてしまうことがあります。
これ以外にも予期しないトラブルが発生することがあるので…
画像系&ソース系、サーバーの乗り換えなどを試したうえで
あくまで最終手段として実施することをおすすめします。
管理画面が重い(遅い)原因は?

WordPressサイト本体というよりも、
管理画面が急に重くなってしまった経験はありませんか?
僕はたまにあります。
これにはいくつかの原因が考えられますので、
「なんか管理画面が重いなぁ…」と感じたら下記の方法を試してみてください。
- レンタルサーバーの運営会社のHPなどで障害情報が出ていないかを確認してみる
- WordPress本体やプラグインが、最新のバージョンになっているかを確認してみる
- 前述のP3(Plugin Performance Profiler)で、プラグインに問題が起きていないかを確認してみる
- 前述の「WP Fastest Cache」でキャッシュを削除してみる
- 前述の「Optimize Database after Deleting Revisions」でリビジョンを削除してみる
…と、ここまでの方法で大体は改善すると思うのですが、
もしそれでも改善しない場合は時間をおいて様子を見てみましょう。
もっとも効果的なのはサーバーを変えること!

さて、ここまでで一通りの対策は説明させていただきました。
基本的にWordPressが重い(遅い)原因は1つであることは稀で、
ほとんどの場合は複数の原因が並行して存在します。
今回ご紹介させていただいた方法を参考に、1つ1つ原因をつぶしていってください。
そのうえでもっともWordPressの高速化に効果的なのは、
ハイスペックな高速レンタルサーバーに引越ししてしまうことです。
筆者がおすすめする「ConoHa WING」であれば、
とても簡単に/経済的に国内最速の環境を手に入れることができます。
ぜひこの機会に乗り換えを検討してみてください。
 よめちゃん
よめちゃんマクサン限定特典!
下記の3つの記事のいずれかからConoHa WINGを
契約すると500円割引になるよ!



 サンツォ
サンツォもし速度改善を自分でやるのが大変なら、専門家に相談するのも手だよ!
筆者がいつもお任せしているのは「サイト引越し屋さん」!
\WordPressの速度改善をプロにおまかせ!/
相談無料!保証付きなので安心!気軽にお問い合わせしよう!





コメント