あなたのブログは読まれていますか?
あなたがどんなに良い記事を、どんなに時間をかけて書いたとしても、
読者に読まれなくてはまったく意味がありませんよね。
ブログの記事を書く際やデザインを考える際には、
そこに書かれている内容(情報そのもの)を良いものにするのはもちろんのこと、
読者にとって読みやすくストレスのないものにするという工夫が必要不可欠です。
読みにくい文章は、読むのに時間がかかったり内容を理解しにくいだけでなく、
他サイトに逃げられてしまったり、ひどい場合には二度と来訪してくれなくなってしまいます。
そこで今回は、記事を書く時やデザインを考える際に注意したい
読みやすいブログにするコツについてまとめてみました。
「文章編」「デザイン編」の2つの章にわけて、詳しく解説していきます。
読みやすいブログー文章の書き方編
読みやすいブログにするための文章の書き方、
文字数や文章構成のコツ、文章のルールなどについて紹介します。
読みやすい文字数は3000~4000字

読みやすい文章の文字数(文章量・長さ)についてはさまざま意見がありますが、
3000~4000文字くらいが、間延びせずかつSEOにも強い文字数だと個人的には感じています。
こちらの記事にて人気ブロガー30人の1記事あたりの文字数を調査していますが、
成功しているTOPブロガーの記事の文字数もだいたい3000文字強です。
ただし…
大前提としては短い文章で読者の目的を達成するのが理想的です。
ダラダラと無駄な文章が続くのはまったくもって意味がありません。
 サンツォ
サンツォ読者になるべく早く目的の情報にたどり着いてもらうのが一番だよ!
読者の知りたい情報、読者の抱える問題や悩みを解決するべく記事を書いた結果、
TOPブロガーのみなさんは最終的に3000~4000文字に落ち着いているということであって、
なにがなんでも「最低3000文字かかなきゃダメ!」ということではありません。
漢字2:ひらがな7:カタカナ1 の比率に

文章の読みやすさを大きく左右する要素のひとつが漢字・ひらがなの比率。
漢字の多い文章は読みにくく、読者によけいなストレスを与えてしまうため注意です。
 サンツォ
サンツォ特にブログは流し読みが中心なので、漢字の多い文章はストレスなんだよね。
ちなみに漢字・ひらがな・カタカナの黄金比(ちょうどよい理想のバランス)は、
漢字2:ひらがな7:カタカナ1だと言われています。
 サンツォ
サンツォでも漢字2割って実はけっこう難しいんだ。いちいち文字数を数えながら書くのも非効率だよね。
なので最低限これだけはやってほしい!というポイントを下記に書き出しておきます。
- 名詞と動詞以外はなるべくひらがなに
- 漢字はなるべく4文字以上は連続させない
- 一文をなるべく50文字以下に短く
このルールを取り入れるだけでも、あなたの文章はグッと読みやすくなるはずです。

句読点の使い方、9つのルール

読みやすい文章をつくるためには「句読点」も重要な役割を果たします。
句読点の使い方には9つのルールがあり、まずはこれらの約束ごとを知っておく必要があります。
- 長い主語の後に
- 重文・複文の区切りに
- 接続詞・副詞のあとに
- 並列関係にある単語の区切りに
- 誤解釈を防ぐために
- 漢字・カナの連続を防ぐために
- カッコの後に
- カッコの前に打つ例外も
- 感嘆符・疑問符の後には打たない
ただし、このルールを何が何でも守ることが大切なのではなく、
正しいルールを理解しつつも、読者の読みやすさを考慮して臨機応変に使うようにしてください。

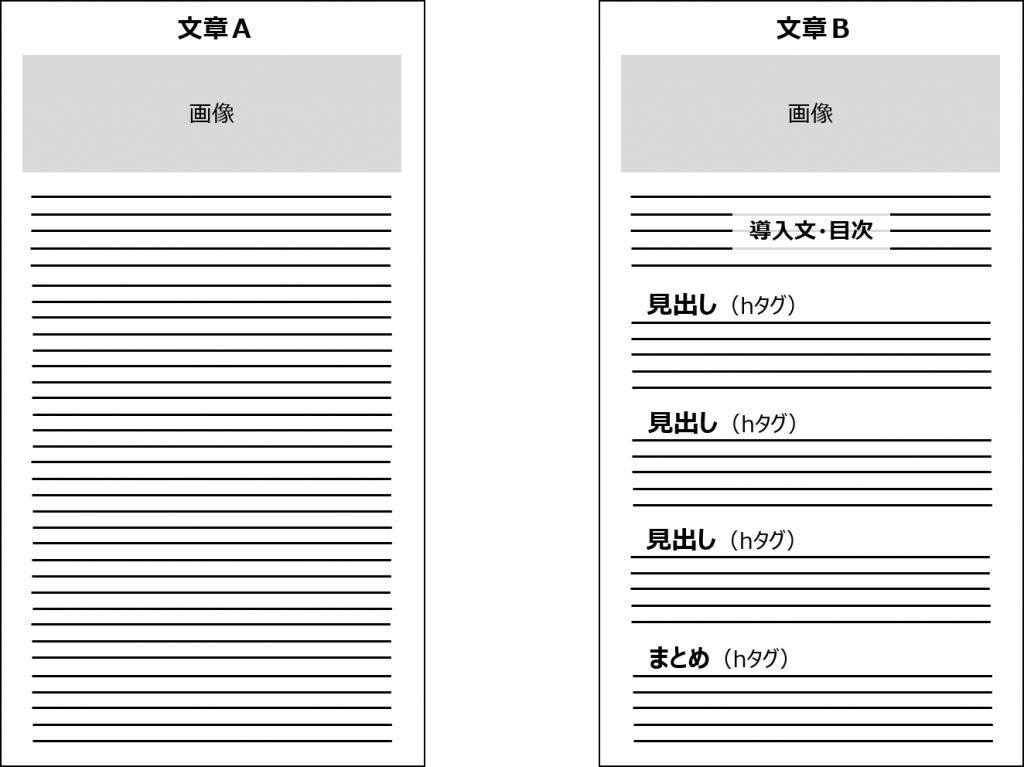
読みやすさのポイントは改行&段落

段落や改行をつかって読みやすい文章になるように工夫しましょう。
たとえば段落・改行を使わない文章は下記のようにとても読みにくいです。
孫悟空はその巨大な神龍の姿に圧倒されつつも亡き友人の名を告げた。龍は深く頷くと天空を覆う暗闇の中に吸い込まれやがて消えてしまったようだ。悟空が持つ龍の玉は赤い閃光を放ちつつ上昇し四方へと弾け飛んでいった。孫悟空は呆気に取られたまましばらく立ち尽くしていたが、やがて孫悟飯と孫悟天を振り返りこう言った。「おら腹減ったぞ。」そこで孫親子は筋斗雲で大海原の真ん中にある隠れ家、通称亀ハウスに向かい食事をとる事にしたのだった。
しかし、段落・改行をつかえば下記のように読みやすい文章になります。
孫悟空はその巨大な神龍の姿に圧倒されつつも亡き友人の名を告げた。龍は深く頷くと天空を覆う暗闇の中に吸い込まれやがて消えてしまったようだ。
悟空が持つ龍の玉は赤い閃光を放ちつつ上昇し四方へと弾け飛んでいった。孫悟空は呆気に取られたまましばらく立ち尽くしていたが、やがて孫悟飯と孫悟天を振り返りこう言った。
「おら腹減ったぞ。」
そこで孫親子は筋斗雲で大海原の真ん中にある隠れ家、通称亀ハウスに向かい食事をとる事にしたのだった。
前者は読むこと自体ももちろん大変ですが、文章をパッと見たときの印象も大きく違います。
 サンツォ
サンツォ段落・改行がない文章は、パッと見で面倒くさそうですよね…。
段落の使い方としては、
おなじ話題のかたまりは1つの段落としてまとめ、話題が変わるタイミングで段落を分けるようにしましょう。
また、あまりにも長い段落は途中でわけたりするなど、その時々で臨機応変に対応することも必要です。
 サンツォ
サンツォとくにブログはスマホの閲覧が多いので、1つの段落があまり長くなりすぎないように注意だよ!
見出しで文章構成を整理する

見出しとは、その章に書かれている内容を簡潔に説明したタイトルのようなものです。
上図のような形で、見出しをつかって文章を整理しながら記事を書くようにしましょう。
 サンツォ
サンツォ見出しがないとゴチャゴチャして読みにくいし、内容も伝わりにくいんだ!
見出しは、記事内のさまざまな話題をおなじ話題ごとにグルーピングすると共に、
「この章では●●について書くよ!」と事前に宣言する役割があります。
また、見出しは読者の理解を手助けするとともにSEO面でも有利に働きます。
検索されたい重要なキーワードは、記事タイトルや各見出しにも必ず含めるようにしましょう。
目次だけであらすじを伝える

目次は「この記事にどんな内容が書かれているのか」を事前におおまかに伝える役割を果たします。
ネットで情報を探している人のほとんどは、なるべく早く自分が求める情報を見つけたいと望んでいます。
目次があれば、
- 自分が探している情報があるのかないのか?
- あるとしたら記事のどの辺にあるのか?
…がすぐに分かりますよね。
目次は読者が情報を探しやすくなると共に、
すばやく目的の情報にたどり着けるというメリットがあるのです。
文字修飾だけで要点を伝える

文章中の重要な部分には「太字」「文字色」「マーカー」などを使って
文字修飾や強調をおこないましょう。
強調をうまく活用することで、読みやすく理解しやすい文章をつくることができます。
コツとしては文字修飾の部分だけで内容が伝わるようにすること。
ブログはざーっと流し読みで読まれることが多いので、
流し読みでも伝わるように工夫することが必要なんですよね。
 サンツォ
サンツォ強調・文字修飾の部分だけで伝わるようにしよう!
しかしあまりに過剰な修飾だと、逆になにが重要なのか分からなくなってしまうので注意。
強調をする場合は、必要最低限な箇所にしぼって使うようにし、
色を使う場合にはあまり多くの色を使いすぎないように注意しましょう。
なるべく簡単・簡潔に説明

文章を書く際は、だれにでも理解できるように
できるだけ簡単に説明するように心がけましょう。
説明をするときは「例え」「言い換え」「図表」「イラスト」などを使うと理解が促進できます。
専門用語やむずかしい漢字を使うときは、かんたんな解説を追記したりよみがなをつけてあげると親切ですね。
 サンツォ
サンツォコツは、子供にも伝わるくらいに簡単にすること!
また、文章はなるべくシンプルに簡潔にまとめるようにしてください。
話が脱線してはいないか? ムダな言い回しや表現がないか? 過剰な説明になっていないか?
…などに注意しましょう。
読みやすいブログーデザイン編
読みやすいブログにするためのデザイン設定、レイアウト設計などについて解説します。
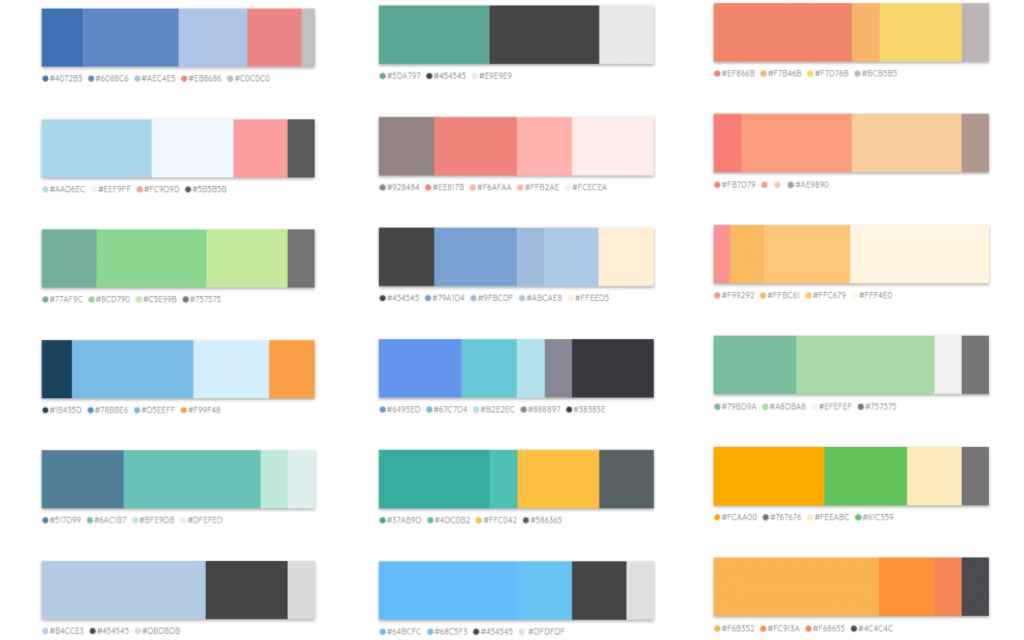
読みやすい色(テーマカラー)にする

ブログを開設する際に悩むのがテーマ色(テーマカラー)ですよね。
ブログのテーマ色は、あなたの好みやブログであつかう話題にあわせて決めるべきかと思いますが、
一般的に老若男女に好まれる色は下記の通りです。
- 派手すぎない落ち着いた配色に
- 青・緑などの寒色系をメインに
- 色数・色の分量をなるべく抑える
白・グレーなどを基調としながら、テーマカラーは全体の3割以下におさえると
落ち着いた読みやすいブログになると思います。
もちろん個性や元気さを前面に出したい場合は、ブログ全体にテーマカラーを利用しても構いません。
また、より親近感を出したい場合には赤・黄などの暖色系を使うのももちろんありです。
ブログのテーマ色を決める際は下記の項目について決めておくと
失敗することなく、ブログ全体に統一感が生まれます。
- メインで使う「主要色」+その「周辺色」を決める
- ポイントで少量使う「差し色」を決める
- それぞれの色の分量を決める
- それぞれの優先度と使う場所を決める
・・・と言っても、初心者の方にはイメージしにくいと思いますので、
「サルワカ」さんの色見本の記事を参考にすると分かりやすいかと思います。
下記のように、まざまなテーマ色の配分例をご紹介されています。

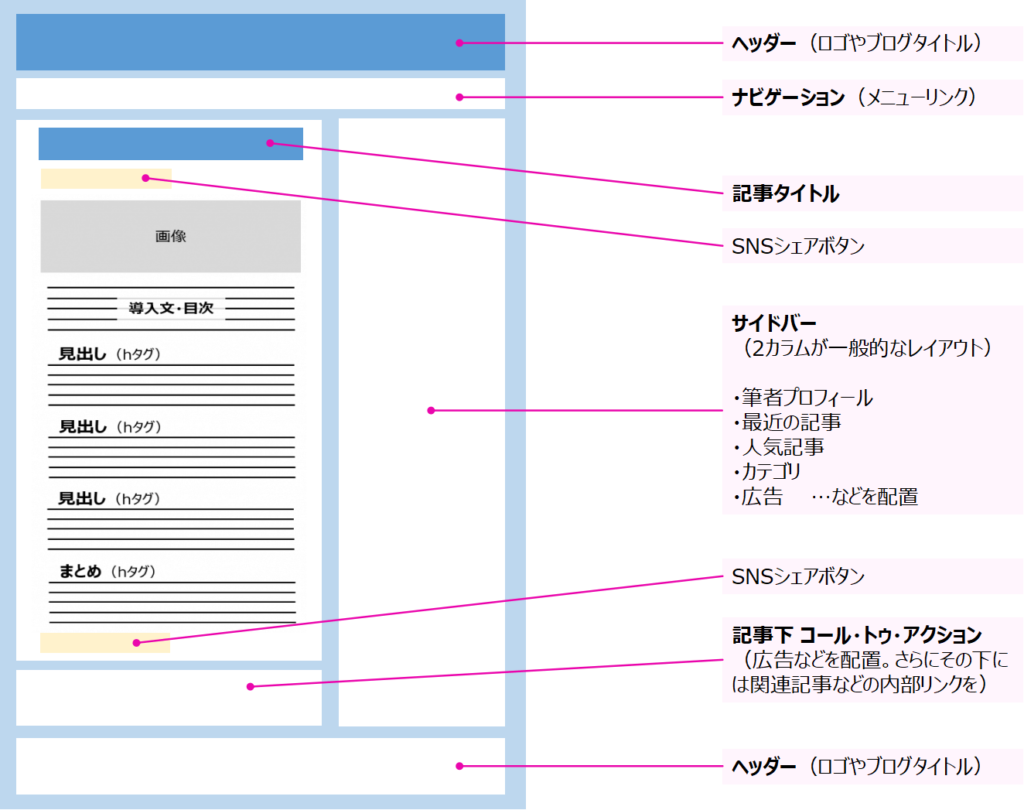
読みやすいレイアウトにする
読みやすいブログにするためには、レイアウト(デザイン配置)に注意する必要があります。
ブログで一般的に利用される鉄板レイアウトは下記のようなものです。

特にこだわりがなければ、この一般的なレイアウトを踏襲するのがいいと思います。
 サンツォ
サンツォネットユーザーもこの形に慣れているから、結果的にいちばん読みやすいと思うよ!
ちなみに僕が考える最重要ポイントは「スマホで見た時にどう見えるか?」です。
ブログはスマホなどのモバイル端末で閲覧されることが一般的ですし、
検索エンジンも「モバイルからどう見えるか?」を優先的な評価基準として検索順位を決定します。
 サンツォ
サンツォPCではなくスマホからの見え方を優先させよう!
おすすめのWordPressテーマは?
もしあなたがWordPressを利用している場合、
WordPressにあるデザインテンプレート(テーマ)を選んで使うことになります。
とはいえWordPressには数百種類のテーマが存在するのでどれを選んでいいか分からないですよね。
下記に筆者おすすめのテーマを紹介しておきますので、ぜひ参考にしてみてください。
- Cocoon【無料】
- SANGO【有料】
- WING(AFFINGER5)【有料】
- JIN【有料】
- SWELL【有料】
個人的には、初心者であればまずはCocoonで良いと思います。
Cocoonは無料テーマにもかかわらず、有料テーマに優るとも劣らない超優秀なテーマです。
有料でおすすめなのは、現在このマクサンで利用しているSWLLか、SANGOあたりが良いかなと思います。

文字サイズは16pxがおすすめ

文字の大きさ(フォントサイズ)もブログの読みやすさには重要な要素です。
ブログなどのWEBサイトでは、一般的に12px~18pxほどの文字サイズが良いと言われています。
その中でも「14px」か「16px」がよく使われています。
ちなみにGoogleは16px以上を推奨しており、公式ツールLighthouseのなかで、
「ページ内の文字の75%以上をフォントサイズ16px以上にすること」をSEOに有利な条件の1つとしています。
 サンツォ
サンツォ特にこだわりがないのであれば、16pxにしておこう!
また文字の大きさを変更する場合には、文字と文字の間隔や行間(行の高さ)などにも注意してください。
文字サイズを大きくしても、文字間隔・行間が狭すぎては読みやすくなりませんので、
ベストなバランスを見つけて調整するようにしてください。
 サンツォ
サンツォマクサンは文字サイズ(font-size)を「16px」、行の高さ(line-height)を「150%」に設定してるよ!
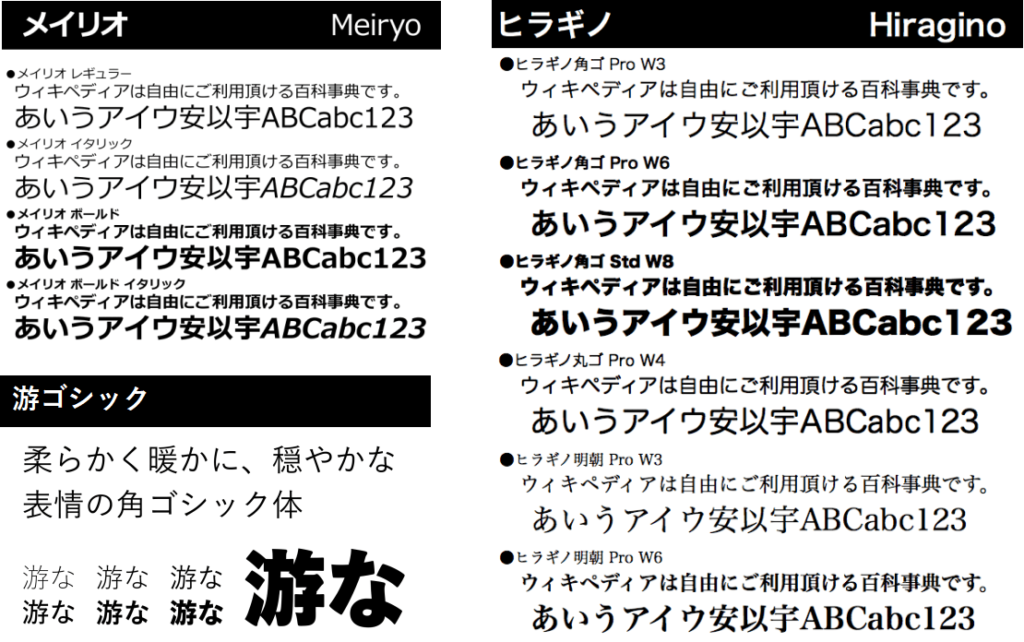
読みやすいフォントに変更する

フォントとはコンピュータでつかう文字のデザイン、字体のことです。
フォントの違いによってもブログの読みやすさは変わりますので、
初期設定のフォントが「読みにくいな…」と感じるひとは変更することをおすすめします。
おすすめのフォントは下記の通りです。
それぞれの見本は上記の画像からご確認ください。
- メイリオ
…デジタルでも印刷でも視認性がよい筆者いちおしのフォント。「明瞭」から「メイリオ」と名付けられた。 - ヒラギノ角ゴシック
…読みやすく明るい印象で、かつゴシック体のクラシックな存在感が特徴の有名フォント。 - 游ゴシック
…個人的には細すぎてあまり好みではないが、最近流行りの游ゴシック。クラシックできれいなフォント。
 サンツォ
サンツォ迷ったらメイリオとヒラギノ角ゴシックでいいと思うよ!
- メニュー
↓ - 外観
↓ - テーマエディター(またはテーマの編集)
↓ - スタイルシートが表示されたら「font-family」の表記を探す。
↓ - font-familyの記載を変更することでフォントを指定できます。
まとめ|新しい創意工夫を生み出そう!

今回は「読みやすいブログ」をテーマに、
文章の書き方やブログデザインのコツなどを紹介させていただきました。
最後にお伝えしたいのは、
あまりルールに捉われすぎても、読みやすい文章やブログを作ることはできないということ。
ルールやマニュアルを厳密に守るよりも、
つねに「読者にとって読みやすいブログとは何か?」を考え、
あなた自身のアイデアで新しい創意工夫を加えていくことが大切なのです。
文章や言葉は時代とともに大きく変化してきました。
これからもルールや慣習はどんどん変わっていくでしょうし、
特にスマホやWEBの文化では変化のスピードも段違いに速いですからね。
また、書きあげた文章は納得がいくまで何度も読み返して推敲を重ねましょう。
時間がかかる作業ですが見直すたびに良い文章になりますので、
あなたの時間が許すかぎり見直しをおこなってください。





コメント
コメント一覧 (8件)
13.読みやすいフォンに変更する
↑
ありがとうございます!修正しました!
はじめまして。サンツォさん。
今回の記事も興味深く読ませて頂きました。
サンツォさんは記事を執筆する上で
デザイン面を重視されている方なのですね。
たしかにデザイン性を欠いてしまえば
読み手目線を無視した独りよがりな記事に
仕上がってしまう様に思います。
う~ん、どちらかというと…
「いままであまり意識してこなかったから、今後力を入れていきたい!」ですかね。
読みやすいデザイン、使いやすいデザイン(いわゆるUI/UX)については
SEOを考える際にも重要度は増してくると思います。
はじめまして。サンツォさん
Twitterから来ました!
読みやすくまとめられていて素晴らしい記事です。
ついつい漢字を打ち込んでしまう悪いクセが抜けないので、私も気をつけます…!
アフィンガーは読みやすくするための工夫が盛り込まれていて、大好きなテーマです。
私も別のサイトで使っています(*^_^*)
コメントありがとうございます!
読みやすい文章を作るのは一筋縄ではいきませんね。
漢字の使って読みやすくなることもあれば、逆もあるので…
でも一番大切なのは「読者からの見え方にこだわること」なんですよね♪
こんにちは。
記事を読みながら自分のブログの文字サイズを変更しました。
これから少しずつ変えていこうと思います。ありがとうございます。
takafumiさん、コメントありがとうございます!
少しでもお役に立てたのであれば嬉しいです!